WeChat 빨간 봉투는 일련의 마케팅 열풍을 불러일으켰습니다. 저는 모두가 이러한 형태의 빨간 봉투에 익숙하다고 믿습니다. 여기서는 엔터테인먼트 우선의 정신으로 React를 사용하여 간단하게 설명합니다. 모두가 함께 소통하고 배울 수 있는 애니메이션효과
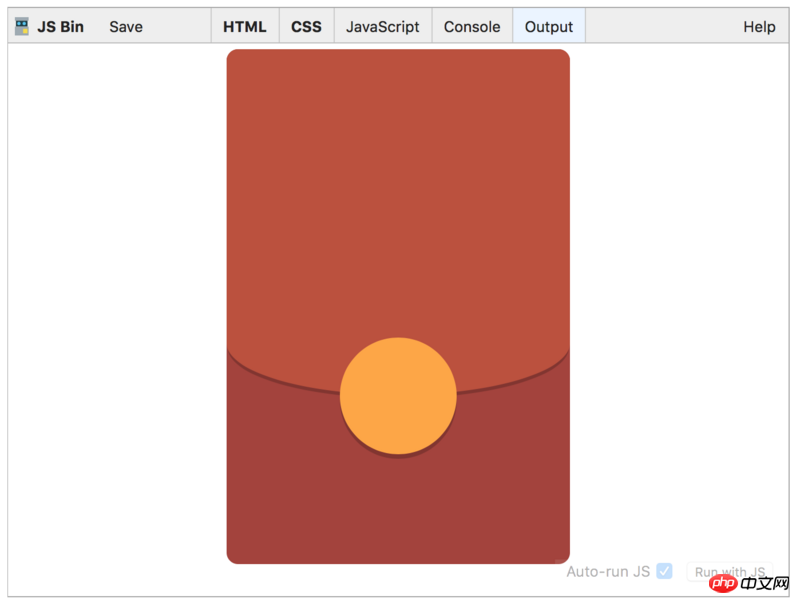
CSS3로 빨간 봉투 그리기
.redpack {
height: 450px;
background: #A5423A;
width: 300px;
left: 0;
top: 0;
border-radius: 10px;
margin: 0 auto;
}
.topcontent {
height: 300px;
border: 1px solid #BD503A;
background-color: #BD503A;
border-radius: 10px 10px 50% 50% / 10px 10px 15% 15%;
box-shadow: 0px 4px 0px -1px rgba(0,0,0,0.2);
}
#redpack-open {
width: 100px;
height: 100px;
border: 1px solid #FFA73A;
background-color: #FFA73A;
border-radius: 50%;
color: #fff;
font-size: 20px;
display: inline-block;
margin-top: -50px;
box-shadow: 0px 4px 0px 0px rgba(0, 0, 0, 0.2);
}온라인 데모: https:/ /jsbin.com/sawaxid/edi...
React.js로 구현하면 주로 상태를 판단하여 빨간 봉투가 열리기를 기다리는지, 열렸는지 여부를 제어합니다.
<p class='redpack'> <!-- 红包的顶部盖子 --> <p class="topcontent"></p> <!-- 拆红包的按钮 --> <p id="redpack-open"></p> </p>
위 내용은 WeChat에서 빨간 봉투 열기 애니메이션을 구현하기 위해 CSS3+React를 사용하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!