PHP 학습 방법 array_fill() 정의 및 사용법 array_fill() 함수는 주어진 값으로 배열을 채웁니다. 반환된 배열은 숫자 요소를 가지며 값은 값입니다. 반환된 배열은 시작 위치에서 시작하여 증가하면서 숫자로 인덱싱됩니다. 숫자가 0이거나 0보다 작으면 오류가 발생합니다. 구문 array_fill(start,number,value) 매개변수 설명 시작이 필요합니다. 키의 시작 인덱스를 지정하는 숫자 값입니다. 번호가 필요합니다. 숫자 값은 패딩 양을 지정하며 해당 값은 0보다 커야 합니다. 값이 필요합니다. 삽입할 값을 지정합니다. 출력 예: 배열([2] => Dog [3] => Dog [4] => Dog ) http://www.bkjia.com/PHPjc/834959.htmlwww.bkjia.comtruehttp://www .b
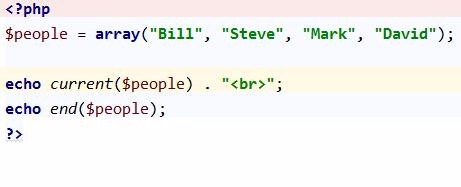
1. end

PHP 학습 방법 array_fill() 정의 및 사용법 array_fill() 함수는 배열을 주어진 값으로 채웁니다. 반환된 배열에는 숫자 요소가 있으며 값은 value입니다. 반환된 배열은 시작 위치에서 시작하여 증가하면서 숫자로 인덱싱됩니다. 숫자가 0이거나 0보다 작으면 오류가 발생합니다. 구문 array_fill(start,number,value) 매개변수 설명 ...
2.10 end()

PHP 학습 방법 array_fill() 정의 및 사용법 array_fill() 함수는 주어진 값을 사용합니다. 배열을 채웁니다. 반환된 배열에는 숫자 요소가 있고 값은 value입니다. 반환된 배열은 시작 위치에서 시작하여 증가하면서 숫자로 인덱싱됩니다. 숫자가 0이거나 0보다 작으면 오류가 발생합니다. 구문 array_fill(start,number,value) 매개변수 설명 ...

PHP 학습 방법 array_fill() 정의 및 사용법 array_fill() 함수는 다음 용도로 사용됩니다. 배열을 특정 값으로 채웁니다. 반환된 배열에는 숫자 요소가 있으며 값은 value입니다. 반환된 배열은 시작 위치에서 시작하여 증가하면서 숫자로 인덱싱됩니다. 숫자가 0이거나 0보다 작으면 오류가 발생합니다. 구문 array_fill(start,number,value) 매개변수 설명 ...
4. php end() 함수에 대한 자세한 설명과 current() 함수 사용 예

소개: PHP의 end() 함수는 내부 포인터를 가리킵니다. array를 마지막 요소로 지정하고 해당 요소의 값을 반환하는 반면, current() 함수는 배열의 현재 요소(배열의 첫 번째 요소인 단위)를 반환합니다. 이 두 함수 중 하나는 의 첫 번째 요소를 반환합니다. 다른 하나는 배열의 마지막 요소를 반환합니다.

소개 : Python을 사용하는 과정에서 함수 매개변수가 리스트인 경우 함수 내부에서 list.append()를 호출하면 형식 매개변수가 변경되는데, 이는 C/C++와 다른 점을 확인하고 기록하는 것을 발견했습니다.

소개: 이 문서에서는 참조용으로 정렬되지 않은 목록을 정렬하는 예제를 설명합니다. : jQuery를 사용하여 정렬되지 않은 목록을 정렬하는 원리는 다음과 같습니다. Get 정렬되지 않은 목록에 있는 모든 목록 항목을 배열로 변환하고 JavaScript 함수를 사용하여 정렬한 후 다시 출력하는 데 사용되는 jQuery 함수에는 Ready(), get(), text(가 있습니다. ), 각각() 및 추가() 및 Java
7. HTML5 FormData 객체 사용에 대한 자세한 분석

소개: XMLHttpRequest 레벨 2에는 FormData라는 새로운 인터페이스가 추가되었습니다. FormData 개체를 사용하면 일부 키-값 쌍을 사용하여 JavaScript를 통해 일련의 양식 컨트롤을 시뮬레이션할 수 있으며 XMLHttpRequest의 send() 메서드를 사용하여 양식을 비동기적으로 제출할 수도 있습니다. 일반 Ajax와 비교했을 때 FormData를 사용하는 가장 큰 장점은 바이너리 파일을 비동기적으로 업로드할 수 있다는 것입니다.
8 이 메소드에는 양식 요소를 동적으로 조작하기 위한 jQuery의 추가() 및 제거() 메소드 관련 기술이 포함되어 있습니다. 이 메소드가 필요한 친구는 9를 참조하세요.
Java 예제 - 연결 문자열
소개: 다음 예제에서는 "+" 연산자와 StringBuffer.append() 메서드를 통해 문자열을 연결하고 성능을 비교합니다. 10
jq 일반 함수
소개: 최근에 사용된 jq 함수를 기억하세요. addClass 함수는 현재 객체와 일치하는 각 요소에 지정된 CSS 스타일을 추가하는 데 사용됩니다. 그렇지 않으면 추가된 스타일을 삭제하세요. 컬렉션에서 첫 번째로 일치하는 요소를 가져옵니다. HTML 콘텐츠는 일치하는 각 요소의 HTML 콘텐츠를 설정합니다. val()을 사용하여 비양식 요소에 값을 할당할 수 없습니다. 값을 할당해야 하는 경우 text/html()을 사용하여 일치하는 각 요소 끝에 매개변수를 삽입하세요... 【관련 Q&A 추천 ]:
 node.js를 사용하여 웹소켓을 생성할 때 클라이언트는 res.end()를 호출하지 않으면 데이터를 표시할 수 없습니다.
node.js를 사용하여 웹소켓을 생성할 때 클라이언트는 res.end()를 호출하지 않으면 데이터를 표시할 수 없습니다.
javascript - non을 추가한다는 것은 무엇을 의미합니까? - Object.defineProperty에 대한 열거 가능한 확장() 메소드, 사용 방법은 무엇입니까?
javascript - 오늘 몇 가지 프런트엔드 인터뷰 질문
javascript - Android 휴대폰의 WeChat에서 xmlHttp.status=0 매개변수를 사용하는 xmlHttp.send()가 계속 오류를 보고합니다.
javascript - 기본 js에 html을 추가하는 방법
위 내용은 end()에 관한 추천 기사 10개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!