이 글에서는 주로 nodejs 기반의 다중 페이지 크롤러를 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 에디터 따라가서 함께 살펴볼까요
머리말
프론트엔드 시간을 다시 한번 복습node.js해서 노드에 대한 이해를 깊게 하고자 크롤러를 만들어봤습니다.
사용되는 주요 세 가지 모듈은 request, Cherio 및 async입니다.
request
은 주소를 요청하고 사진스트림을 빠르게 다운로드하는 데 사용됩니다.
cheerio
서버에 맞게 특별히 맞춤화되었으며 빠르고 유연하며 구현된 jQuery핵심 구현.
HTML 코드를 쉽게 구문 분석할 수 있습니다.
async
차단을 방지하기 위한 비동기 호출.
핵심 아이디어
요청을 사용하여 요청을 보내세요. HTML 코드를 받아 img 태그와 태그를 받으세요.
얻은 표현식을 통해 recursive 호출을 수행합니다. 지속적으로 img 주소와 주소를 얻고 계속해서 반복합니다.
빠른 다운로드를 위해 request(photo).pipe(fs.createWriteStream(dir + “/” + filename))을 통해 img 주소를 얻습니다.
function requestall(url) {
request({
uri: url,
headers: setting.header
}, function (error, response, body) {
if (error) {
console.log(error);
} else {
console.log(response.statusCode);
if (!error && response.statusCode == 200) {
var $ = cheerio.load(body);
var photos = [];
$('img').each(function () {
// 判断地址是否存在
if ($(this).attr('src')) {
var src = $(this).attr('src');
var end = src.substr(-4, 4).toLowerCase();
if (end == '.jpg' || end == '.png' || end == '.jpeg') {
if (IsURL(src)) {
photos.push(src);
}
}
}
});
downloadImg(photos, dir, setting.download_v);
// 递归爬虫
$('a').each(function () {
var murl = $(this).attr('href');
if (IsURL(murl)) {
setTimeout(function () {
fetchre(murl);
}, timeout);
timeout += setting.ajax_timeout;
} else {
setTimeout(function () {
fetchre("http://www.ivsky.com/" + murl);
}, timeout);
timeout += setting.ajax_timeout;
}
})
}
}
});
}Anti-pits
1. 이미지 주소를 통해 요청이 다운로드되면 error 이벤트를 바인딩하여 크롤러의 비정상적인 중단을 방지합니다.
2. async의 mapLimit을 통해 동시성을 제한합니다.
3. IP 차단을 방지하려면 요청 헤더를 추가하세요.
4. 상대 경로일 수 있는 사진과 하이퍼링크 주소를 얻습니다(해결책이 있는지 고려).
function downloadImg(photos, dir, asyncNum) {
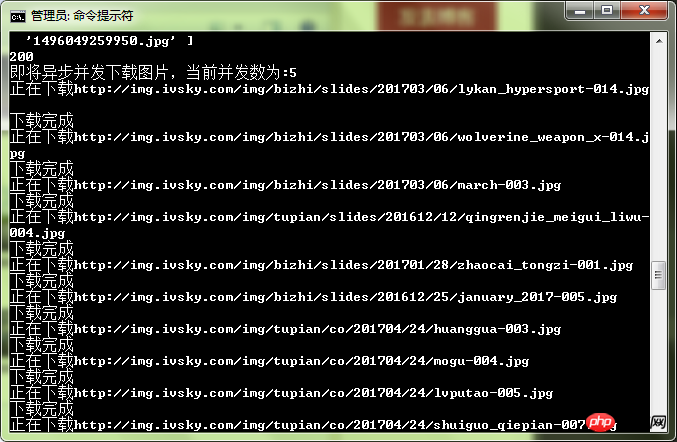
console.log("即将异步并发下载图片,当前并发数为:" + asyncNum);
async.mapLimit(photos, asyncNum, function (photo, callback) {
var filename = (new Date().getTime()) + photo.substr(-4, 4);
if (filename) {
console.log('正在下载' + photo);
// 默认
// fs.createWriteStream(dir + "/" + filename)
// 防止pipe错误
request(photo)
.on('error', function (err) {
console.log(err);
})
.pipe(fs.createWriteStream(dir + "/" + filename));
console.log('下载完成');
callback(null, filename);
}
}, function (err, result) {
if (err) {
console.log(err);
} else {
console.log(" all right ! ");
console.log(result);
}
})
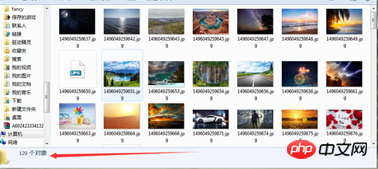
}테스트:

속도가 비교적 빠르다는 것을 느낄 수 있습니다.

위 내용은 nodejs의 다중 페이지 크롤러 샘플 코드 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!