
더 이상 고민하지 말고 먼저 렌더링부터 할게요!

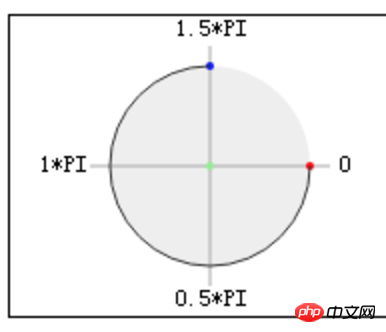
초기상태

그리기 시작하려면 가운데 버튼을 클릭하세요

그리기 과정

그리기 끝
두 개의 canvas 태그 만들기 , 먼저 아래쪽 레이어에 연한 회색 원 배경을 그린 다음 위쪽 레이어에 빨간색 진행률 표시줄을 그립니다.
<view class="wrap">
<view class="circle-box">
<canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir">
</canvas>
<canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle">
</canvas>
<view class="draw_btn" bindtap="drawCircle">开始动态绘制</view>
</view>
</view>특별 참고 사항: 기본 캔버스를 사용하는 것이 가장 좋습니다
z-index:-5는 하단 레이어에 배치됩니다. note
마지막으로 궁금한 점이 있으면 메시지를 남겨주세요. 함께 토론하고 진행해 보세요~~[관련 추천]
1  사용자 정의 원형 진행률 표시줄을 만드는 WeChat 애플릿
사용자 정의 원형 진행률 표시줄을 만드는 WeChat 애플릿
4 WeChat 애플릿 결제 기능 개발 오류 요약에 대한 자세한 설명
6.jQuery를 사용하여 아름다운 원형 진행률 표시줄 구현 Countdownplugin_jquery
위 내용은 미니 프로그램 개발을 위한 실시간 순환 진행 표시줄에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!