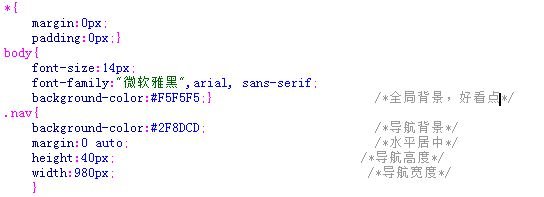
너비를 계산하는 이유 웹 페이지의 픽셀 너비를 계산하는 것은 CSS 웹 페이지 레이아웃의 깔끔함과 호환성을 위한 것입니다. 너비를 계산하지 않으면 너비가 너무 크거나 작거나 관계없이 왼쪽 및 오른쪽 구조의 웹 페이지를 레이아웃하거나 패딩 및 여백 레이아웃을 사용할 때 전체 페이지의 너비를 계산하는 것이 일반적입니다. 문제가 발생합니다. CSS 너비 계산 방법 예 1: 왼쪽 및 오른쪽 구조의 레이아웃 스타일을 계산합니다. 총 너비가 400px인 경우 왼쪽과 오른쪽의 합은 400px보다 작아야 합니다. 그러면 왼쪽은 300px, 오른쪽은 100px가 될 수 있습니다. 올바른 코드:
< Meta http-equiv="Content-Type" content="text/html; charset=utf-8" />1. CSS 웹 페이지 레이아웃 불일치 너비 계산 지침에 대한 자세한 설명

소개: 이 문서에서는 CSS 웹 페이지 레이아웃 불일치 너비 계산 지침을 자세히 설명합니다
2. 웹 페이지 레이아웃 튜토리얼: CSS 웹 페이지 레이아웃 속성 소개

소개: 레이아웃 튜토리얼 예제이므로 레이아웃의 세부 사항에 더 많은 시간을 할애하지 않았습니다. 하지만 템플릿의 레이아웃은 좋은 것 같습니다. CSS를 아시는 분들은 다운받아서 좀 더 자세한 아트를 보실 수 있을 것 같습니다. 속성의 특성을 생생하게 파악하여 CSS를 더 깊이 익히는 목적을 달성합니다. CSS는 정말 배우기 어렵나요?
3. 웹페이지 레이아웃에 div+css를 사용하는 방법

프론트엔드 개발 과정에서 div를 어떻게 사용하나요? 웹 페이지 레이아웃을 수행하는 +css
4. div+css 웹 페이지 레이아웃 디자인 새로운 시작 (10)

소개: div+css 웹 페이지 레이아웃 디자인 새로운 시작 (10 )
5. div+css 웹 레이아웃 디자인 새로운 시작 (9)

소개: 플로팅이 거의 완료되었습니다. 참고용 사진입니다
6. +css web Layout design new Beginning (8)

소개: 계속, 플로팅 요소 그룹이 오른쪽에 닿고 공간이 부족하면 자동으로 내려가서 깨지지 않습니다. 이는 비록 그렇지는 않지만 땅 위의 흐름 패턴을 따를 것인가 아니면 공중의 흐름 패턴을 따를 것인가를 의미합니다. 추신: 둘 다 같은 높이에 떠 있습니다. .
7. div+css 웹 레이아웃 디자인 새로운 시작(7)

소개: div+css 웹 레이아웃 디자인 새로운 시작(7)

9
div+css 웹 레이아웃 디자인. 새로운 시작 (5) 소개: DIV+CSS 웹 레이아웃 디자인 새로운 시작(5) 10. DIV+CSS 웹 레이아웃 디자인 새로운 시작(4) 소개: 소개: 먼저 길이와 너비가 500px인 div를 정의한다고 생각하시면 됩니다. 큰 상자로 존재감을 확실히 알 수 있도록 테두리를 실선으로 표시합니다
위 내용은 추천 CSS 웹 페이지 레이아웃 효과 10가지(컬렉션)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!