이번에는 WeChat 애플릿 데이터 및 보기바인딩
프론트엔드 개발, 특히 WEB 프론트엔드를 하는 학생들은 매일매일 뷰를 다루어야 합니다. jQuery를 사용해 본 사람이라면 코드를 감상할 수 있을 것입니다. jQuery의 중복성. 남은 운영상의 불편함은 뷰와 객체의 데이터 일관성을 수동으로 관리해야 합니다.
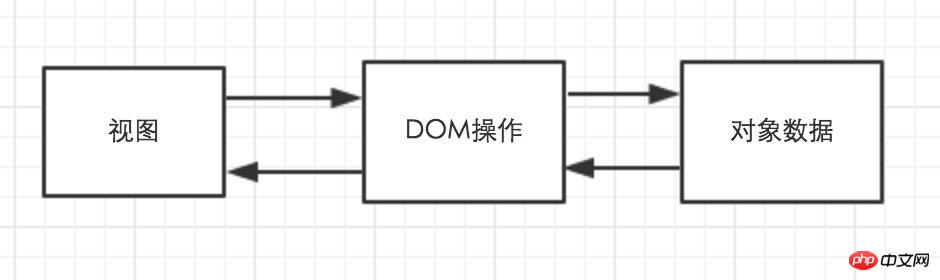
다음 데이터는 개체에 해당합니다.
전통적인 관점과 데이터 바인딩

그러면 WeChat 미니 프로그램은 어떻게 관리되나요? 뷰와 객체의? 상태 모드 - 단방향 데이터 흐름.
상태 패턴은 애플리케이션이 해당 변경을 수행할 수 있도록 상태를 관리할 수 있는 객체를 정의합니다.

간단히 말하면 개체 상태가 변경되는 한 페이지는 업데이트 알림을 받습니다. 뷰 요소.
3단계:
1. 해당 개체에 바인딩된 UI 요소를 식별합니다.
2. 개체 상태의 변화를 모니터링합니다.
3. 모든 변경 사항을 바운드 뷰에 전파합니다.
데이터 흐름은 단방향입니다. 즉, 보기 변경이 개체 상태에 영향을 주지 않습니다.
<view> {{ message }} </view>뷰와 데이터 바인딩을 완료하는 것은 매우 쉽습니다.
단순히 데이터를 통해 뷰를 업데이트하는 것만으로는 충분하지 않습니다. 사용자 작업으로 인해 데이터가 업데이트됩니다.
여기서 차이점은 사용자가 실행하는 이벤트는 현재 UI 요소 업데이트를 고려해야 할 뿐만 아니라 현재 요소를 통해 다른 보기도 업데이트해야 한다는 것입니다.
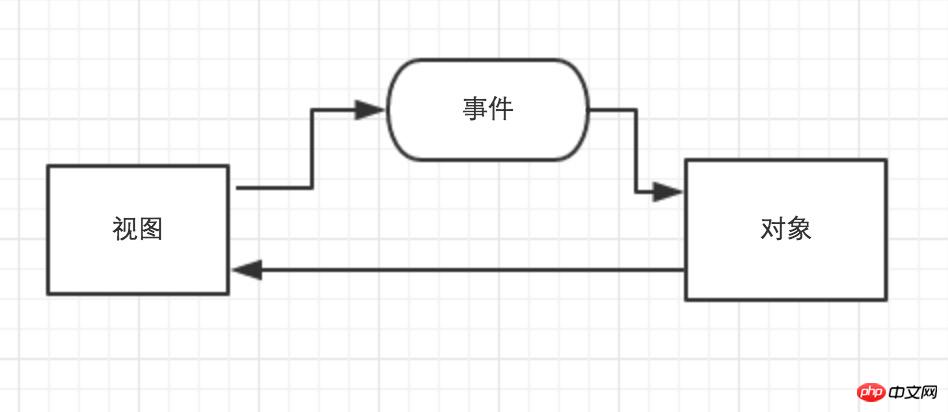
그래서 뷰의 데이터는 이벤트를 통해 객체에 전달되어야 합니다. 사용자가 뷰를 조작해야만 데이터를 얻을 수 있고 객체 상태가 업데이트될 수 있습니다.
아래와 같습니다:

"이벤트"란 무엇입니까:
이벤트는 다음과 같습니다. 뷰 레이어에서 로직 레이어로의 통신 방법입니다.
데이터의 일방향, 양방향 흐름을 왜 이해할 수 있는지 알고 싶은 어린이 신발은 여기서 소개하지 않겠습니다.
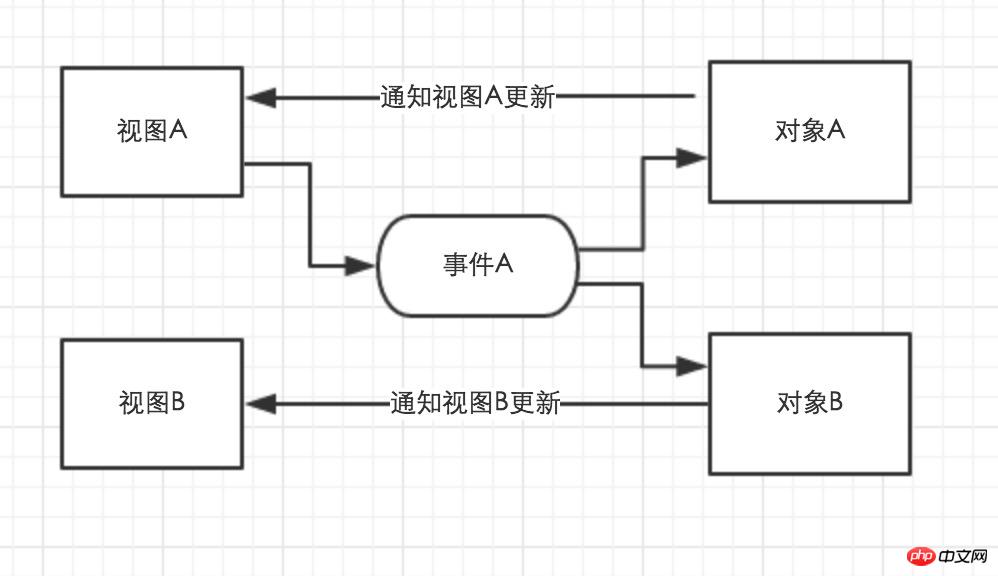
뷰 간의 영향을 살펴볼까요?

프로세스 설명:
1. 사용자 작업 이벤트 A로 인해 뷰 A가 트리거됩니다. 🎜>2. 이벤트 A 핸들러 함수에서 객체 A와 객체 B의 상태를 업데이트합니다
3. 객체 A와 B의 상태 변경으로 인해 뷰 A와 B에 업데이트를 알립니다
부분). 코드는 다음과 같습니다:
Page({
data: {
message: 'Hello MINA!'
}
})<view>
<loading hidden="{{loadingHidden}}">正在登录...</loading>
<button type="primary" size="default" disabled="{{disabled}}" bindtap="loginBtn">数据请求</button>
</view>이벤트 처리, 개체 상태 변경 및 뷰 업데이트 구현에 집중할 수 있습니다.
[관련 추천]1. 2.위챗 투표 소스코드 WeChat Lala Takeaway 2.2.4는 WeChat Rubik's Cube 소스 코드의 오픈 소스 버전을 해독합니다위 내용은 WeChat 개발 소개 (5) 데이터 바인딩의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!