이 글에서는 로그인을 달성하고 사용자의 내부 및 외부 네트워크 IP와 도시를 기록하기 위한 Asp.net MVC의 사용을 주로 소개합니다(권장). 필요한 친구는 서문의 첫 번째 글을 참조하세요. login.log 작성을 시작했지만 1. MVC 및 Web API의 Route 구성, Web API의 Route 구성이 네임스페이스를 지원하는 방법 2. 필터 구성 방법(구현) 등 아직 먼저 작성해야 할 것이 많다고 느낍니다. 보안 검증, 오류 처리 등) 3. 개발 과정에서 사용자 정의 필터, HttpRouteConstraint, ModelBinder 및 HttpParameterBinding과 같은 문제가 발생했지만 모든 사항을 너무 많이 설명해야 한다고 생각합니다. 필요한 경우 나중에 다시 확인하세요. 요구 사항은 여전히 동일합니다. 먼저 로그인을 통해 달성해야 하는 사항을 이해해야 합니다. 1. 로그인 페이지(사용자 이름, 비밀번호, 정보 기억, 로그인 버튼, 재설정 버튼) 2. 메시지 표시(예: 오류가 발생하면 특정 오류가 표시되고, 로그인 로그인 중이라고 표시되고, 로그인에 성공하면 점프 중이라고 표시되는 등) 3. 로그인 처리(인증, 로그인, 긍정
2를 참조하세요. BootstrapTable과 KnockoutJS를 결합하여 추가, 삭제, 수정 및 확인 기능 구현 [2]_javascript 기술 
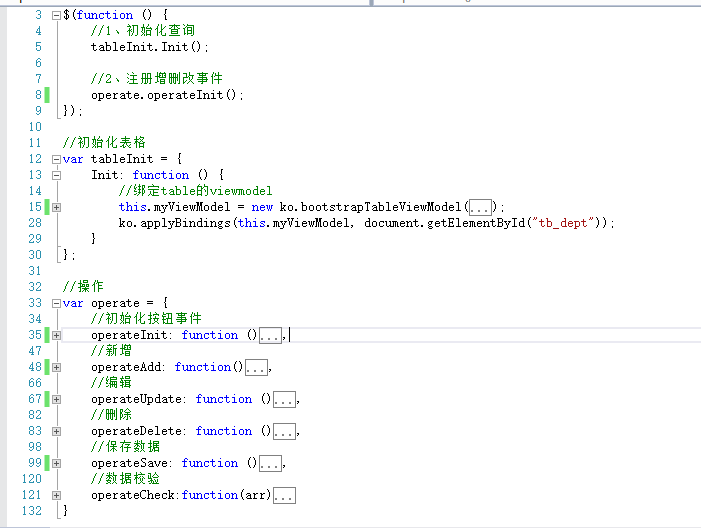
소개: 이 글은 추가, 삭제, 수정, 확인 기능을 구현하기 위한 BootstrapTable과 KnockoutJS의 조합에 대한 관련 정보를 주로 소개합니다[2]. 함께 배워보세요
3. ko knockoutjs 동적 속성 바인딩 기술 application_javascript Skills
소개: ko의 동적 속성은 ViewModel 불확실한 속성을 참조하지만 나중에 필요한 속성은 에서 소개됩니다. 이 글의 내용은 필요하신 분들은 참고하시면 됩니다
4. Knockoutjs 환경 구축 tutorial_javascript Skills
소개: 최근 Knockoutjs 프로젝트에서 사용하고 있어서 오늘은 Knockoutjs의 환경 구축에 대해 먼저 공부하고 진행해보았습니다.
5. Knockoutjs Quick Start (Classic)_Basic Knowledge
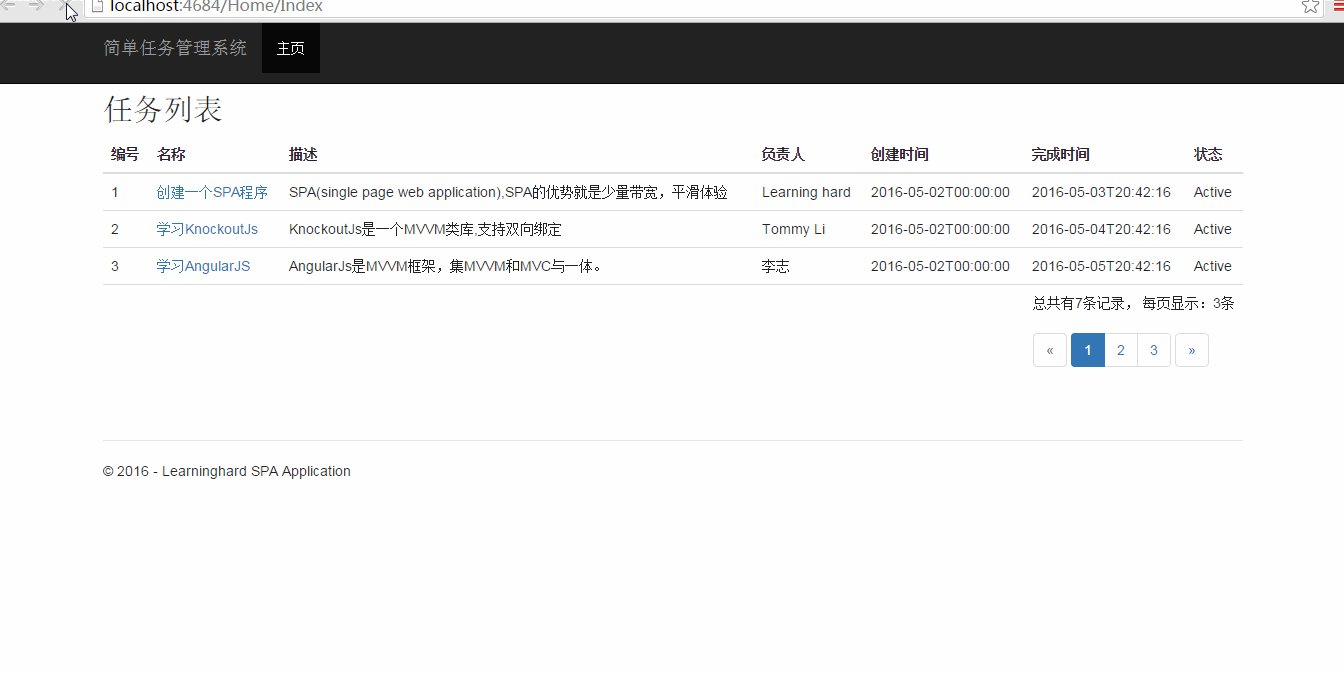
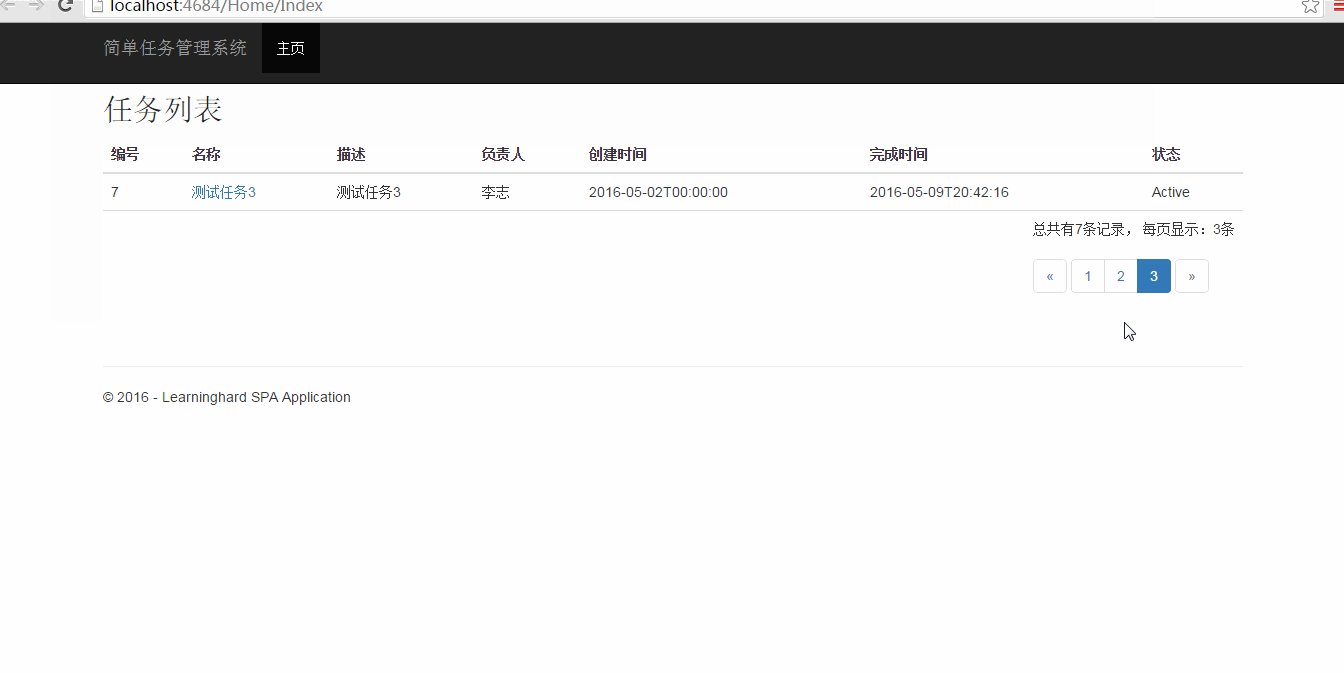
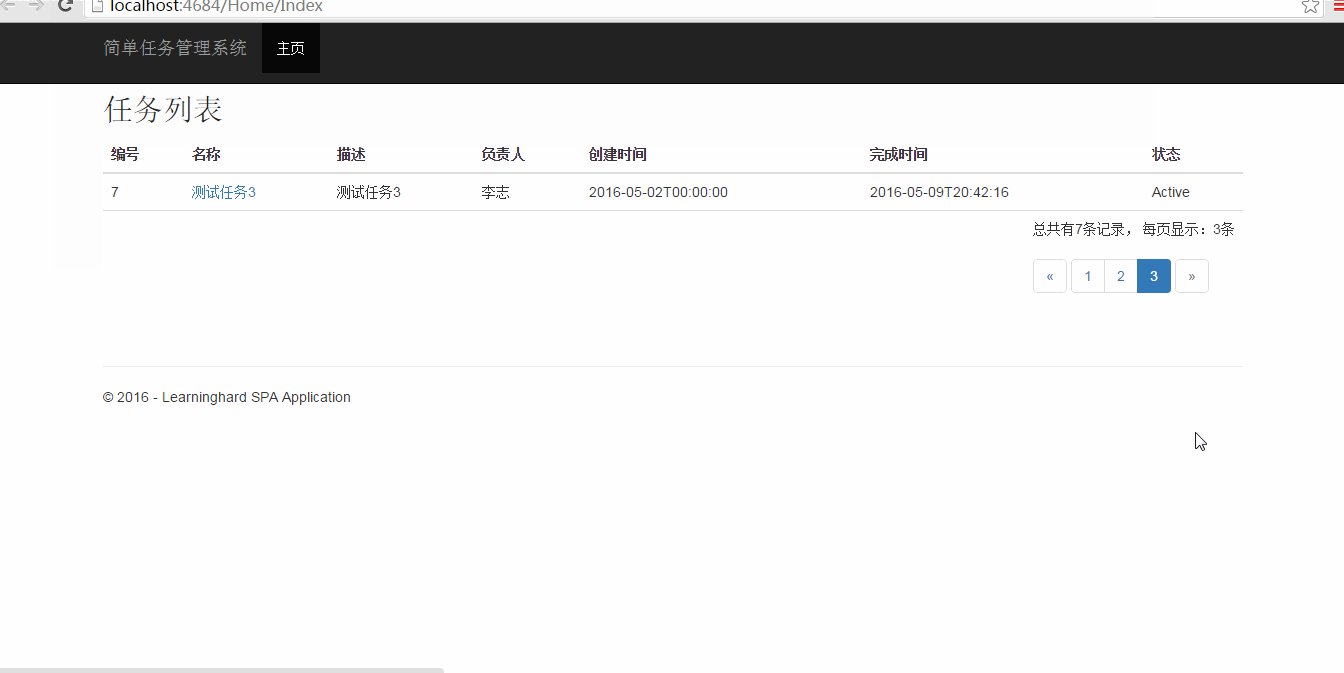
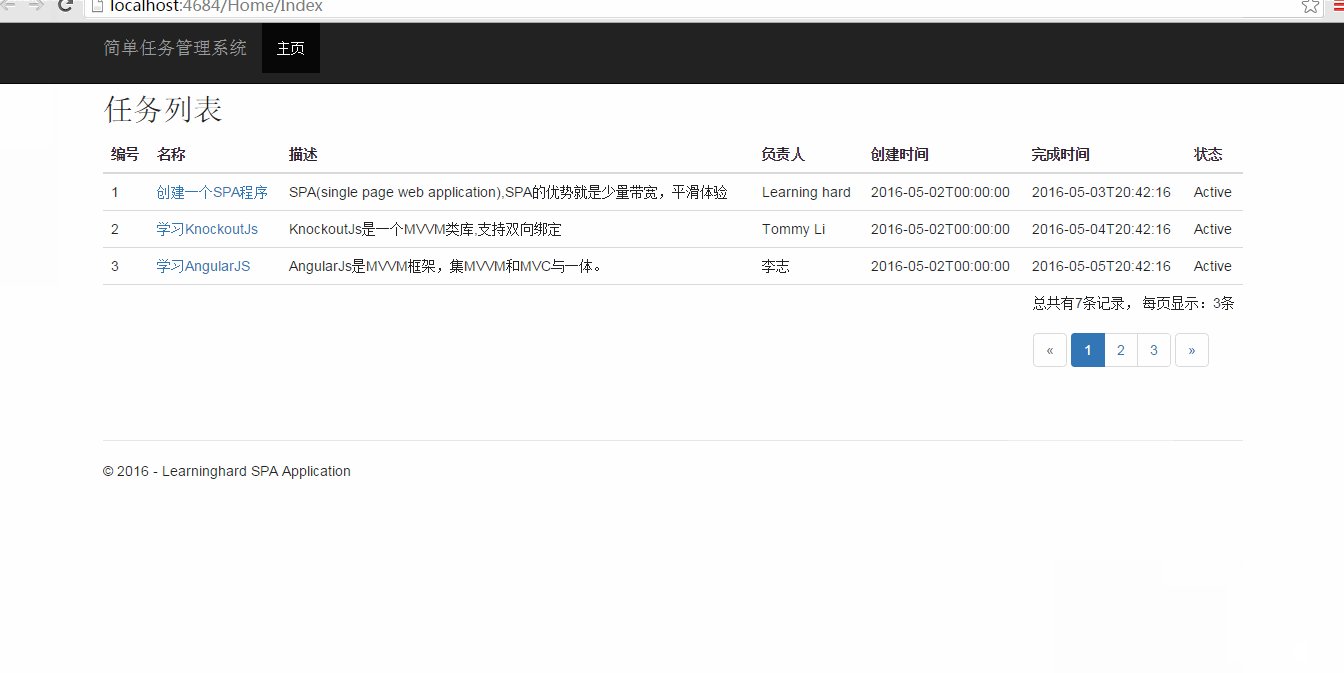
6을 참조하세요. Bootstrap 및 KnockoutJs 페이징 효과_자바스크립트 기술을 달성하기 위한 결합 예제에 대한 자세한 설명 
7. BootstrapTable은 KnockoutJS와 결합하여 추가, 삭제, 수정 및 확인 기능을 구현합니다. [1]_javascript 기술
소개: KnockoutJS는 JavaScript로 구현된 MVVM 프레임워크입니다. 이번 글에서는 BootstrapTable과 KnockoutJS의 조합으로 추가, 삭제, 수정, 확인 기능을 구현하는 방법을 소개하겠습니다[1]. 관심 있는 친구들, 함께 배워볼까요
javascript - Knockoutjs는 두 개의 인터페이스를 사용하여 제목과 콘텐츠 데이터를 얻어 중첩을 달성합니다javascript - 호출을 어떻게 이해하고 여기에서 적용합니까
javascript - 배열에 양방향 바인딩을 추가하면 효과가 없는 이유는 무엇입니까?
위 내용은 Knockoutjs에 대한 7가지 추천 강좌의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!