대화형 웹사이트와 프로그램은 사용자와 연결되고 필요한 데이터를 보유하는 양식 없이는 불가능합니다. 예, 유효한 사용자 입력이 필요하지만 사용자가 지루해하지 않는 방식으로 입력을 받아야 합니다.
좋은 UX 디자인을 사용하여 양식의 유용성을 향상시킬 수 있지만 HTML5는 제한 유효성 검사를 위한 기본 메커니즘도 제공합니다. 입력 오류.
이 기사에서는 브라우저가 제공하는 제한된 유효성 검사에 중점을 두고 프런트 엔드 개발자가 HTML5를 사용하여 유효한 사용자 입력을 얻는 방법에 대해 논의합니다.
프런트 엔드 입력 검증이 필요한 이유
@ 입력 검증을 사용하는 데는 두 가지 주요 목적이 있습니다. 우리가 원하는 것은 다음과 같습니다:
1. 실용적
@ 우리에게 필요한 것은 이용 가능한 데이터입니다. 사용자는 실행 가능한 데이터를 올바른 형식으로 제출해야 합니다. 예를 들어, 200년 전에 태어난 사람이 오늘날 살아 있다는 것은 불가능합니다. 이 데이터를 처음 얻으면 매우 흥미로울 수 있습니다. 그러나 시간이 지나면 이러한 유효하지 않은 데이터는 여러분을 지루하게 만들고, 데이터베이스는 엄청난 양의 유효하지 않은 데이터로 가득 차게 될 것입니다.
2. 보안
여기서 언급하는 보안은 악성 콘텐츠의 주입을 방지하기 위한 것입니다. 사용자의 의도적인 행동 또는 의도하지 않은 행동.
데이터의 실용성(합리적인 데이터 획득)은 사용자의 인식에만 의존할 수 있으며, 백엔드팀에서는 많은 도움을 드릴 수 없습니다. 그러나 데이터 보안을 보장하려면 프런트엔드 팀과 백엔드 팀 간의 긴밀한 협력이 필요합니다.
프론트엔드 개발자가 사용자가 입력한 데이터를 적절하게 검증할 수 있다면 백엔드 팀이 직면하는 문제는 훨씬 줄어들 것입니다. 해커가 사이트를 공격할 때 가장 일반적인 방법 중 하나는 추가 데이터를 제출하거나 잘못된 형식으로 데이터를 제출하는 것입니다. 개발자는 이러한 보안 허점을 완벽하게 차단할 수 있으며 프런트엔드에서 이를 수행할 수 있습니다.
프런트 엔드 입력 유효성 검사에서 우리의 임무는 사용자가 입력한 데이터에 합리적인 제한을 추가하는 것입니다. HTML5의 제한 확인 기능은 이러한 도구를 제공합니다.
HTML5 제한 검증
HTML5가 출현하기 전에 프런트엔드 개발자는 JavaScript를 사용하여 사용자를 검증할 수 있었습니다. 하지만 이 과정은 개발자에게 고통스럽고 다양한 오류가 자주 발생합니다. 사용자 측 양식 유효성 검사를 개선하기 위해 HTML5는 최신 브라우저에서 실행하여 사용자가 제출한 데이터의 유효성을 확인할 수 있는 제한된 유효성 검사 알고리즘을 도입합니다.
데이터를 평가할 때 이 알고리즘은 및 < .
HTML5의 제한된 유효성 검사 기능 덕분에 사용자 데이터 제출을 확인할 때 마침내 JavaScript를 없앨 수 있게 되었습니다.
보다 복잡한 유효성 검사 관련 작업을 수행하기 위해 HTML5는 개인화된 유효성 검사 스크립트를 만드는 데 사용할 수 있는 제한된 유효성 검사 JavaScript API를 제공합니다.
검증을 위해 의미론적 입력 유형 사용
@HTML5에서는 사용자 입력을 검증하는 데 사용할 수 있는 의미론적 입력 유형을 도입하며, 방법은 제한하는 것입니다. 사용자에게 특정 입력 양식을 제공합니다.
이전 입력 유형(예: 텍스트, 비밀번호, 제출, 재설정, 라디오, 체크박스, 버튼, 숨겨진) HTML5에는
이메일,
tel,
url,
번호,
시간과 같은 새로운 의미 입력 유형도 추가됩니다. ,
날짜,
날짜시간,
날짜시간-지역, 월,
주, 범위, 검색,
색상 .
이제 사용자가 잘못된 데이터 유형을 입력하면 어떤 일이 발생하는지 살펴보겠습니다. 다음 코드를 사용하여 이메일 입력 상자를 만들었습니다.
<form name="form" action="#" method="post"> <label for="youremail">Your Email:</label> <input type="email" name="email" id="youremail"> <input type="submit" value="Submit"> </form>
사용자가 이메일 형식을 따르지 않는 문자열을 입력하면 제한된 유효성 검사 알고리즘에 의해 양식이 제출되지 않습니다. 오류 메시지를 반환합니다:

这个规则也适用于其他的input类型,例如如果你使用了type=“url”,用户将智能提交URL格式的字符串(以协议开头,例如http://或是ftp://)。
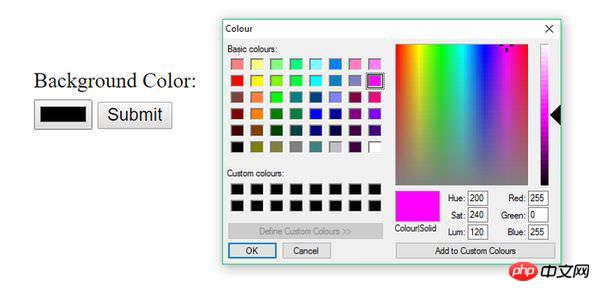
还有一些input类型使用了特殊的设计,它们甚至不允许用户输入错误的输入格式,例如color和range。
<form name="form" action="#" method="post"> <label for="bgcol">Background Color:</label> <input type="color" name="color" id="bgcol"> <input type="submit" value="Submit"> </form>
如果使用了color这个input类型,用户只能在颜色选择器中选择颜色,或者使用默认的黑色。由于这个输入框在最初设计时就添加了严格的限制,因此用户基本不可能输入错误数据。

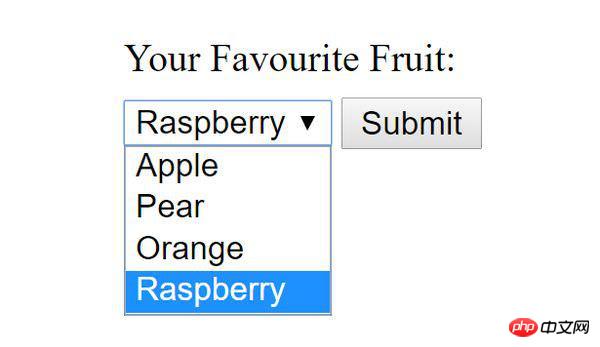
在合适的时候,你也可以考虑使用HTML的
<form name="form" action="#" method="post">
<label for="favfruit">Your Favourite Fruit:</label>
<select name="fruit" id="favfruit">
<option value="apple">Apple</option>
<option value="pear">Pear</option>
<option value="orange">Orange</option>
<option value="raspberry">Raspberry</option>
</select>
<input type="submit" value="Submit">
</form>
使用HTML的验证属性
使用语义input类型,可以限制用户所提交的数据类型,但是在很多时候,这样还不够。在这个时候,标签的验证相关属性可以为我们提供帮助。
验证相关属性应用于某些特定的input类型(并非所有类型都可以使用),这些属性可以设定更加严格的限制。
1. 强制用户必须提交有效数据:
required是HTML中最广为人知的验证属性。它是一种布尔值属性,也就是说,它不需要包含任何值,在需要的时候,我们只需要把它放我们只需要把它放在标签里就好了。
当我们给一个输入框赋予required属性之后,如果用户遗漏了这个输入框,浏览器会返回一个提示信息,提醒用户在该输入框内输入有效数据,否则表单无法成功提交。因此,在使用了required属性之后,我们需要给该输入框配上醒目的提示符号。
required属性可以与下列input类型搭配使用:text, search, url, tel, email, password, date, datetime, datetime-local, month, week,
time, number, checkbox, radio, file。还有