CSS 캐스케이딩이란 CSS 스타일이 동일한 요소에 대해 동일한 속성을 구성할 때 캐스케이딩 규칙(가중치)에 따라 충돌을 처리하고 CSS 선택기에서 지정한 속성을 가중치가 높게 선택하는 것을 일반적으로 덮어쓰기라고도 합니다. 가중치가 높으므로 계단식이라고도 합니다.
기본 선택기
태그 선택: 페이지에 있는 태그 이름에 따라 선택하고, 지정된 태그에 스타일을 직접 적용합니다.
기능:
1. 태그 선택기는 현재 페이지에 있는 한 코드의 현재 태그 계층과 연결되지 않습니다. 선택되었습니다.
id 선택: id 값을 먼저 설정하려면 태그를 지정해야 합니다(id 값은 반복될 수 없으며 전체 페이지에서 고유합니다).
클래스 선택: 라벨에 클래스 이름을 지정하고 클래스 선택기를 통해 지정된 라벨을 선택합니다.
2.
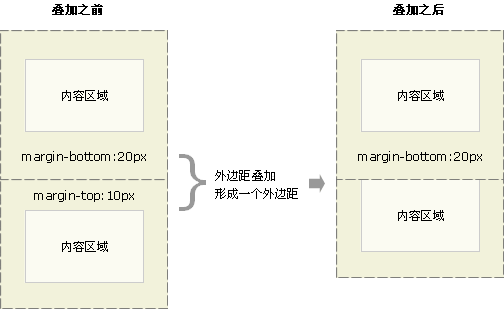
CSS 여백 겹침 및 방지 방법테두리 겹침은 두 개 이상의 상자(인접하거나 중첩될 수 있음)의 인접한 테두리를 나타냅니다(비어 있지 않은 내용이나 사이에 패딩 없음). )이 서로 겹쳐서 단일 테두리를 형성합니다. 두 개 이상의 블록 수준 상자의 수직으로 인접한 경계가 겹칩니다. 결과 테두리 너비는 인접한 테두리 너비 중 가장 큽니다. 음의 경계가 발생하면 절대값이 가장 큰 음의 경계를 가장 큰 양의 경계에서 뺍니다. 양수 경계가 없으면 절대값이 가장 큰 음수 경계를 0에서 뺍니다. 참고: 인접 상자는 상위-하위 또는 형제 관계가 있는 요소에 의해 생성되지 않을 수 있습니다.
 3.
3.
z-index 속성과 position 속성이 포함되지 않은 경우 모든 요소의 스택 순서는 HTML에 나타나는 순서와 일치합니다. 문서. (인라인 요소를 겹치기 위해 음수 여백을 사용하는 특별한 경우는 제외)
요소가 부동되면 부동 블록 요소는 위치가 지정되지 않은 블록 요소와 위치가 지정된 블록 요소 사이에 배치됩니다. 일반 흐름에서는 하위 블록 요소 위, 일반 흐름에서는 하위 인라인 요소 아래에 일반 흐름으로 표시됩니다.
위치 속성이 요소에 추가되면 위치 속성이 있는 모든 요소와 해당 하위 요소는 위치 속성이 없는 다른 요소 위에 표시됩니다.
4.
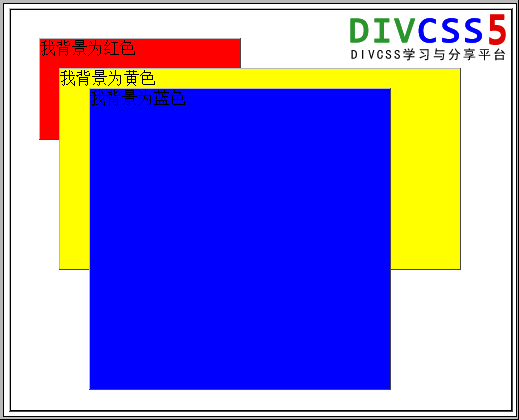
CSS를 이용한 p의 무작위 중첩 방법 소개 이 글에서는 CSS를 이용하여 p를 원하는 순서로 중첩하고 중첩시키는 방법, 즉 CSS 절대 위치 지정이 필요한 방법을 주로 소개합니다. 친구들은 다음을 참조할 수 있습니다. p를 원하는 순서로 겹치게 하려면 CSS, 즉 CSS 절대 위치 지정이 필요합니다.
이 글에서는 CSS를 이용하여 p를 원하는 순서로 중첩하고 중첩시키는 방법, 즉 CSS 절대 위치 지정이 필요한 방법을 주로 소개합니다. 친구들은 다음을 참조할 수 있습니다. p를 원하는 순서로 겹치게 하려면 CSS, 즉 CSS 절대 위치 지정이 필요합니다.
5.
웹 페이지를 만들 때 p에 다른 웹 페이지에 대한 날씨 플러그인을 넣었는데 클릭하면 p클릭을 방지할 수 있는 방법을 찾기 위해 인터넷에 접속해 보았는데, 아무도 없는 것 같았습니다. 나중에는 2개를 사용하는 것이 더 좋을 것 같았습니다. 클릭 방지를 위해 레이어를 겹쳤습니다.
6.
divoverlap 문제html로 두 개의 p를 정의했는데, 표시된 결과는 원래 두 p가 부분적으로 겹치지 않은 것입니다. 어느 키를 눌렀는지는 모르겠지만 런타임 중에 레이어가 겹쳐서 그 두 개의 p를 겹쳐서 넣었는데 단독으로 꺼냈을 때 정상으로 나오는 이유가 무엇인지 묻고 싶습니다. 상황?
관련 질문과 답변: 1.
javascript - 상대 위치 지정에 top과 같은 속성을 사용할 때 div가 겹치는 이유는 무엇입니까? javascript - 두 개의 div가 겹쳐지면 페이지에 새 div가 생성되고, 이 효과는 어떻게 작성합니까? CSS캔버스 동적 볼 겹침 효과플로팅이 겹치지 않고 이미지 주위에 텍스트 감싸기를 실현할 수 있는 이유위 내용은 CSS로 DIV를 겹치게 하는 예 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!