트렌드에 발맞추기 위해 이 글에서는 프런트엔드 기술을 포함하되 이에 국한되지 않는 동영상 라이브 방송의 기본 프로세스와 주요 기술 포인트를 소개합니다.
1 H5는 라이브 비디오 스트리밍을 할 수 있나요?
물론 H5는 오랫동안 인기를 끌었으며 기술의 모든 측면을 다루고 있습니다.
동영상 녹화에는 실시간 음성 대화나 영상 대화를 위해 웹 브라우저를 지원하는 기술인 강력한 webRTC(Web Real-Time Communication)를 사용할 수 있습니다. 단점은 PC에서만 지원된다는 점입니다. chrome, 모바일 지원은 이상적이지 않습니다.
비디오 재생의 경우 HLS(HTTP 라이브 스트리밍) 프로토콜을 사용하여 라이브 스트림을 재생할 수 있습니다. iOS와 Android 모두 이 프로토콜을 자연스럽게 지원합니다. 구성은 간단합니다. 비디오 태그를 직접 사용하면 됩니다.
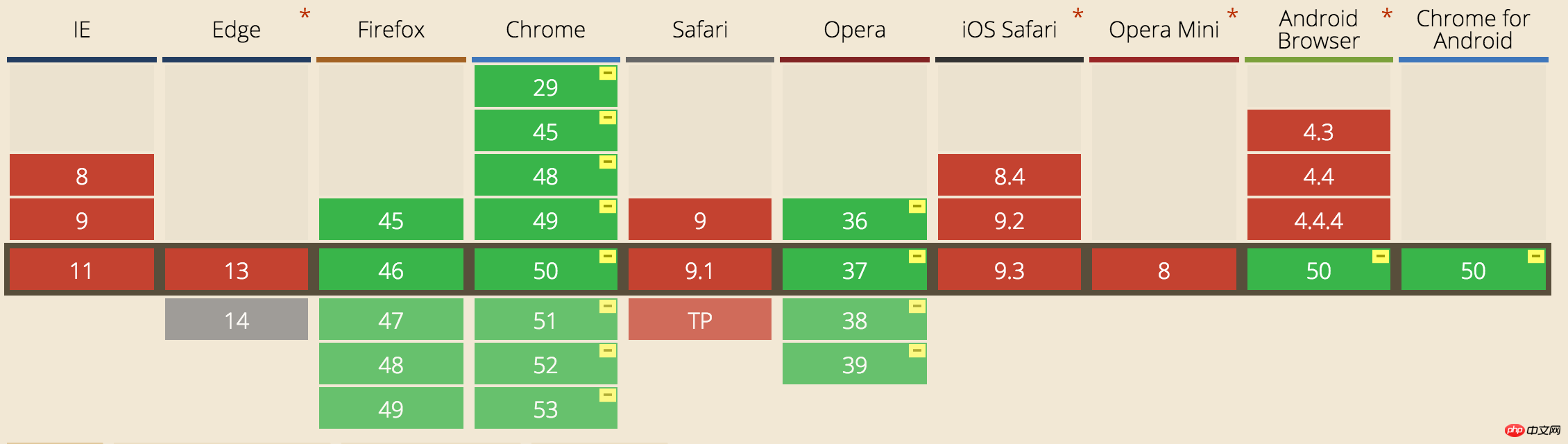
webRTC 호환성:

비디오 태그 재생 HLS 프로토콜 비디오:
|
1 2 3 4 |
<video controls autoplay> <source src="http://10.66.69.77:8080/hls/mystream.m3u8" type="application/vnd.apple.mpegurl" /> <p class="warning">Your browser does not support HTML5 video.</p> </video> |
1🎜
2🎜
3🎜
4🎜
🎜🎜
<동영상 컨트롤 autoplay🎜> 🎜
< 소스 src="http:/ / 10.66.69.77:8080/hls/mystream.m3u8" 유형="application/vnd.apple.mpegurl" /> 🎜 <p class🎜="경고"> 브라우저 합니다 아님 지원 HTML5🎜 동영상.< 스팬 클래스="crayon-o">/p> 스팬 > 🎜
</동영상>🎜
2 HLS 프로토콜이 정확히 무엇인가요?
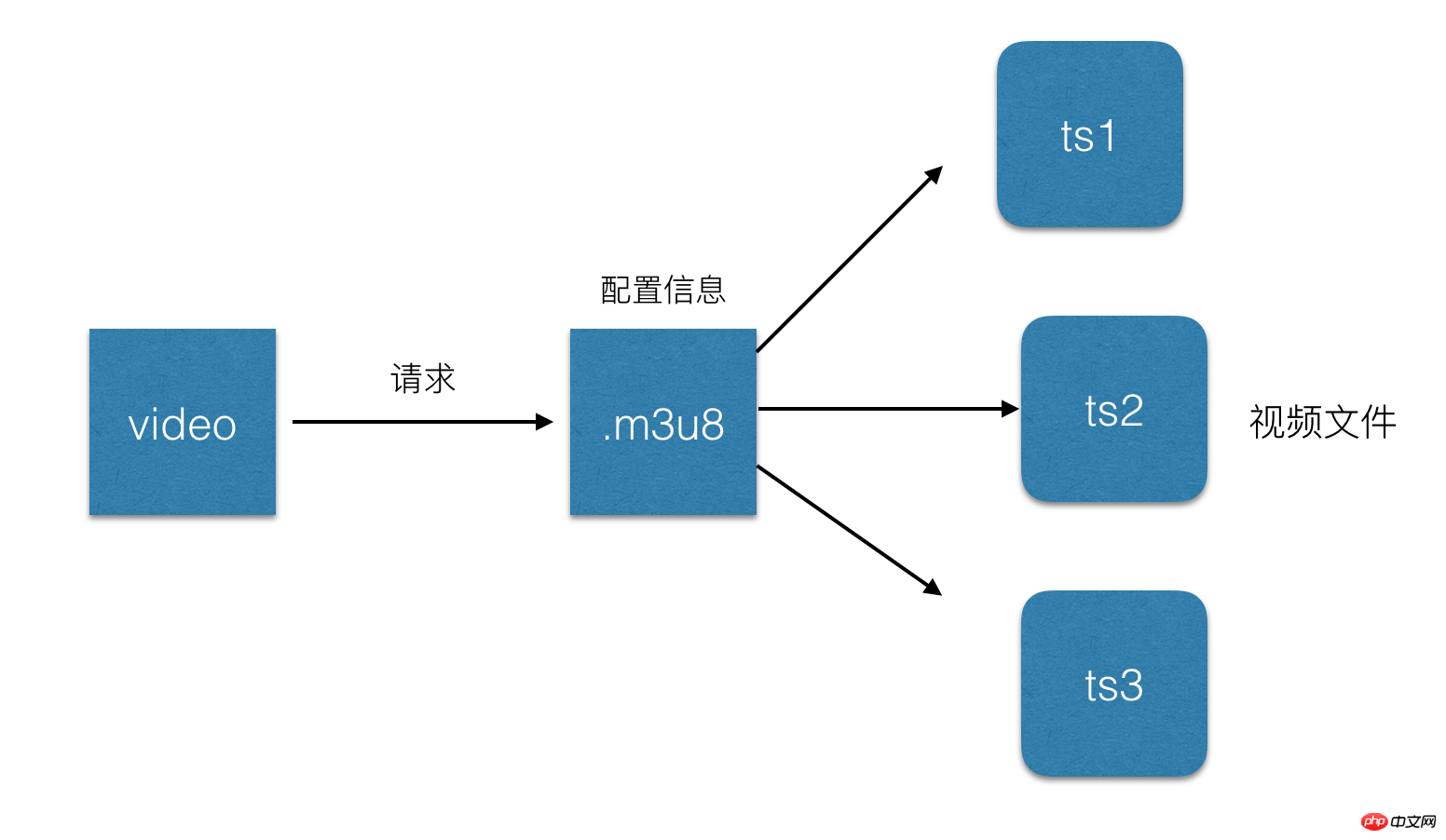
간단히 말하면 전체 스트림을 작은 HTTP 기반 파일로 나누어 다운로드할 때마다 몇 개만 다운로드됩니다. 앞서 언급했듯이 H5에서 라이브 비디오를 재생할 때 .m3u8 파일이 도입됩니다. 비디오 스트림 메타데이터를 저장하는 파일인 HLS 프로토콜을 기반으로 합니다.
각 .m3u8 파일은 각각 여러 개의 ts 파일에 해당합니다. 이 ts 파일은 동영상의 실제 저장 데이터입니다. m3u8 파일은 동영상이 재생될 때 일부 ts 파일의 구성 정보와 관련 경로만 저장합니다. 변경되면 비디오 태그가 이 파일을 구문 분석하고 재생할 해당 ts 파일을 찾으므로 일반적으로 속도를 높이기 위해 .m3u8이 웹 서버에 배치되고 ts 파일이 CDN에 배치됩니다.
.m3u8 파일은 실제로 UTF-8로 인코딩된 m3u 파일입니다. 이 파일 자체는 재생 정보의 텍스트 파일만 저장합니다:
1🎜 2🎜 3🎜 4🎜 5🎜 6🎜 7🎜 |
🎜🎜 #EXTM3U m3u 파일 헤더🎜 #EXT-X-미디어-순서 첫 번째TS 조각의 일련번호 span>🎜 #EXT-X-TARGETDURATION space">각 샤드의 최대 기간TS 🎜 #EXT-X -전체OW-캐시 캐시 허용 여부🎜 #EXT-X -END목록 >🎜 #EXTINF 각 미디어 세그먼트 지정( ts) 기간(초), 다음 URI에만 유효함 span> 🎜 mystream-12.ts🎜 |
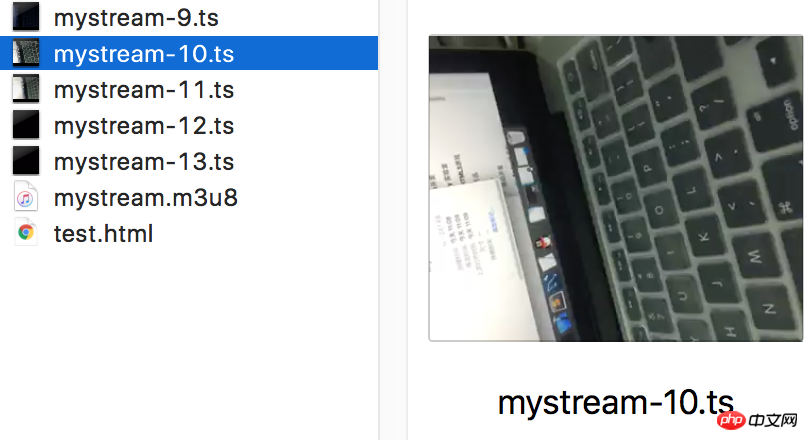
ts 파일:

HLS 요청 프로세스:
1 http 요청 m3u8 url.
2 서버는 m3u8 재생 목록을 반환합니다. 이 재생 목록은 일반적으로 한 번에 5개의 데이터 URL이 제공됩니다. 3 클라이언트는 m3u8 재생 목록을 구문 분석한 다음 각 세그먼트의 URL을 순서대로 요청하여 ts 데이터 스트림을 얻습니다.

3 HLS 라이브 방송 지연
우리는 hls 프로토콜이 다운로드 및 재생을 위해 라이브 스트림을 짧은 비디오로 분할한다는 것을 알고 있으므로 목록에 5ts 파일이 포함되어 있다고 가정하면 각 TS 파일에는 5초의 비디오 콘텐츠가 포함되어 있으므로 전체 지연 시간은 25초입니다. 왜냐하면 이 영상들을 볼 때 진행자가 이미 영상을 녹화해서 업로드한 상태이기 때문에 이로 인한 지연이 발생하기 때문입니다. 물론 목록의 길이와 단일 ts 파일의 크기를 줄여 지연 시간을 줄일 수 있습니다. 극단적으로 목록 길이를 1로, ts 기간을 1초로 줄일 수 있지만 이렇게 하면 숫자가 늘어납니다. 네트워크 속도가 느리면 타이밍으로 인해 버퍼링이 더 많이 발생하므로 Apple에서 공식적으로 권장하는 TS 기간은 10초이므로 30초 지연이 발생합니다. 참고:https://developer.apple.com/library/ios/documentation/NetworkingInternet/Conceptual/StreamingMediaGuide/FrequentlyAskedQuestions/FrequentlyAskedQuestions.html4 라이브 비디오 스트리밍의 전체 과정은 무엇인가요?
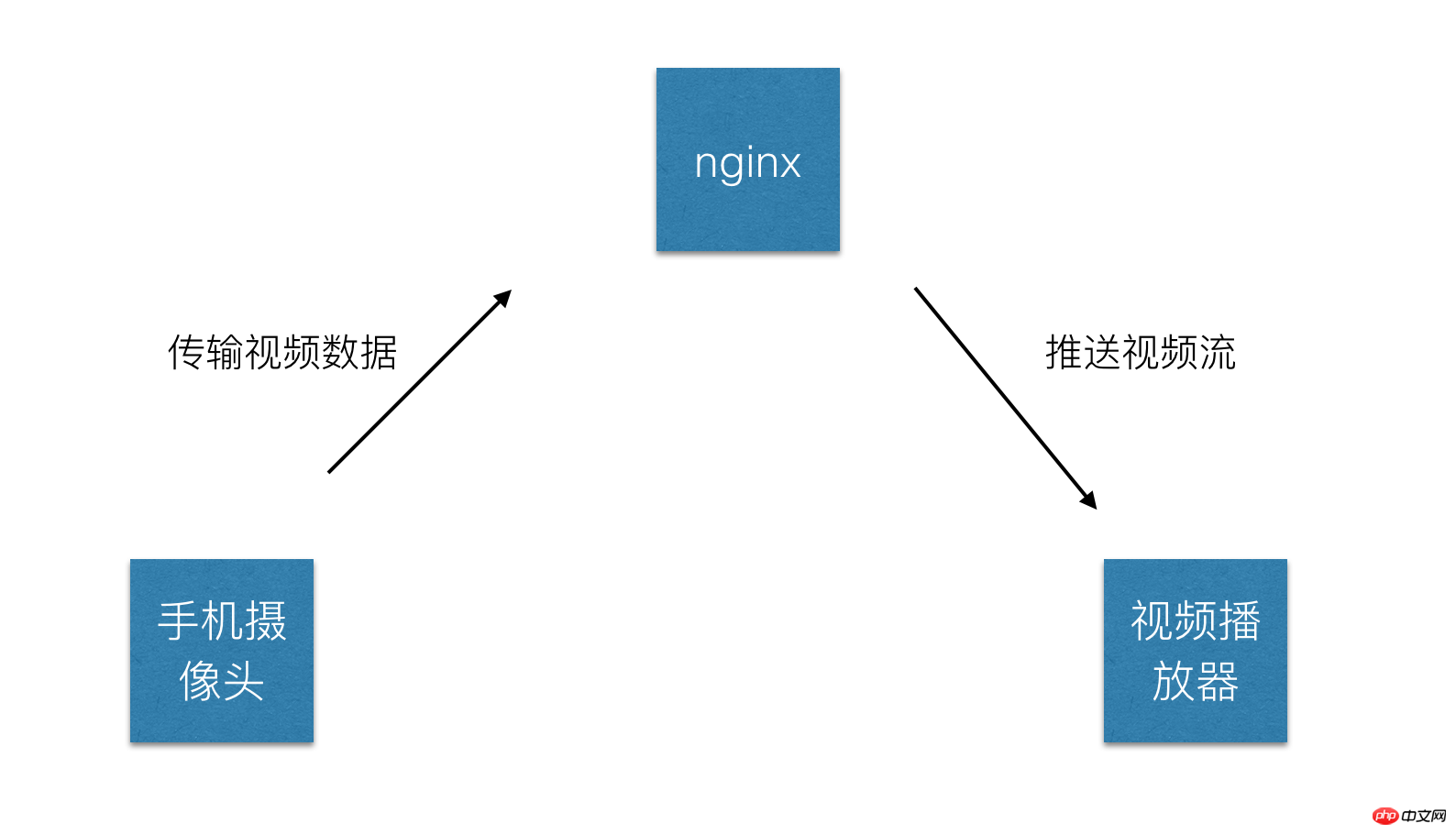
라이브 영상은 크게 다음과 같이 나눌 수 있습니다.
1 영상 녹화 끝: 일반적으로 컴퓨터의 오디오 및 비디오 입력 장치나 휴대폰의 카메라 또는 마이크가 주요합니다.
2 비디오 플레이어: 컴퓨터의 플레이어, 휴대폰의 기본 플레이어, h5 비디오 태그 등이 될 수 있습니다. 현재 휴대폰의 기본 플레이어가 주요 플레이어입니다.
3 비디오 서버: 일반적으로 nginx 서버로, 비디오 녹화 측에서 제공하는 비디오 소스를 받아들이고 비디오 플레이어 측에 스트리밍 서비스를 제공하는 데 사용됩니다.
간단한 프로세스:

5 오디오 및 비디오를 수집하는 방법은 무엇입니까?
먼저 몇 가지 개념을 명확히 하겠습니다.
비디오 인코딩: 소위 비디오 인코딩은 특정 압축 기술을 통해 특정 비디오 형식의 파일을 다른 비디오 형식의 파일로 변환하는 방법을 말합니다. 녹화 비디오를 클라이언트 플레이어에서 실제로 재생하려면 먼저 인코딩, 업로드 및 디코딩을 수행해야 합니다.
코딩 표준: 비디오 스트리밍 전송에서 가장 중요한 코딩 및 디코딩 표준에는 ITU의 H.261, H.263 및 H.264가 포함되며, 그중 HLS 프로토콜은 H.264 형식 인코딩을 지원합니다.
Audio인코딩: 비디오 인코딩과 유사하게 원본 오디오 스트림은 특정 표준에 따라 플레이어에서 인코딩, 업로드, 디코딩 및 재생됩니다. 물론 PCM 인코딩, WMA 인코딩과 같은 오디오 인코딩 표준이 많이 있습니다. , AAC 인코딩 잠깐, 여기서 HLS 프로토콜이 지원하는 오디오 인코딩 방법은 AAC 인코딩입니다.
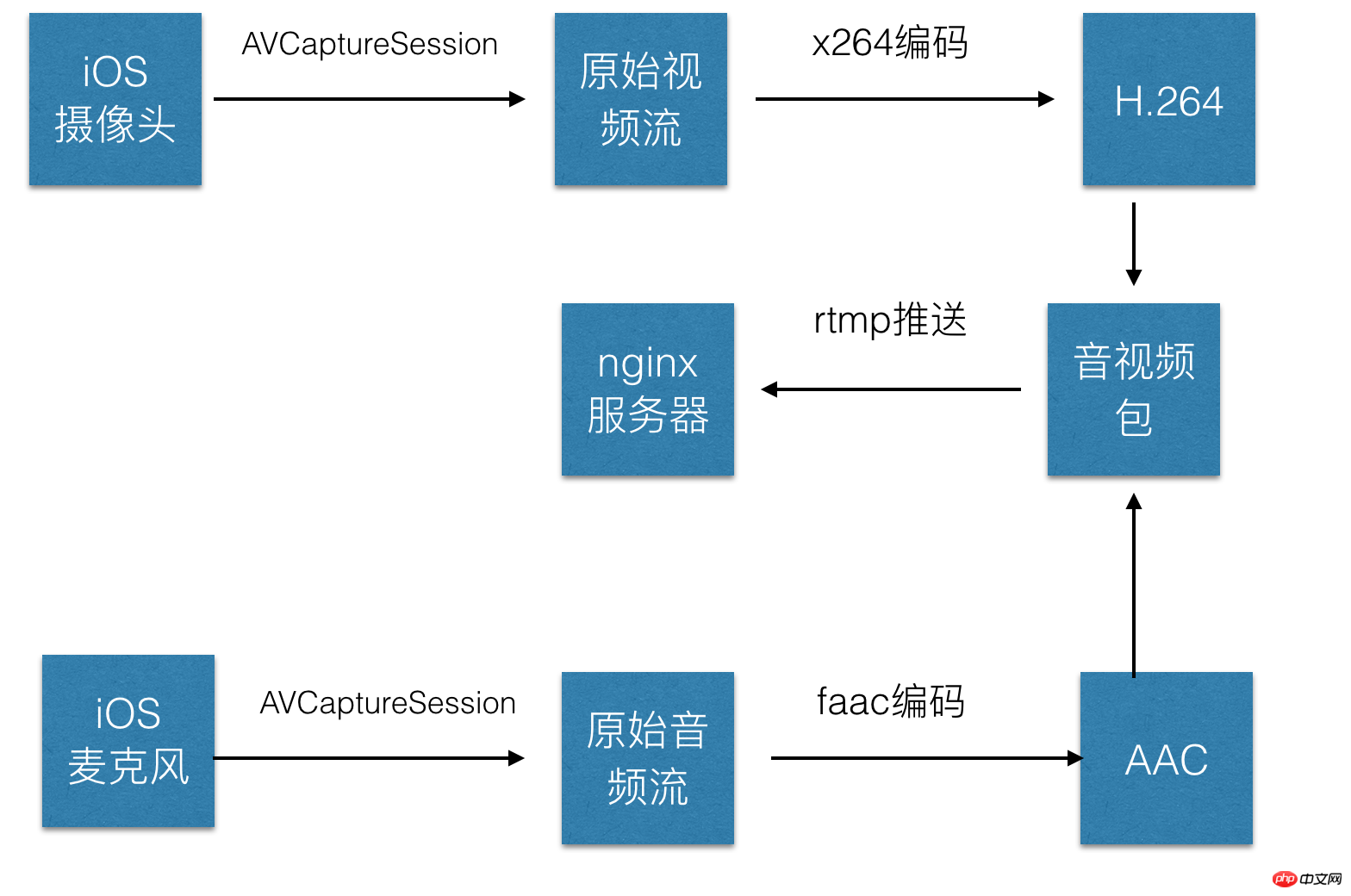
다음은 iOS의 카메라를 사용하여 오디오 및 비디오 데이터를 수집하며, 이는 주로 다음 단계로 나뉩니다.
1 오디오 및 비디오 수집, iOS에서는 AVCapture
Session 및 AVCaptureDevice를 사용하여 수집합니다. 원본 오디오 및 비디오 데이터 스트림. 2 비디오용 H264 및 오디오용 AAC를 인코딩합니다. iOS에는 오디오 및 비디오를 인코딩하기 위한 캡슐화된 인코딩 라이브러리가 있습니다. 3 인코딩된 오디오 및 비디오 데이터를 패킷으로 조립합니다. 4 RTMP 연결을 설정하고 서버에 푸시합니다.
C 언어
로 작성되어 있으므로 사용 시 컴파일이 필요합니다. iOS의 경우 이미 컴파일된 코딩 라이브러리를 사용할 수 있습니다. hub.com/kewlbear/x264-iosfaac 인코딩: https://github.com/fflydev/faac-ios-build
ffmpeg 인코딩: https:// github.com/kewlbear/FFmpeg-iOS-build-script비디오에 필터 추가 등 특수 효과를 추가하려면 일반적으로 인코딩 전에 필터 라이브러리를 사용하지만 이로 인해 일부 문제가 발생할 수도 있습니다. 시간이 많이 걸립니다. 이로 인해 비디오 데이터 업로드가 어느 정도 지연됩니다. 간단한 과정:
6 앞서 언급한 ffmpeg란 무엇일까요?
이전 x264와 마찬가지로 ffmpeg는 실제로 Xvid와 마찬가지로 MPEG4 프로토콜 기반 코덱이고 x264는 H.264 프로토콜 기반 인코더이며 ffmpeg는 다양한 오디오, 비디오를 통합합니다. 인코딩 및 디코딩 프로토콜, MPEG4, H.264 및 기타 프로토콜을 기반으로 하는 인코딩 및 디코딩은 매개 변수를 설정하여 완료할 수 있습니다. 여기 데모는 x264 인코딩 라이브러리를 사용합니다.
7 RTMP란 무엇인가요?
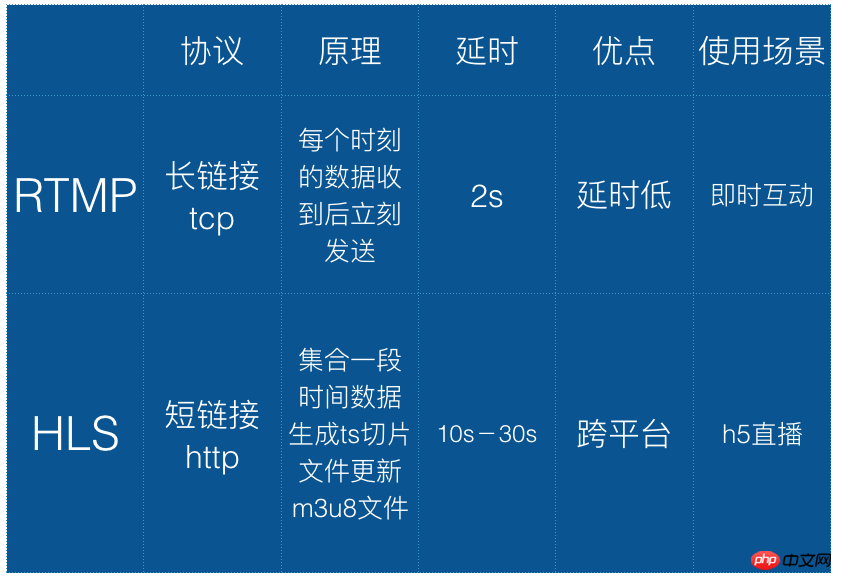
실시간 메시징 프로토콜(줄여서 RTMP)은 Macromedia에서 개발했으며 현재 Adobe에 속해 있는 일련의 비디오 라이브 방송 프로토콜입니다. HLS와 마찬가지로 라이브 영상 방송에도 적용 가능하다. 차이점은 RTMP가 플래시 기반이어서 iOS 브라우저에서 재생할 수 없다는 점이다. 하지만 실시간 성능은 HLS보다 좋다. 따라서 이 프로토콜은 일반적으로 비디오 스트림을 업로드하는 데 사용됩니다. 즉, 비디오 스트림이 서버로 푸시됩니다.
hls와 rtmp의 비교는 다음과 같습니다.

8 푸시 스트리밍
소위 푸시 스트리밍은 인코딩한 오디오 및 비디오 데이터를 비디오 스트리밍 서버로 보내는 것입니다. 스트리밍에는 타사 라이브러리 librtmp-iOS를 사용할 수 있습니다. librtmp는 사용자가 호출할 수 있도록 일부 핵심 api를 캡슐화합니다. 문제가 있는 경우 기성 iOS 비디오 스트리밍 SDK를 사용할 수 있습니다. , 역시 rtmp 기반입니다. https://github.com/runner365/LiveVideoCoreSDK
9 스트리밍 서버 설정
간단한 푸시 서버 설정은 우리가 업로드하는 비디오 스트림이 rtmp 프로토콜을 기반으로 하기 때문에 서버는 반드시 rtmp도 지원합니다. 아마도 다음 단계가 필요할 것입니다:
1 Installnginx 서버.
2 nginx의 rtmp 확장을 설치합니다. 현재 가장 일반적으로 사용되는 확장은 https://github.com/arut/nginx-rtmp-module
3 nginx conf 파일 구성:
|
1 2 3 4 5 6# 9 10 11 12 13 14 15 16 17 |
rtmp 서버 {
들어보세요 1935; #수신 포트
chunk_size 4000;
application hls { # rtmp 푸시 요청 경로 usr/local/var www /hls; ㅠㅠ 4 인스턴스를 나타냅니다. 즉, 나중에 생성될 파일 이름을 직접 설정할 수 있습니다. 자세한 구성은 다음을 참고하세요: https://github.com/arut/nginx-rtmp-module/wiki/ 10 HTML5 페이지에서 라이브 비디오를 재생하시겠습니까? 1 2 3 4 <video autoplay webkit-playsinline> <source src="http://10.66.69.77:8080/hls/mystream.m3u8" type="application/vnd.apple.mpegurl" /> <p class="warning">Your browser does not support HTML5 video.</p> </video> 1🎜 2 🎜3🎜 4🎜 🎜 🎜<동영상 자동 재생 웹킷-playsinline > 스팬> 🎜 <소스 src= "http://10.66.69.77:8080/hls/mystream.m3u8" 유형 ="application/vnd.apple.mpegurl" /> 🎜 <p< 스팬 클래스="crayon-h"> 클래스="경고">귀하의 브라우저 그렇습니다 그렇지 않습니다 지원 HTML5 동영상.< /p> 스팬> 스팬> 🎜 </동영상>🎜 webkit-playsinline 속성이 video 태그에 추가된다는 점에 유의하세요. 이 속성은 기본적으로 iOS의 uiwebview에서 동영상을 재생할 수 있도록 하기 위한 것입니다. 전체 화면에서는 uiwebview에 대해 allowedInlineMediaPlayback=을 설정해야 합니다. 업계에서 상대적으로 성숙한 Videojs는 다양한 플랫폼에 따라 다양한 전략을 선택할 수 있습니다. 예를 들어 iOS는 비디오 태그를 사용하고 PC는 플래시를 사용합니다. 11 함정 요약 Jian 위의 단계를 바탕으로 저자는 iOS 비디오 녹화, 수집, 업로드, 라이브 스트림 전달을 위한 nginx 서버 구현, h5 페이지 구현까지의 전체 프로세스가 포함된 데모를 작성했습니다. 다음은 몇 가지 함정입니다. 1 AVCaptureSession을 사용하여 비디오를 캡처하는 경우 AVCaptureVideoDataOutputSampleBufferDelegate 프로토콜을 구현해야 하며 동시에 - (void)captureOutput:(AVCaptureOutput *)captureOutput didOutputSampleBuffer:(CMSampleBufferRef) SampleBuffer fromConnection:(AVCaptureConnection *)connection 비디오 스트림을 캡처할 때 didOutputSampleBuffer 메서드는 didDropSampleBuffer 메서드가 아니라는 점에 유의해야 합니다. 후자는 해당 시점에 didDropSampleBuffer 메서드가 처음 작성되었습니다. 메소드 호출이 잘못되었음을 알아내는 데 오랜 시간이 걸렸습니다. 2 rtmp를 사용하여 스트림을 푸시하는 경우 rmtp 주소는 rtmp://로 시작해야 하며, ip 주소는 localhost가 아닌 실제 IP 주소를 써야 합니다. 동시에 localhost이므로 포트 번호를 추가해야 합니다. 휴대폰으로 업로드 시 인식이 되지 않습니다. 일부 함정은 앞으로 추가될 예정이고 일부는 코드를 붙여 넣어야 하지만 여기에 나열되어 있습니다. 12 업계 지원 현재 Tencent Cloud, Baidu Cloud 및 Alibaba Cloud는 모두 비디오 녹화부터 비디오 재생 및 스트리밍에 이르기까지 사용할 수 있는 일련의 SDK가 있습니다. 단점은 수수료가 있고, 가능하다면 직접 구현하는 것도 어렵지 않습니다. 데모 주소: https://github.com/lvming6816077/LMVideoTest/ |
위 내용은 H5 라이브 비디오 방송의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!