
WeChat은 자체 웹 개발 도구를 업데이트한 후에는 기본 Promise를 사용할 수 없습니다. 다음 튜토리얼에서는 Promise를 사용하기 위한 타사 라이브러리를 소개하는 방법을 그림과 텍스트를 통해 자세히 소개합니다. 필요한 친구들은 아래 에디터와 함께 배워보세요.
발생한 문제
WeChat 개발자 도구의 업데이트 버전 이후 ES6의 Promise 기능에 대한 개발자 도구의 기본 지원이 제거되었습니다. 그 이유는 물리적 시스템이 Promise를 지원하지 않기 때문입니다. 타사 Promise 라이브러리 소개
WeChat 업데이트 로그

Solution
타사 라이브러리 다운로드
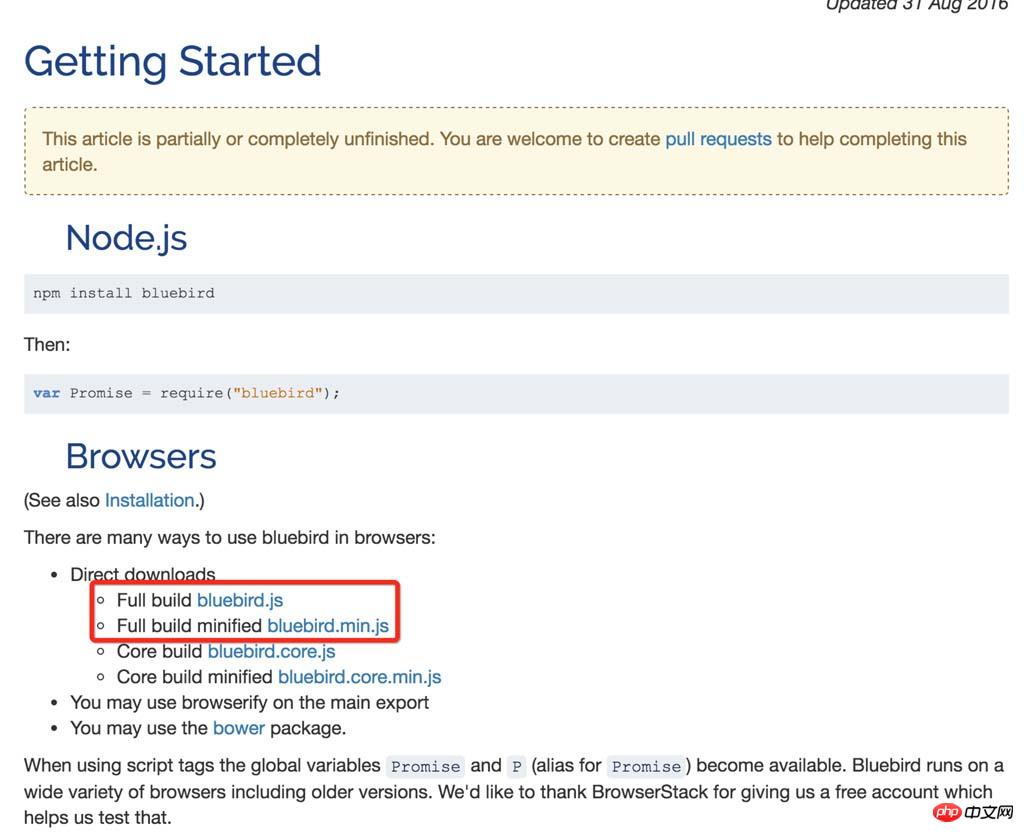
여기에서 다운로드할 수 있는 Bluebird 라이브러리를 소개했습니다. 에서 블루버드 공식 홈페이지 필수 파일은 로컬에서도 다운로드 가능

블루브리드는 압축되지 않은 bluebird.js 파일과 압축된 bluebird.min.js 파일, 두 개의 완전한 Promise 라이브러리 파일을 제공합니다. 두 개의 파일이 다운로드되지 않은 것을 확인했는데 소스 코드가 표시되었습니다. 이때 모두 선택하여 복사한 다음 WeChat 애플릿의 프로젝트에서 새 js 파일을 생성하여 붙여넣으면 됩니다
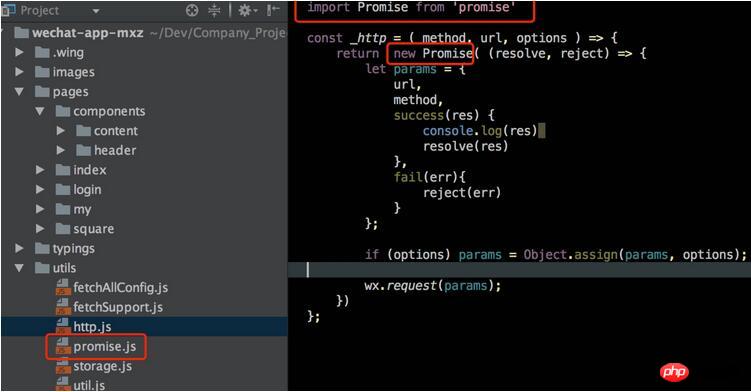
타사 라이브러리 소개

위에서는 WeChat 애플릿 프로젝트 디렉터리의 utils 폴더에 새로운 promise.js 파일을 만든 다음 http.js 디렉터리에서 ES6 구문을 사용했습니다. 경험은 ES6 네이티브와 동일합니다.
위 내용은 WeChat 미니 프로그램이 Promise를 지원하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!