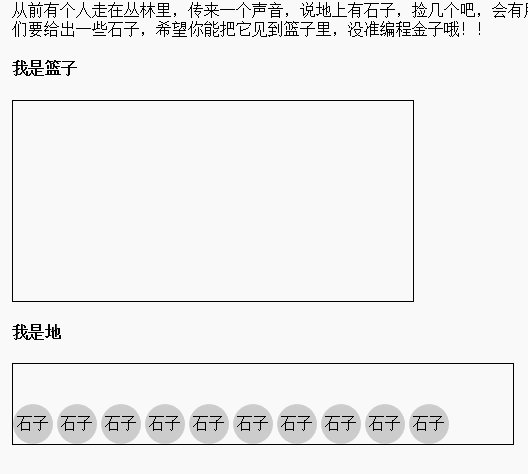
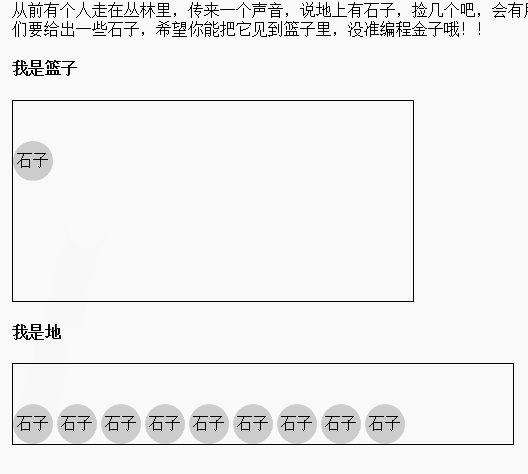
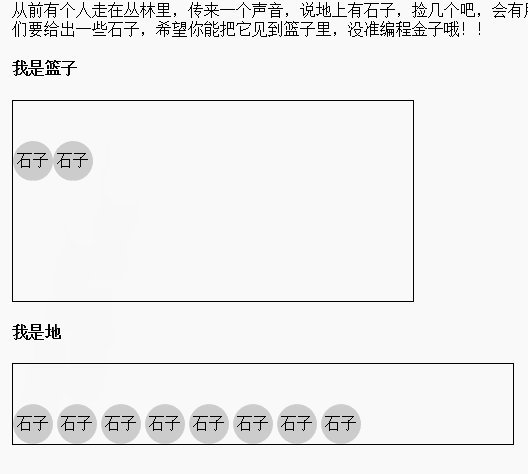
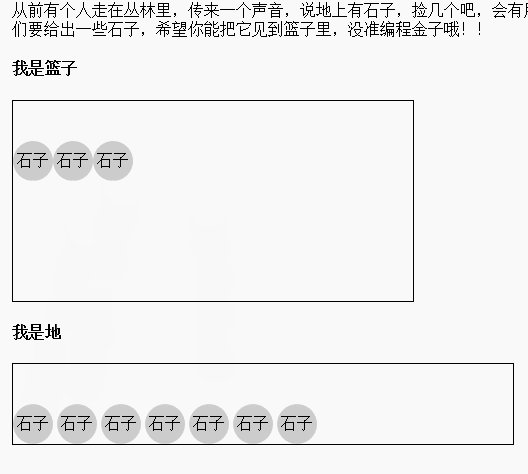
오해하지 마세요. 이 글은 바닥을 걸레질하는 방법에 관한 것이 아닙니다. "javascriptEssence"를 본 친구들은 드래그 앤 드롭을 구현하는 과정이 상대적으로 복잡하다는 것을 알아야 합니다. 이제는 H5의 새로운 드래그 앤 드롭 API를 사용하여 매우 편리하게 드래그 앤 드롭 효과를 얻을 수 있습니다. 최근 정원에서 "HTML5 고급 시리즈: 드래그 앤 드롭 정렬을 실현하는 드래그 앤 드롭 API"라는 기사를 쓴 동료 정원사를 만났습니다. 마스터가 아님) Xiong 씨는 이에 비해 모든 정원 친구들이 뭔가를 얻을 수 있기를 바랍니다. 1. 간단한 예 - 땅에 있는 돌 몇 개를 집으세요
地上有石子,捡几个吧 我是篮子 我是地 石子 石子 石子 石子 石子 石子 石子 石子 石子 石子
ery 땅에 있는 자갈 몇 개, 땅에 있는 돌 몇 개를 집을 수 있나요? )
다음은 드래그 앤 드롭을 구현하는 방법을 보여주는 간단한 예입니다. 그러면 위의 데모에서 일부
속성 및 메서드의 사용법을 추측할 수 있습니다. ? 어떤가요? 이러한 속성은 무엇을 의미하나요? 아래에서 하나씩 오세요. 
<p draggable='true'></p>
이벤트 처리
모든 관련 이벤트는 다음과 같습니다. (출처: http://www.cnblogs.com/linxin/ p/6794542.html ) 소스 객체
:dragstart: 소스 객체가 드래그 앤 드롭을 시작합니다.
end
: 소스 개체의 드래그 앤 드롭이 종료됩니다.<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>testEvents</title>
<style type="text/css">
.source{
width: 50px;
height: 50px;
border: 1px solid red;
}
.process{
width: 100px;
height: 100px;
border: 1px solid black;
margin-top: 10px;
}
.dest{
width: 100px;
height: 100px;
border: 1px solid green;
margin-top: 10px;
}
</style></head><body>
<p class="source" id="source" draggable="true"></p>
<p class="process" id="process"></p>
<p class="dest" id="dest"></p>
<script type="text/javascript">
window.onload=function(){ var source = document.getElementById("source"); var process = document.getElementById("process"); var dest = document.getElementById("dest"); var sourceEle;
source.addEventListener("dragstart",function(e){
console.log("source dragstart");
console.log(e);
sourceEle = e.target; var dt = e.dataTransfer;
dt.effectedAllowed = "all";
},false);
process.addEventListener("dragenter",function(e){
console.log("process dragenter");
console.log(e);
},false);
process.addEventListener("dragover",function(e){
console.log("process dragover");
console.log(e);
},false);
process.addEventListener("dragleave",function(e){
console.log("process dragleave");
console.log(e);
},false);
source.addEventListener("drag",function(e){
console.log("source drag");
console.log(e);
},false);
dest.addEventListener("dragend",function(e){
console.log("dest dragend");
console.log(e);
e.preventDefault();
},false);
dest.addEventListener("drop",function(e){
console.log("dest drop");
console.log(e);
dest.appendChild(sourceEle);
e.preventDefault();
e.stopPropagation();
},false);
document.ondragover = function(e){e.preventDefault();}
document.ondrop = function(e){e.preventDefault();}
} </script></body></html>
이 예제는 드래그 앤 드롭 프로세스와 관련된 이벤트를 나열합니다. 여기서는 콘솔을 확인하여 트리거 시퀀스와 이벤트 개체를 확인할 수 없습니다. 이벤트.
3. 중요한 객체, DataTransfer 객체

 몇 가지 간단한 테스트를 해보겠습니다.
몇 가지 간단한 테스트를 해보겠습니다.
 effectAllowed 및 dropEffect
effectAllowed 및 dropEffect
드롭다운 목록
을 사용하여 선택합니다.<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>testEvents</title>
<style type="text/css">
.source{
width: 50px;
height: 50px;
border: 1px solid red;
}
.process{
width: 100px;
height: 100px;
border: 1px solid black;
margin-top: 10px;
}
.dest{
width: 100px;
height: 100px;
border: 1px solid green;
margin-top: 10px;
}
</style></head><body>
<select id="dpe">
<option value="copy">copy</option>
<option value="move">move</option>
<option value="link">link</option>
<option value="none">none</option>
</select>
<p class="source" id="source" draggable="true"></p>
<p class="process" id="process"></p>
<p class="dest" id="dest"></p>
<script type="text/javascript">
window.onload=function(){ var source = document.getElementById("source"); var process = document.getElementById("process"); var dest = document.getElementById("dest"); var dpe = document.getElementById("dpe"); var dpev;
dpe.onchange = function(){
dpev = this.value;
} var sourceEle;
source.addEventListener("dragstart",function(e){
console.log("source dragstart");
console.log(e);
sourceEle = e.target; var dt = e.dataTransfer;
dt.effectedAllowed = "all";
},false);
dest.addEventListener("dragend",function(e){
console.log("dest dragend");
console.log(e);
e.preventDefault();
},false);
dest.addEventListener("drop",function(e){
console.log("dest drop");
console.log(e);
dest.appendChild(sourceEle);
e.preventDefault();
e.stopPropagation();
},false);
document.ondragover = function(e){
e.dataTransfer.dropEffect = dpev;
e.preventDefault();
}
document.ondrop = function(e){e.preventDefault();}
} </script></body></html>
우분투
ome에서 테스트해본 결과 모두 똑같은데 없음으로 설정하면 드래그가 안되네요. 시스템.
setData() 및 getData() 메소드에 대하여
이 두 가지는 데이터 교환과 관련된 메소드입니다. 전자는 두 개의 매개변수를 전달하며, 두 번째 매개변수는 MIME 유형string입니다. 또는 MIME 유형인 매개변수를 전달합니다. 사용 가능한 MIME 유형은 text/plain, text/html, text/xml
, text/uri-list입니다.<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>点菜</title>
<style type="text/css">
.menu{
width: 200px;
height: 300px;
border: 1px solid red;
margin-right: 10px;
float: left;
}
.record{
width: 200px;
height: 300px;
border: 1px solid black;
margin-right: 10px;
float: left;
}
</style></head><body>
<ul class="menu" id="menu">
<li draggable="true">糖醋排骨</li>
<li draggable="true">青椒肉丝</li>
<li draggable="true">武昌鱼</li>
<li draggable="true">手撕包材</li>
<li draggable="true">千叶豆腐</li>
</ul>
<ul class="record" id="record">
</ul>
<script type="text/javascript">
window.onload = function(){ var menu = document.getElementById("menu"); var record = document.getElementById("record");
menu.addEventListener("dragstart",function(e){ var dt = e.dataTransfer; var tar = e.target; if(tar.tagName=="LI"){
dt.setData("text/plain",tar.innerHTML);
}
dt.effectedAllowed = "all";
},false);
record.addEventListener("drop",function(e){ var li = document.createElement("li");
li.appendChild(document.createTextNode(e.dataTransfer.getData("text/plain")));
record.appendChild(li);
e.stopPropagation();
},false);
record.addEventListener("dropend",function(e){
e.preventDefault();
},false);
document.addEventListener("dragover",function(e){e.preventDefault()},false);
document.addEventListener("drop",function(e){e.preventDefault()},false);
} </script></body></html>关于setDragImage(Element img,long x,long y)
这个方法是设置拖放时的图标的,第一个参数表是图标元素,第二个表示相对与光标的水平偏移,第三个是垂直的。
还是前面的例子,在dragstart事件添加下面的代码,拖动时你会发现一只很大的手(不要被吓到);
var img = document.createElement("img");
img.src = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1493802056263&di=232de2c30491e19f32833669ad5a67ae&imgtype=0&src=http%3A%2F%2Fstatic.freepik.com%2Ffree-photo%2Fone-finger_318-10333.jpg";
dt.setDragImage(img,10,10);
上面的例子已经谈到了拖放的数据传递方法,这里在总结一下。
1、通过dataTransfer的setData()和getData()方法传递
2、通过闭包的方法,请参考开篇的例子。
HTML5的拖放api非常简洁实用,为我们省去了很多麻烦,如果没有它,我们可能需要通过mousedownmousemove等等事件才能实现上述功能。本文较为详细的介绍了相关api,希望对你有所帮助。关于拖放api的应用大家可以参看下面链接的文章,他做了一个拖放排序,这是一个比较常见的应用场景。
大~熊同学的粉丝数正在逼近三位数,感谢各位园友的支持,大~熊会继续努力的!
参考:
http://www.cnblogs.com/ijjyo/p/4316232.html
http://www.cnblogs.com/linxin/p/6794542.html
위 내용은 H5 드래그 앤 드롭 API 기본 사항의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!