페이지 매김은 페이지를 두 개 이상의 페이지로 나누는 것을 의미합니다. 페이징은 동적 웹사이트 디자인에서 반드시 익혀야 할 기술입니다. 페이지에 많은 양의 데이터를 질서정연하게 표시하려면 페이징을 사용해야 인터페이스에 표시되는 데이터가 가장 가치 있는 데이터가 됩니다. 그럼 다음 예시를 통해 간략하게 소개하겠습니다.
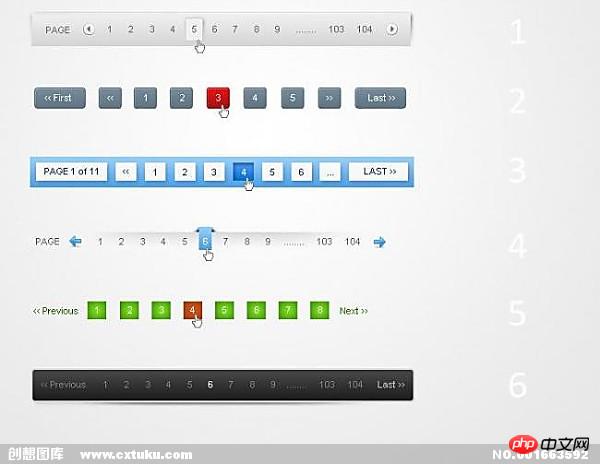
1. [고품질 페이징 코드] 실용적이고 아름다운 페이징 코드 5가지 추천

페이징 기능은 당사 홈페이지의 뉴스 컬럼 페이지, 상품 컬럼 페이지 등에 반드시 사용되어야 합니다. 웹 페이지에 매우 중요합니다. 대량의 데이터를 탐색하고 표시하는 일반적인 방법으로 웹 프로그래밍에서 가장 일반적으로 처리되는 이벤트 중 하나입니다. 웹 프로그래밍 베테랑에게는 이런 종류의 코드를 작성하는 것이 숨쉬는 것처럼 자연스럽지만 초보자에게는 이 문제에 대해 종종 혼란스러워하지만 PHP 중국어 웹사이트 다운로드 스테이션의 js 특수 효과 페이지 매김 컬럼이 준비되어 있습니다. CSS로 구현한 페이징 코드와 JS/JQ로 구현한 페이징 코드를 포함하여 제품 페이징 기능 코드를 직접 사용할 수 있습니다.
Bootstrap은 Twitter에서 출시한 프론트엔드 개발용 오픈소스 툴킷입니다. 트위터 디자이너 Mark Otto와 Jacob Thornton이 개발한 CSS/HTML 프레임워크입니다. Bootstrap은 동적 CSS 언어 Less로 작성된 우아한 HTML 및 CSS 사양을 제공합니다. Bootstrap은 출시 이후 큰 인기를 끌었으며 NASA의 MSNBC(Microsoft National Broadcasting Company) Breaking News를 포함하여 GitHub에서 인기 있는 오픈 소스 프로젝트였습니다.
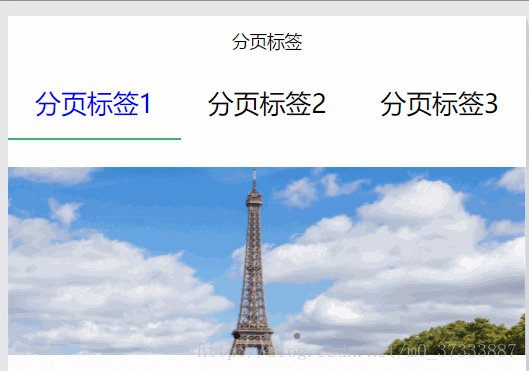
3. WeChat 미니 프로그램 템플릿 페이징 슬라이딩 바

기능:
1. 페이징 바를 클릭하면 해당 뷰로 자동으로 이동합니다.
3.
html을 사용하여 페이징 인쇄 기능을 구현하는 자세한 예
이 문서에서는 html을 사용하여 페이징 인쇄 기능을 구현하는 자세한 예를 소개합니다. 인쇄를 원하지 않는 경우 스타일 제어를 사용할 수 없습니다. 5.부트스트랩 테이블 플러그인에 대한 심층적인 이해 (2) 프런트엔드 및 백엔드 페이징 퍼지 쿼리
사용 과정에서 설명서를 읽으면서 몇 가지 어려움을 겪었습니다. 1. 프론트엔드 페이징2. 백엔드 페이징
3. 퍼지 쿼리
asp.net은 ajax를 통해 새로 고침 없는 페이징을 구현합니다
해결 방법: 페이지 데이터의 초기 로딩과 페이지별 로딩은 모두 페이지 페이징 링크를 클릭한 후 ajax를 통해 수행됩니다. 현재 페이지 번호를 백엔드에게 보내는 데 사용됩니다. 엔드 컨트롤러와 백엔드 컨트롤러는 현재 페이지 번호와 설정된 pageSize를 기반으로 데이터베이스에서 해당 페이지의 데이터를 가져옵니다. 백엔드 컨트롤러가 처리를 마친 후 PartialView 메서드를 사용하여 데이터를 부분 보기에 반환하고 ViewBag를 사용하여 총 레코드 수와 pageSize를 반환합니다. Ajax는 컨트롤러가 반환한 부분 뷰 콘텐츠를 콜백 함수를 통해 표시할 기본 뷰로 로드합니다. 7. 친구가 물었습니다. MySQL의 페이징은 항상 문제였던 것 같습니다. 최적화 방법이 있나요? 온라인에서 권장되는 몇 가지 페이징 방법을 보았는데 실행 가능하지 않은 것 같습니다. 이에 대해 의견을 주실 수 있나요? 방법 1: 데이터베이스에서 제공하는 SQL 문을 직접 사용8.
관련 질문 및 답변:
1.java - 좀 더 우아한 것을 요구하세요. 비즈니스에서 페이징 로딩을 구현할 때의 문제점은 무엇인가요?
2. node.js - 관련 테이블을 기반으로 몽구스를 필터링하고 페이지 매김하는 방법
[관련 권장 사항]
3.위 내용은 웹 페이지에서 페이징 기능을 구현하는 방법의 사례 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!