이 글에서는 주로 순수한 CSS를 사용하여 파이 모양의 로딩 대기 차트 효과를 구현하는 방법을 소개하며, 관심 있는 친구들은
앞에 작성을 참조할 수 있습니다.
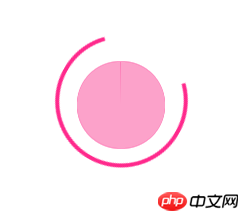
이전에 순수한 CSS3를 사용하여 파이 모양의 로딩 효과를 작성하는 작은 연습을 접했습니다. 저는 이전에 이런 것을 작성한 적이 없습니다. 그런 다음 Zhang Xinxu 선생님을 언급합니다. CSS3는 계란 파이 차트의 로딩을 구현하며, 약간 비슷해 보이지만 다른 것처럼 보이는 방식으로 동일한 효과를 얻습니다.

시작
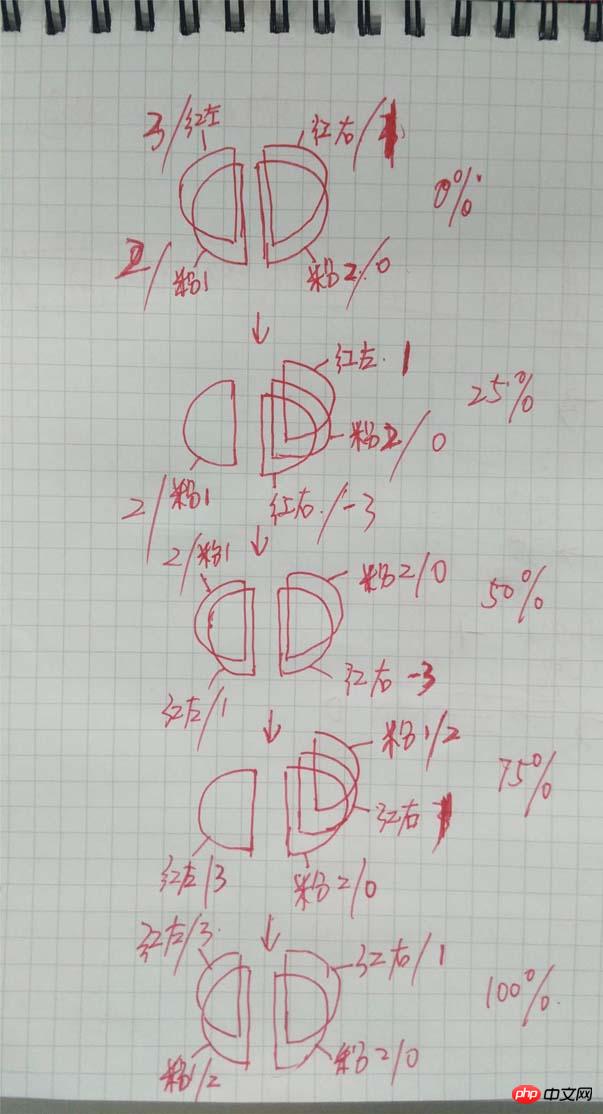
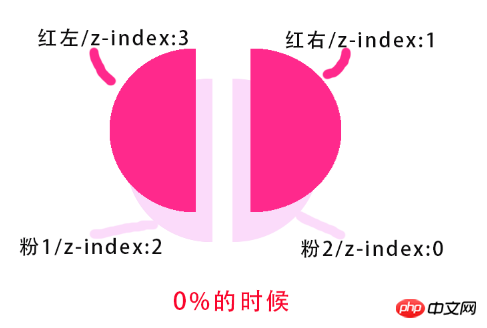
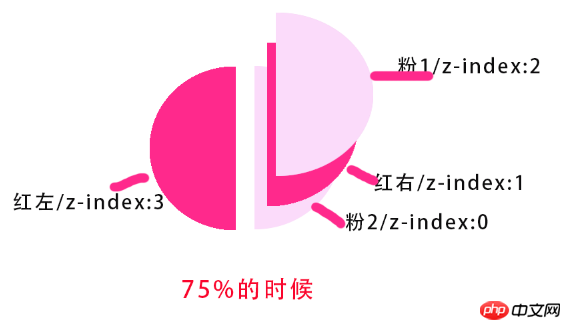
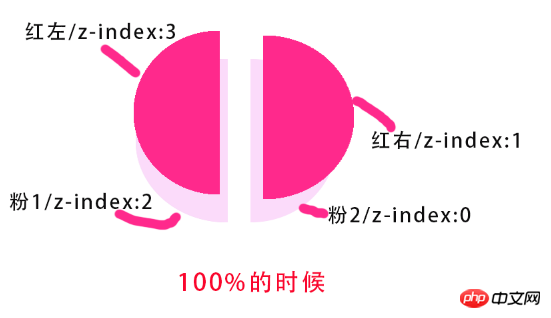
잠깐 생각하다가 자고 나서 그림을 그리고 정리했는데 이해하기 힘들지만 상관없어 샤오화가 차차 설명해줄게~ (빨간색과 분홍색은 색상을 나타내고 슬래시 뒤에는 z-index 값이 옵니다. )

원리
이것은 외부 원과 내부 원의 두 부분으로 나뉩니다. 색상은 다 커스터마이징이 가능한데 제가 그린 원이 좀 너무 큰 것 같고, 애니메이션 시간이 랜덤하게 설정되어 있어서 돌리면 좀 이상해 보이네요
선착순 html 구조로
<p class="con-wrap">
<!--外圈-->
<p class="out-round"></p>
<!--内圆,里面有半圆四个-->
<p class="in-round">
<p class="lt-round"></p>
<p class="lt-mask"></p>
<p class="rt-round"></p>
<p class="rt-mask"></p>
</p>
</p>위치 위치 지정을 통해 외부 원과 내부 원이 겹쳐집니다. 본질적으로 외부 원이 2번 회전한 후, 내부 원 빨간색과 분홍색 원은 각각 한 번의 회전만 완료했습니다(전체 내부 원에는 1에서 0까지의 빨간색과 1에서 0까지의 분홍색이 포함됨). 따라서 내부 원의 애니메이션 시간은 내부 원의 애니메이션 시간보다 두 배 길어야 합니다. 바깥쪽 원! ! !
1. 외부 링
외부 링은 borer-radius:50%로 설정하고, 그런 다음 세 개의 테두리를 빨간색으로 설정하고 다른 하나를 투명하게 설정합니다. 즉, 원 테두리(즉, 외부 원)의 3/4이 그려집니다.
.out-round {
width: 100px;
height: 100px;
border-radius: 50%;
margin: 150px auto;
border: 3px solid #FF298C;
border-left: 3px solid transparent;
animation: outRound 1s linear infinite running;
}
다음 단계는 외부 원의 애니메이션입니다. 이를 위해 설정된 애니메이션은 무한한 의미로 한 원으로 회전하는 것입니다. 무제한
@keyframes outRound {
0% {
transform: rotate(120deg)
}
100% {
transform: rotate(-240deg)
}
}여기서 rotate(120deg)는 회전 시작 위치이며 실제 상황에 따라 조정될 수 있습니다.
이제 외부 원이 완성되었습니다. 아래 내부 원이 더 번거롭지만 다이어그램에 따르면 상상할 수 있을 것입니다.
2. 내부 원
여기에는 반원이 4개 있는데 왼쪽에 2개, 오른쪽에 2개(둥근은 빨간색, 마스크는 분홍색), 애니메이션은 두 개의 빨간색 반원의 z-index 값은 각 반원의 표시 우선순위를 제어합니다. 내부 원의 CSS 구현 부분은 다음과 같습니다.
/*左边两个半圆*/
.lt-round, .lt-mask {
position: absolute;
width: 35px;
height: 70px;
border-radius: 35px 0 0 35px;
transform-origin: right center;
}
/*右边两个半圆*/
.rt-round, .rt-mask {
position: absolute;
left: 50%;
width: 35px;
height: 70px;
border-radius: 0 35px 35px 0;
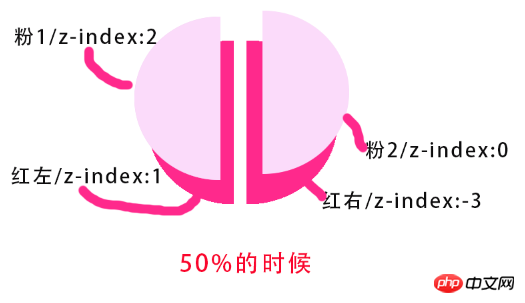
}다음 프로세스는 내부 원의 전체 애니메이션을 설명합니다(오른쪽의 분홍색 부분은 전체를 이동할 필요가 없습니다). 전체 프로세스를 수행하며 오른쪽의 빨간색 부분만 변경하면z-index 표시된 우선순위를 변경하여 원의 왼쪽 절반을 보완하기 위해 표시하고 숨기는 효과를 얻을 수 있습니다.
1. 초기설정 :
.
모델 사진 :








5.当左边粉色旋转到0度时,全部半圆回到了最初始的状态,整个动画即完成(在相同时间下外圈完成了2次的动画)。
模型图:

视觉效果图:

动画代码部分
1、前半程为左边红色旋转一周,后半程为粉色旋转一周。动画实现如下:
/*左边红色完成第一圈的旋转*/
@keyframes ltRound {
0% {
transform: rotate(360deg);
}
24.9% {
z-index: 3;
}
25% {
z-index: 1;
transform: rotate(180deg);
}
50% {
transform: rotate(0deg);
}
74.9% {
z-index: 1;
}
75%, 100% {
z-index: 3;
}
}
/*右边红色圆通过z-index来控制显示和隐藏,从而达到在适当时间配上左半圆的效果*/
@keyframes rtRound {
0%, 24.9% {
z-index: 1;
}
25% {
z-index: -3;
}
74.9% {
z-index: -3;
}
75%, 100% {
z-index: 1;
}
}
/*左边粉色完成第二圈的旋转*/
@keyframes ltMask {
0%, 25%, 50% {
transform: rotate(360deg);
}
75% {
transform: rotate(180deg);
}
100% {
transform: rotate(0deg);
}
}2.在全部代码未完成时,可以将动画时间设大一点,这样便于观察,搞完了再设回去就OK了。
3.由于动画是匀速变化的,但是z-index的值不能匀速变化,所以只能在某个很短时间内去改变z-index的值。这样才能达到效果(突然感觉这种实现好像也不是很好)
小结
没做兼容,在chrome中无异常,别的我就不太知道了
위 내용은 CSS를 사용하여 파이 모양의 로딩 대기 차트 효과를 얻는 방법(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!