ES5의 객체 속성은 '데이터 속성'과 '접속자 속성'의 두 가지 유형으로 나눌 수 있습니다. 데이터 속성은 일반적으로 데이터 값을 저장하는 데 사용됩니다. 접근자 속성은 설정/가져오기 작업에 해당하며 데이터 값을 직접 저장할 수 없습니다. 데이터 속성 특성: 값, 쓰기 가능, 열거 가능, 구성 가능. 설명: 구성 가능: true/false, 삭제를 통해 속성을 삭제할 수 있는지 여부, 속성의 특성을 수정할 수 있는지 여부, 속성을 접근자 속성으로 수정할 수 있는지 여부, 기본값은 false입니다. for in 루프를 통해 반환될 수 있습니다. 기본값은 쓰기 가능: true/false, 속성 값을 수정할 수 있는지 여부, 기본값은 false입니다. 값: 정의되지 않음, 속성 값 설정, 기본값은 정의되지 않음 . 접근자 속성 특성: 설정, 가져오기, 열거 가능, 구성 가능. 설명: 구성 가능: true/false, 전달 가능 여부
소개: ES5의 객체 속성은 '데이터 속성'과 '접속자'로 나눌 수 있습니다. 속성에는 두 가지 유형이 있습니다. 데이터 속성은 일반적으로 데이터 값을 저장하는 데 사용됩니다. 접근자 속성은 설정/가져오기 작업에 해당하며 데이터 값을 직접 저장할 수 없습니다. 데이터 속성 특성: 값, 쓰기 가능, 열거 가능, 구성 가능. 설명: 구성 가능: true/false, 삭제를 통해 속성을 삭제할 수 있는지 여부, 속성의 특성을 수정할 수 있는지 여부, 속성을 접근자 속성으로 수정할 수 있는지 여부, 기본 설정...
2. Javascript 객체의 데이터 속성 접근자 속성 예제에 대한 자세한 설명

소개: ES5의 객체 속성은 '데이터 속성'과 '접속자 속성'의 두 가지 유형으로 나눌 수 있습니다. 데이터 속성은 일반적으로 데이터 값을 저장하는 데 사용됩니다. 접근자 속성은 설정/가져오기 작업에 해당하며 데이터 값을 직접 저장할 수 없습니다.
3. 클라이언트 측에 데이터를 저장하는 HTML5의 여러 예에 대한 자세한 설명

소개: HTML5는 애플리케이션 캐싱을 도입합니다. 즉, 웹 애플리케이션이 있는 경우에도 캐시할 수 있습니다. 네트워크가 없습니다. 또한 사용할 수 있습니다. 애플리케이션 캐시에는 세 가지 특성이 있습니다. 오프라인 탐색 캐시된 리소스가 더 빠르게 로드됩니다. 서버 로드가 줄어들면 브라우저는 서버에서 업데이트되거나 변경된 리소스만 다운로드합니다
4. html5 웹 저장소

소개 : 예전에는 document.cookie를 사용하여 로컬에 데이터를 저장했지만, 저장 용량이 4K 정도에 불과해 분석도 매우 복잡해 개발에 많은 불편을 초래합니다
5 Mysql 5.7 상세. 데이터베이스 데이터 저장 위치 변경 예

소개: MySQL 데이터베이스에 저장되는 데이터가 점차 커지면서 원래의 데이터 저장 공간이 꽉 차서 mysql이 링크가 다운되었습니다. . 따라서 저장된 데이터가 저장되는 위치를 변경해야 합니다. MySQL 5.7에서 데이터베이스의 데이터 저장 위치를 변경하는 방법을 공유해 보겠습니다.

소개: 과거에는 document.cookie를 사용하여 로컬에 데이터를 저장했지만 저장 크기가 4K 정도에 불과하기 때문에 구문 분석도 매우 복잡하여 많은 불편을 초래합니다. 그런데 지금은 html5가 웹에 올라와 있어서 쿠키의 단점을 보완해주고, 열기도 상당히 편해졌어요.
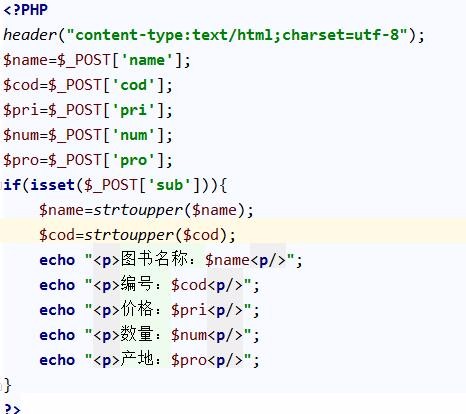
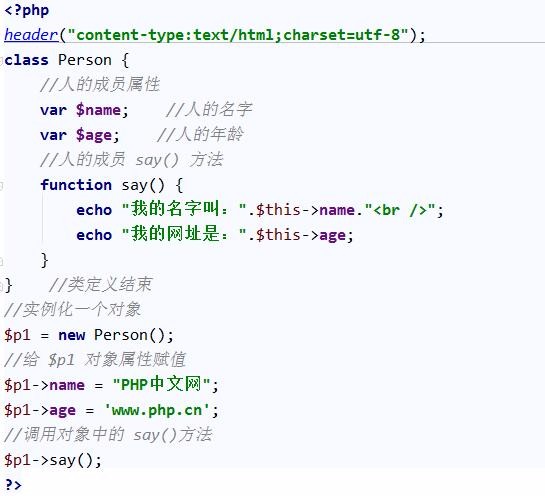
소개: 웹 사이트 개발에는 관리자가 관리하기 쉽고 정기적이어야 하는 데이터가 많이 있습니다. 따라서 저장된 일부 데이터에 대한 요청을 제출할 때 사례 요구 사항이 필요합니다. 다만, 사용자의 입력을 용이하게 하기 위해 의도적으로 대문자나 소문자를 입력하도록 요구하는 것은 아니며, 대신 데이터 저장 시 입력 내용을 대문자나 소문자로 저장하도록 프로그램 제어를 사용합니다. 이 장에서는 입력한 문자열을 대문자 또는 소문자로 변환하는 방법을 보여줍니다. 8. Xml의 Linq는 저장된 데이터를 어떻게 탐색합니까? 소개: Xml 파일을 사용해야 하는 경우가 많습니다. 그런데 Xml 파일이란 무엇입니까? XML 파일은 데이터를 저장하는 데 사용됩니다. 그러면 이 데이터를 어떻게 탐색합니까? 이 블로그 게시물에서는 최근에 Java를 사용하여 속성 파일을 읽는 방법을 소개합니다. 여기에는 많은 속성 파일이 포함되어 있어 이 블로그 게시물을 작성하려는 아이디어가 떠올랐습니다. 속성과 관련하여 일반적으로 키-값 쌍을 사용하여 파일에 데이터를 저장하는 데 사용됩니다 10. php: 객체 데이터 유형 인스턴스에 대한 자세한 설명 소개: 객체는 데이터 유형입니다. 데이터와 데이터 처리 방법에 대한 정보를 저장합니다. 시스템에서 객관적인 것을 기술하기 위해 사용되는 개체입니다. 시스템을 구성하는 기본 단위입니다. 객체는 속성 집합과 속성 집합에서 작동하는 서비스 집합으로 구성됩니다. 【관련 Q&A 추천】: sqlite - 도움말용 iOS 바이너리 데이터 저장소 데이터베이스 문제 ios - NSUserDefault, 디버그 디버깅 문제? javascript - localstorage가 비활성화되나요? 



위 내용은 데이터 저장에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!