什么是雪碧图
雪碧图就是CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,就是把多张小图标合并到一张图片上,然后用css的background-position来显示需要显示的部分。
为什么要用雪碧图
可以减少加载网页图片时对服务器的请求次数,提高页面的加载速度,解决IE6鼠标滑过时出现闪白的现象。
用雪碧图有什么弊端
个人认为如果你的雪碧图不是很大,也不是很复杂基本没什么弊端。如果你的雪碧图很大又复杂的话就有出现css代码复查,网页占内存大等各种问题。
实例


上面是一个按钮第二个是它鼠标经过时的样子
 这是两个小图标变合成的一个雪碧图
这是两个小图标变合成的一个雪碧图
个人中心
以上就是实现的代码,请自行忽略这个过度效果(transition)。
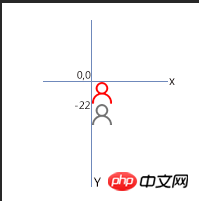
可能刚开始有人还不会确定图片位置。其实很简单,你只要记住图片是从左上角(0,0)开始的。
 不知道这样能否看的懂
不知道这样能否看的懂
위 내용은 css使用background-position属性来完成雪碧图的代码详解의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!