이 글은 위챗 미니 프로그램 상단 네비게이션 바의 관련 코드를 주로 소개하고 있으며, 관심 있는 친구들이 참고할 수 있습니다.
이 글의 예시는 모든 사람과 공유됩니다. 위챗 미니 프로그램의 상단 네비게이션 바에 대한 구체적인 코드는 참고용으로 제공됩니다. 구체적인 내용은 다음과 같습니다
요구 사항: 상단 네비게이션 바
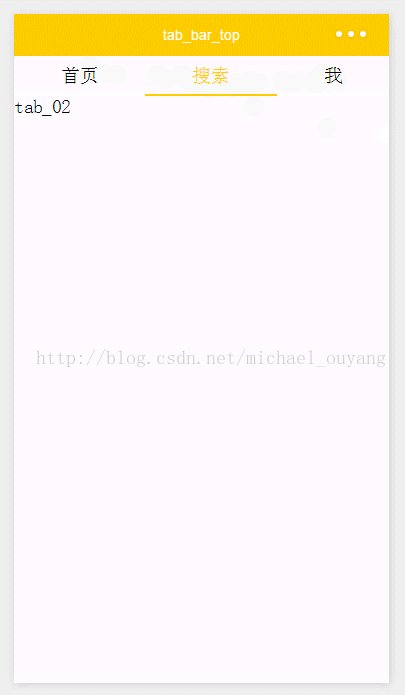
렌더링:

wxml:
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--首页-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--搜索-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--我-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>wxss :
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}js:
var app = getApp()
Page({
data: {
navbar: ['首页', '搜索', '我'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})실행:

[관련 추천]
2. PigCms 마이크로 전자상거래 시스템 운영 버전(독립 마이크로 스토어 몰 + 3단계 유통 시스템)
3. WeChat People King v3.4.5 Advanced Business Edition WeChat Rubik's Cube 소스 코드
WeChat 애플릿 개발 구현 탭(상단 TabBar) 창) 페이지 전환
위 내용은 WeChat 개발 실용적인 상단 탐색 모음(탭)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!