
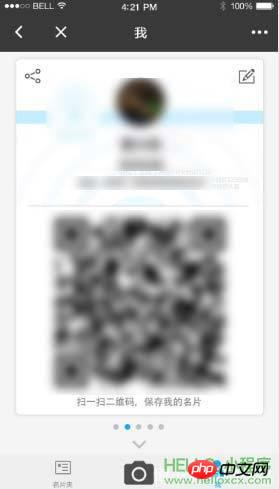
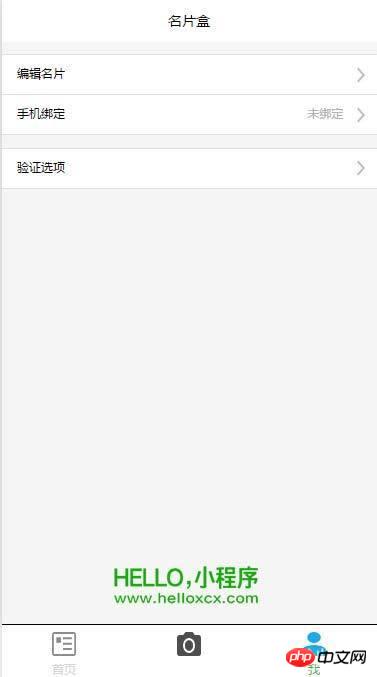
사용자는 여러 개의 명함을 가지고 있으며 이를 보려면 왼쪽과 오른쪽으로 전환해야 합니다. 아래로 전환하는 것은 메뉴 버튼입니다. 여기서는 두 곳에서 슬라이드해야 합니다. WeChat에서 제공하는 슬라이딩 구성 요소를 사용하여 중첩에 사용합니다. 첫 번째 레이어는 명함 표시 및 메뉴 버튼의 상하 슬라이딩입니다. 명함 디스플레이 (상호 임베딩을 지원합니다. 세트로 사용 가능하니 안심하고 사용하실 수 있습니다.)

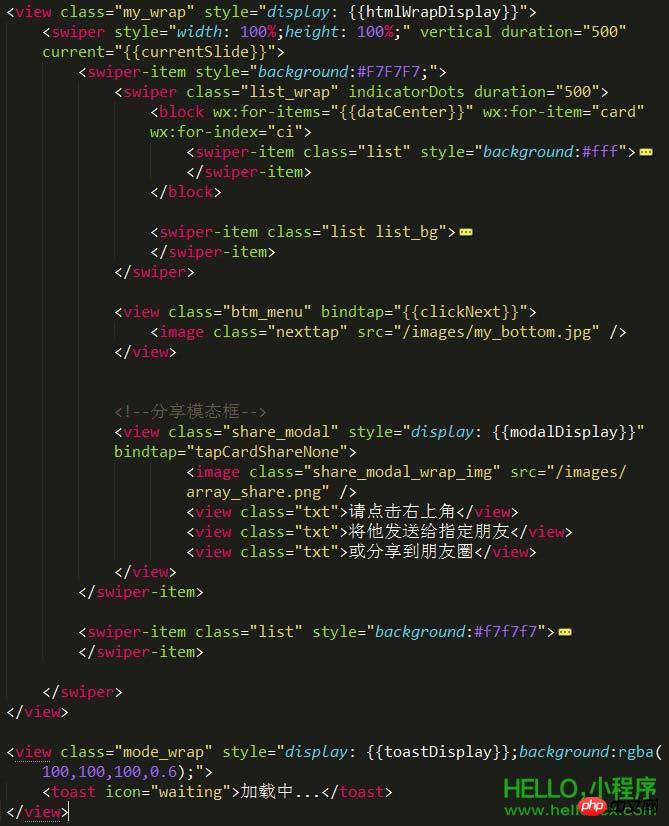
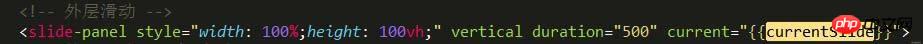
세로 추가하면 수직으로 미끄러지는 것을 의미하고, 제거하면 왼쪽이나 오른쪽으로 미끄러지는 것을 의미합니다. 전체적인 구조는 다음과 같습니다.

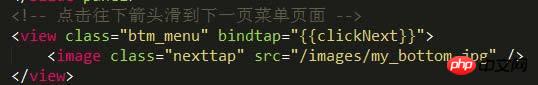
클릭 이벤트는 다중 클릭 전환을 지원해야 하기 때문에 데이터 전환 메서드에 바인딩됩니다.

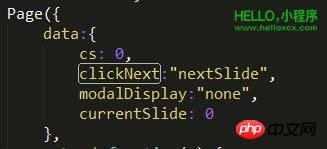
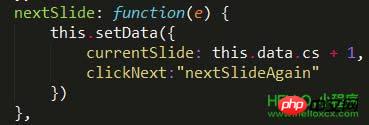
초기화 데이터는 nextSlide입니다:

다시 보기 nextSlide 이벤트. currentSlide는 현재 페이지의 인덱스입니다. 이를 변경하면 전환 효과가 완성됩니다. 데이터를 초기화할 때 cs가 0으로 설정되는 것을 위 그림에서 볼 수 있습니다.

따라서 현재 data.cs+1을 할당한 다음 바인딩된 클릭 이벤트 clickNext를 nextSlideAgain으로 전환하세요.

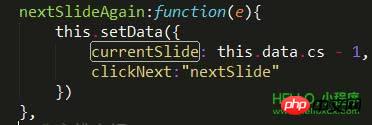
nextSlideAgain 이벤트를 다시 살펴보겠습니다. 실행에서는 여러 번의 클릭에 따른 전환 효과를 얻기 위해 1개의 인덱스를 뺍니다.

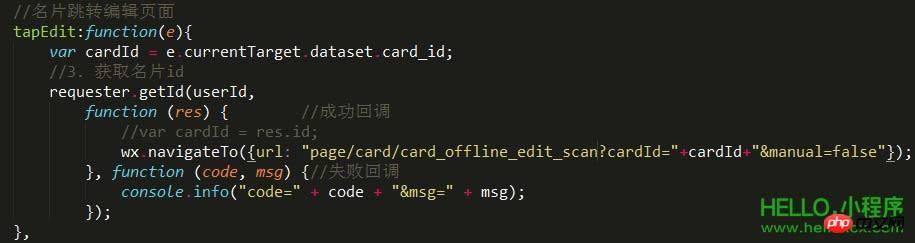
구체적인 효과를 보실 수 있습니다. 개인 명함을 클릭하면 명함 편집 페이지로 들어갑니다. 매개변수가 필수이므로 wx.navgateTo를 사용합니다.

효과를 볼 수 있습니다:


마지막으로 좋은 소식이 있습니다.
첫 번째 튜토리얼을 게시했을 때 누군가가 이것을 알아차렸습니다. 실제 데이터 상호작용에 대해서는 아래에서 알아볼 수 있습니다.
가장 먼저 들어가야 할 것은 MD5 암호화 및 요청자 상호작용 레이어입니다.

MD5.js를 어떻게 인용하나요? 물론 모듈식 요구 사항이므로 참조된 js를 module.export하는 것을 잊지 마세요.
다음은 MD5.js를 참조한 requester.js입니다.
ApplicationRoot는 서버 주소입니다(서버 구성 시 개발 설정 페이지에서 AppID, AppSecret 확인, 서버 도메인명 구성).

여기에 Require.js module.exports가 노출된 방식입니다. .

이때 글로벌 app.js에 require.js가 도입되어 글로벌 글로벌로 매핑됩니다.

페이지에 해당 페이지가 필요한 경우 직접 수락하면 됩니다. 모듈화가 매우 유용합니까?

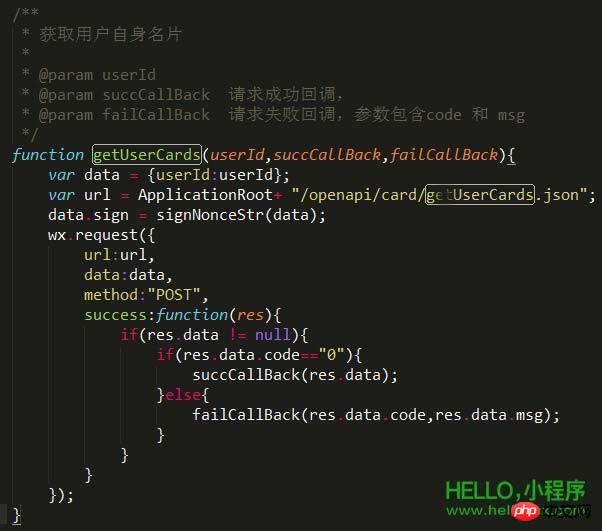
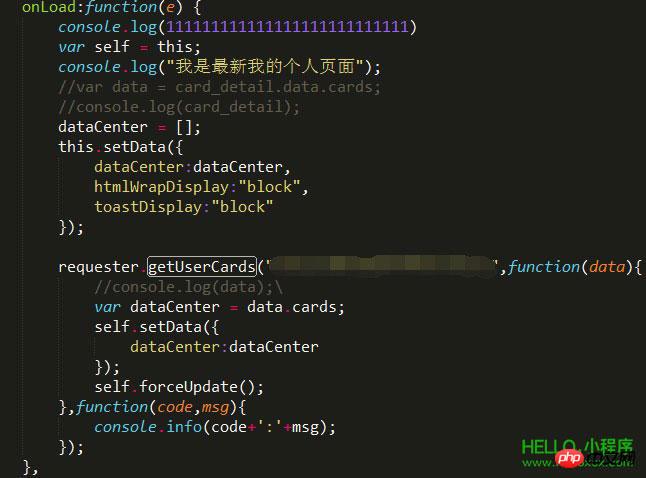
다음과 같이 배경과의 데이터 상호작용 요청 구현을 전체적으로 살펴볼 수 있습니다.
그림 1은 캡슐화입니다. requester.js에서.
그림 2는 데이터를 호출해야 하는 페이지 렌더링을 보여줍니다.


궁금한 점이 있으면 알려주세요. 알려진 질문에 대해 설명하겠습니다. 다음 장에서.
고상한 편집기를 좋아하는 사람도 있을 것입니다. 어떤 사람이 하이라이트를 전환하는 방법을 물었습니다. 페이지 오른쪽 하단에서 html로 전환하면 됩니다.

【관련 추천】
1. WeChat 미니 프로그램 전체 소스 코드 다운로드
2. WeChat 미니 프로그램 데모: Kaka Auto
3. 🎜> 간단한 왼쪽 스와이프 조작과 폭포수 흐름 레이아웃
위 내용은 위챗 미니 프로그램 개발 (5) 명함함 '나' 페이지 상세 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!