이 글은 node.js를 사용하여 간단한 인스턴트 응답 서버를 구축하는 방법에 대한 관련 정보를 주로 소개합니다. 글의 소개는 매우 자세하며 필요한 모든 사람이 따라갈 수 있는 특정 참고 자료와 학습 가치가 있습니다. 아래 편집자님과 함께 배워보세요.
머리말
이 기사에서는 nodejs를 설치했다고 가정합니다. 설치 튜토리얼을 보려면 이 기사를 확인하세요. 이 기사의 자세한 내용.
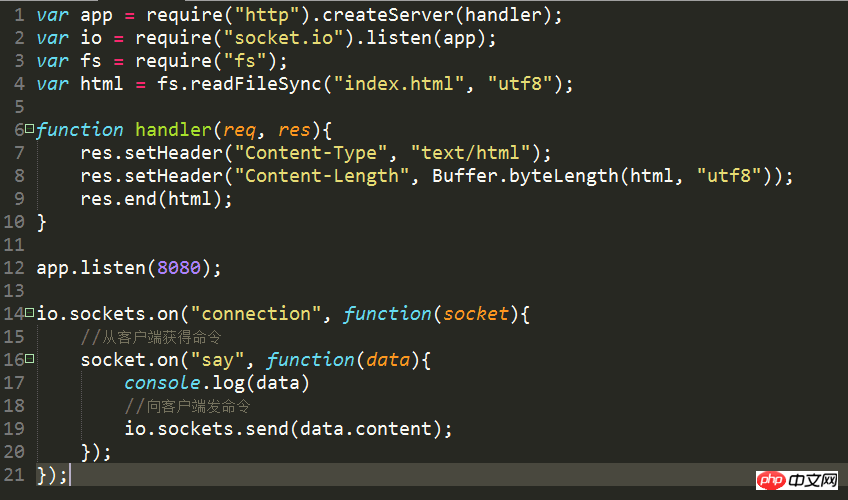
전제조건은 프론트엔드 프로젝트를 생성하는 것입니다1.html 파일을 생성하고 아래와 같은 내용을 작성합니다

npm installsocket.ionpm install socket.io 这个命令

得到这个目录 (需要说明 sock.js和node_modules需要同目录 也许可以不目录 但是我没找到相关文档)
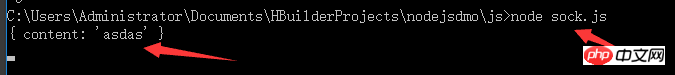
4.继续执行 node sock.js
이 디렉터리를 가져옵니다(sock.js 및 node_modules가 필요하다는 점에 유의해야 함). 같은 디렉토리에 있고 디렉토리에 없을 수도 있지만 관련 문서를 찾지 못했습니다)
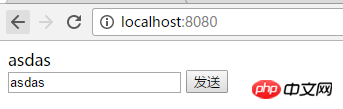
4. 계속 node sock.js 를 실행한 다음 브라우저를 열고 http:// 주소를 입력하세요. localhost:8080/ 다음 화면을 보려면
여기 포트에 주의하세요. 아니요. 지금은 sock.js에서 포트 8080을 정의했습니다. 
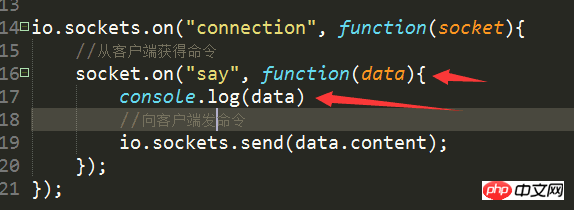
5. 실제로 nodejs 서비스를 통해 데이터가 전달되는지 테스트합니다.

데이터가 nodejs 서비스를 통해 전송됨을 나타냅니다. 요약
🎜🎜위 내용은 node.js를 사용하여 상세한 그래픽과 텍스트 설명이 포함된 간단한 즉석 응답 서버를 구축하는 방법을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!