다른 고급 언어와 마찬가지로 JavaScript에도 new 키워드가 있습니다. 우리가 알고 있던 new는 클래스의 인스턴스 객체를 만드는 데 사용되지만 js에서는 왜 new 키워드가 필요한가요? 사실, js new 키워드는 클래스의 인스턴스 객체를 생성하는 데 사용되지 않고 상속을 위해 사용됩니다. 다음으로, 이 기사에서는 JS의 새로운 기능에 대한 미스터리를 탐구하게 될 것입니다...
function Animal(name){
this.name = name;
}
Animal.color = "black";
Animal.prototype.say = function(){
console.log("I'm " + this.name);
};
var cat = new Animal("cat");
console.log(
cat.name, //cat
cat.height //undefined
);
cat.say(); //I'm cat
console.log(
Animal.name, //Animal
Animal.color //back
);
Animal.say(); //Animal.say is not a function
위 출력을 이해할 수 있다면 이미 js의 new 및 this의 작동 메커니즘을 잘 이해하고 있다는 의미이므로 이 문서를 무시하세요!
이 예제를 구문 분석하여 js의 new 및 상속에 대한 이해를 심화할 것입니다! [js에 대해 이해하지 못하는 경우 먼저 JS 범위 및 이 키워드를 읽어보세요.]
1. 코드 해석
1-3행에서는 Animal 함수를 생성하고 this에 name 속성을 정의합니다. name 값은 함수가 실행될 때 형식 매개변수입니다.
4행은 정적 속성인 Animal 객체의 색상(동물 자체는 함수 객체임)을 정의하고 "black" 값을 할당합니다.
5-7행에서는 Animal 함수의 프로토타입 객체 프로토타입에 say() 메서드를 정의합니다. say 메서드는 this의 이름 값을 출력합니다.
8행은 새로운 키워드를 통해 새로운 객체 cat
을 생성합니다.10-14행에서 cat 객체는 name 및 color 속성에 액세스하려고 시도하고 say 메소드를 호출합니다.
Animal 객체의 16-20행에서는 이름 및 색상 속성에 액세스하고 say 메소드를 호출하려고 합니다.
2.주요분석
코드 8행이 핵심입니다:
var cat = new Animal("cat");
JS 엔진은 이 코드를 실행할 때 많은 작업을 수행했습니다. 의사 코드는 다음과 같이 워크플로를 시뮬레이션하는 데 사용됩니다.
var obj = {};
obj.__proto__ = Animal.prototype;
var result = Animal.call(obj,"cat");
return typeof result === 'obj'? result : obj;
(1)创建一个空对象obj;
(2)把obj的__proto__ 指向Animal的原型对象prototype,此时便建立了obj对象的原型链:obj->Animal.prototype->Object.prototype->null
【如果你不了解JS原型链,请先阅读:JS原型和原型链】
(3)在obj对象的执行空间调用Animal函数并传递参数“cat”。 相当于var result = obj.Animal("cat")。
当这句执行完之后,obj便产生了属性name并赋值为"cat"。【关于JS中call的用法请阅读:JS的call和apply】
(4)考察第3步返回的返回值,如果无返回值或者返回一个非对象值,则将obj返回作为新对象;否则会将返回值作为新对象返回。
了解了new的运行机制后,我们知道cat其实就是过程(4)的返回值,因此我们对cat对象的认知就多了一些:
cat的原型链是:obj->Animal.prototype->Object.prototype->null
cat上新增了一个属性:name
分析完了cat的产生过程,我们再看看输出结果:
cat.name -> 在过程(3)中,obj对象就产生了name属性。因此cat.name就是这里的obj.name
cat.color -> cat会先查找自身的color,没有找到便会沿着原型链查找,在上述例子中,我们仅在Animal对象上定义了color,并没有在其原型链上定义,因此找不到。
cat.say -> cat会先查找自身的say方法,没有找到便会沿着原型链查找,在上述例子中,我们在Animal的prototype上定义了say,因此在原型链上找到了say方法。
另外,在say方法中还访问this.name,这里的this指的是其调用者obj,因此输出的是obj.name的值。
对于Animal来说,它本身也是一个对象,因此,它在访问属性和方法时也遵守上述查找规则,所以:
Animal.color -> "black"
Animal.name -> "Animal" , Animal先查找自身的name,找到了name,注意:但这个name不是我们定义的name,而是函数对象内置的属性。
一般情况下,函数对象在产生时会内置name属性并将函数名作为赋值(仅函数对象)。
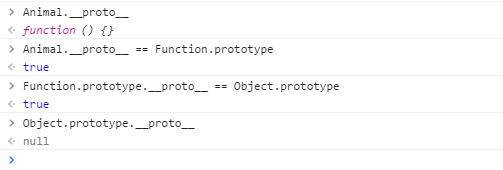
Animal.say -> Animal在自身没有找到say方法,也会沿着其原型链查找,话说Animal的原型链是什么呢?

从调试结果看:Animal的原型链是这样的:
Animal->Function.prototype->Object.prototype->null
因此Animal的原型链上没有定义say方法!
总结一下,javascript的new关键字主要的作用是继承,上面例子中,cat对象在产生时便继承了Animal中定义的方法和属性,因此cat不是Animal的实例而是其子类(不严谨的说法)。可能有人还会想:cat既然是new出来的,那cat和Animal应该是同类型的。我认为既然是父类和子类的关系,那就不可能是同类型,不信,你看:

javascript 使用new关键字的区别
第一种方式使用new关键字以原型的方式将user对象暴露到window对象中
//one
var user = function(){
this.name="";
this.id="";
};
user.add = function(){
console.log("add");
};
user.delete = function(){
console.log("delete");
};
user.prototype = user;
window.user = new user();
第二种方式不使用new关键字直接将user对象暴露到window对象中
//two
var user = {
name:"",
id:""
};
user.add = function(){
console.log("add");
};
user.delete = function(){
console.log("delete");
};
window.user = user;
使用
<button onclick="user.add()">增加</button> <button onclick="user.delete()">删除</button>