php+AJAX 새로운 프로세스
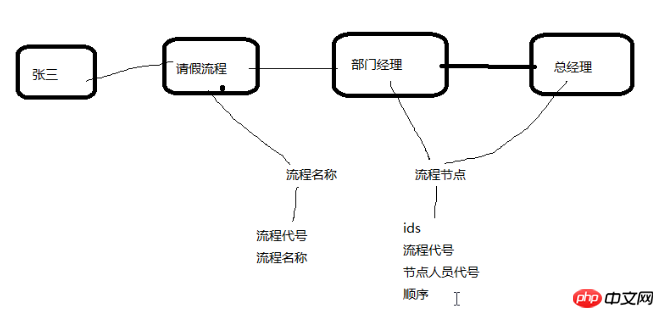
1: 어떤 프로세스를 명확히 해야 합니까?
2: 각 프로세스를 실행하려면 어떤 인력이 필요합니까?
3: 이 과정을 수행하는 사람들의 순서는 무엇인가요?

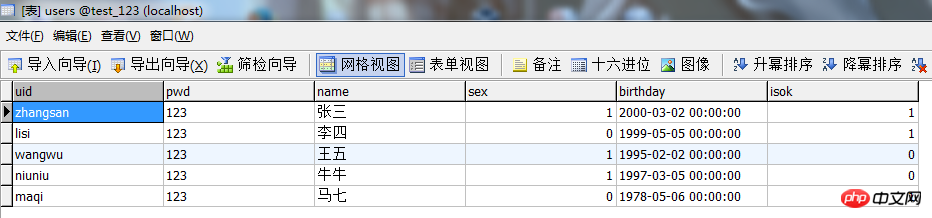
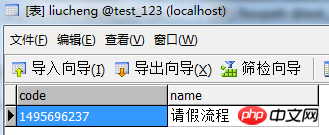
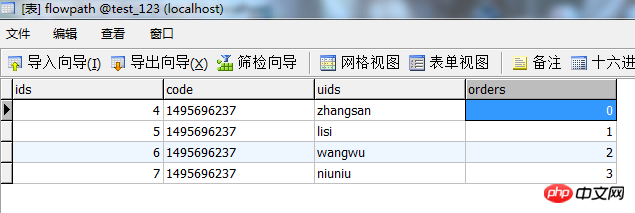
1. 데이터베이스를 구축하는 데 필요한 세 개의 테이블은 다음과 같습니다. 새 프로세스 페이지
(1)  드롭다운 목록
드롭다운 목록
버튼 

<h1>新建流程</h1>
<p>
请选择节点人员:
<select id="user">
<?php
session_start();
require"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>"; //输出单选按钮,数组中的索引2,也就是用户名,但是它的值是代号
}
?>
</select>
<input type="button" value="添加节点" id="addjd" />
</p>
<br />를 추가합니다. 노드 추가 버튼
$("#addjd").click(function(){
var uid = $("#user").val();
$.ajax({
url:"add.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";//执行处理页面成功后会刷新页面
}
})
})
<?php
session_start();
$uid = $_POST["uid"]; //接收传过来的值if(empty($_SESSION["jiedian"]))
{
$arr = array($uid);//定义一个数组放用户
$_SESSION["jiedian"] = $arr; //将第一个用户放入数组中}
else
{
$arr = $_SESSION["jiedian"];//数组中有值
$arr[] = $uid; //放入数组中值
$_SESSION["jiedian"] = $arr; //将值再交给session} (4) 새 프로세스 페이지에 추가된 노드 표시
<p>
<?php
if(empty($_SESSION["jiedian"]))
{
echo"还未添加节点人员!";
}
else
{
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql ="select name from users where uid='{$v}'";
$name =$db->strquery($sql);
echo"<p>{$k}--{$name}--<input type='button' value='移除' class='yichu' sy='{$k}'/></p>";
}
}
?>
</p>
<br />
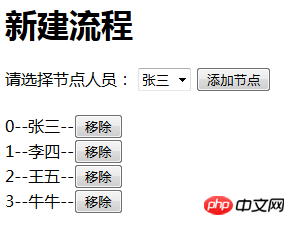
이 단계를 완료한 후 효과는 다음과 같습니다.
(5) 제거 버튼에 클릭 이벤트 추가
$(".yichu").click(function(){
var sy = $(this).attr("sy"); //点击这个按钮,选中这个的索引号
$.ajax({
url:"yichu.php",
data:{sy:sy},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";//执行处理页面成功后会刷新页面
}
});
}) (6) 처리 페이지 제거 yichu.php
<?php session_start(); $sy =$_POST["sy"]; //接收穿过来的索引号$arr = $_SESSION["jiedian"];//节点的数组unset($arr[$sy]); //删除数据$arr = array_values($arr);//重新索引$_SESSION["jiedian"] = $arr;
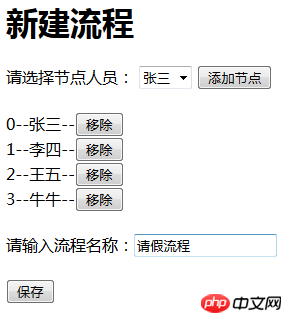
(7) 노드 문제가 해결된 후 프로세스의 이름입니다. 이름을 쓰는 텍스트 상자: 중요한 것은 프로세스를 저장하는 것입니다. 그러면 저장이 있어야 합니다. 버튼
<p> 请输入流程名称:<input type="text" id="mingcheng" /> </p> <br /> <input type="button" value="保存" id="baocun" />
(8) 저장 버튼에 클릭 이벤트 추가
$("#baocun").click(function(){
var name = $("#mingcheng").val();
$.ajax({
url:"baocun.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
});
}) (9) 마지막으로 저장 처리 페이지
물론 내용도 해당 결과는 데이터베이스에 저장되고, 그 효과는 최상위 데이터 테이블에 표시됩니다
복사 에 사용됩니다.
에 사용됩니다.
1.xinjian.php
<?php
session_start();
require "../DBDA.class.php";
$db = new DBDA();
$name = $_POST["name"];
$code = time();
$sql ="insert into liucheng values('{$code}','{$name}')";
$db->query($sql);
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql ="insert into flowpath values('','{$code}','{$v}',{$k})"; //注意建表的类型,这里的orders项用的是int型,所以{$k}不用加'',而且建表主键要勾选自增长
$db->query($sql);
}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title><script src="../jquery-3.2.0.min.js"></script></head>
<body>
<h1>新建流程</h1>
<p>请选择节点人员: <select id="user">
<?php session_start(); require"../DBDA.class.php"; $db = new DBDA(); $sql = "select * from users"; $arr = $db->query($sql,1); foreach($arr as $v)
{ echo"<option value='{$v[0]}'>{$v[2]}</option>";
} ?>
</select>
<input type="button" value="添加节点" id="addjd" />
</p>
<br />
<p>
<?phpif(empty($_SESSION["jiedian"]))
{ echo"还未添加节点人员!";
}else{ $arr = $_SESSION["jiedian"]; foreach($arr as $k=>$v)
{ $sql ="select name from users where uid='{$v}'"; $name =$db->strquery($sql); echo"<p>{$k}--{$name}--<input type='button' value='移除' class='yichu' sy='{$k}'/></p>";
}
}?>
</p>
<br />
<p>请输入流程名称:<input type="text" id="mingcheng" />
</p>
<br />
<input type="button" value="保存" id="baocun" />
</body>
<script type="text/javascript">$("#addjd").click(function(){ var uid = $("#user").val();
$.ajax({
url:"add.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";
}
})
})
$(".yichu").click(function(){ var sy = $(this).attr("sy");
$.ajax({
url:"yichu.php",
data:{sy:sy},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";
}
});
})
$("#baocun").click(function(){ var name = $("#mingcheng").val();
$.ajax({
url:"baocun.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
});
})
</script>
</html>3.yichu.php
<?phpsession_start();$uid = $_POST["uid"];if(empty($_SESSION["jiedian"]))
{ $arr = array($uid); $_SESSION["jiedian"] = $arr;
}else{ $arr = $_SESSION["jiedian"]; $arr[] = $uid; $_SESSION["jiedian"] = $arr;
}
4.baocun.php
<?phpsession_start();$sy =$_POST["sy"];$arr = $_SESSION["jiedian"];unset($arr[$sy]);$arr = array_values($arr);$_SESSION["jiedian"] = $arr;
<?phpsession_start();require "../DBDA.class.php";$db = new DBDA();$name = $_POST["name"];$code = time();$sql ="insert into liucheng values('{$code}','{$name}')";$db->query($sql);$arr = $_SESSION["jiedian"];foreach($arr as $k=>$v)
{ $sql ="insert into flowpath values('','{$code}','{$v}',{$k})"; $db->query($sql);
}위 내용은 PHP 프로세스 관리(php+Ajax)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!