이 예제는 전적으로 제가 직접 작성한 것이므로 침해나 삭제를 하지 않습니다.
다음에서 귀하의 컴퓨터에 적합한 버전을 찾으세요. 공식 웹 사이트 문서를 다운로드하여 직접 설치하십시오(크랙 버전 사용을 권장하지 않음)
WeChat 미니 프로그램용 최신 도구 다운로드
WeChat QR 코드를 사용하여 로그인하라는 메시지가 표시됩니다. 직접 스캔하십시오. 코드 로그인
git 도구를 직접 사용하여 위 코드를 복제하고, 프로젝트를 추가하고 이 프로그램을 프로젝트에 추가하세요!
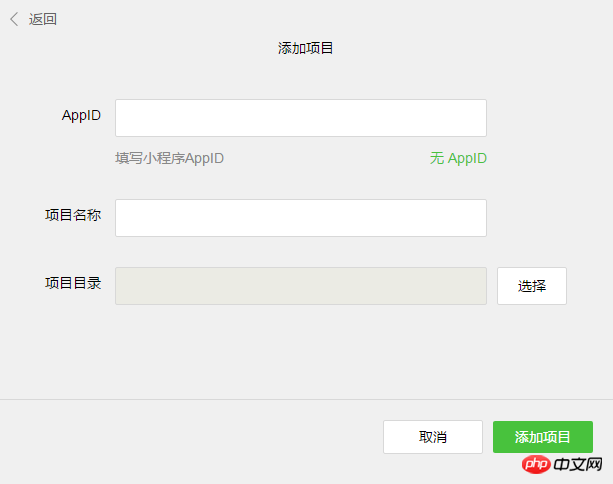
(appid는 AppID를 선택하지 않습니다. 프로젝트 이름은 반드시 파일 이름일 필요는 없습니다. 다운로드한 디렉터리를 선택하세요.)

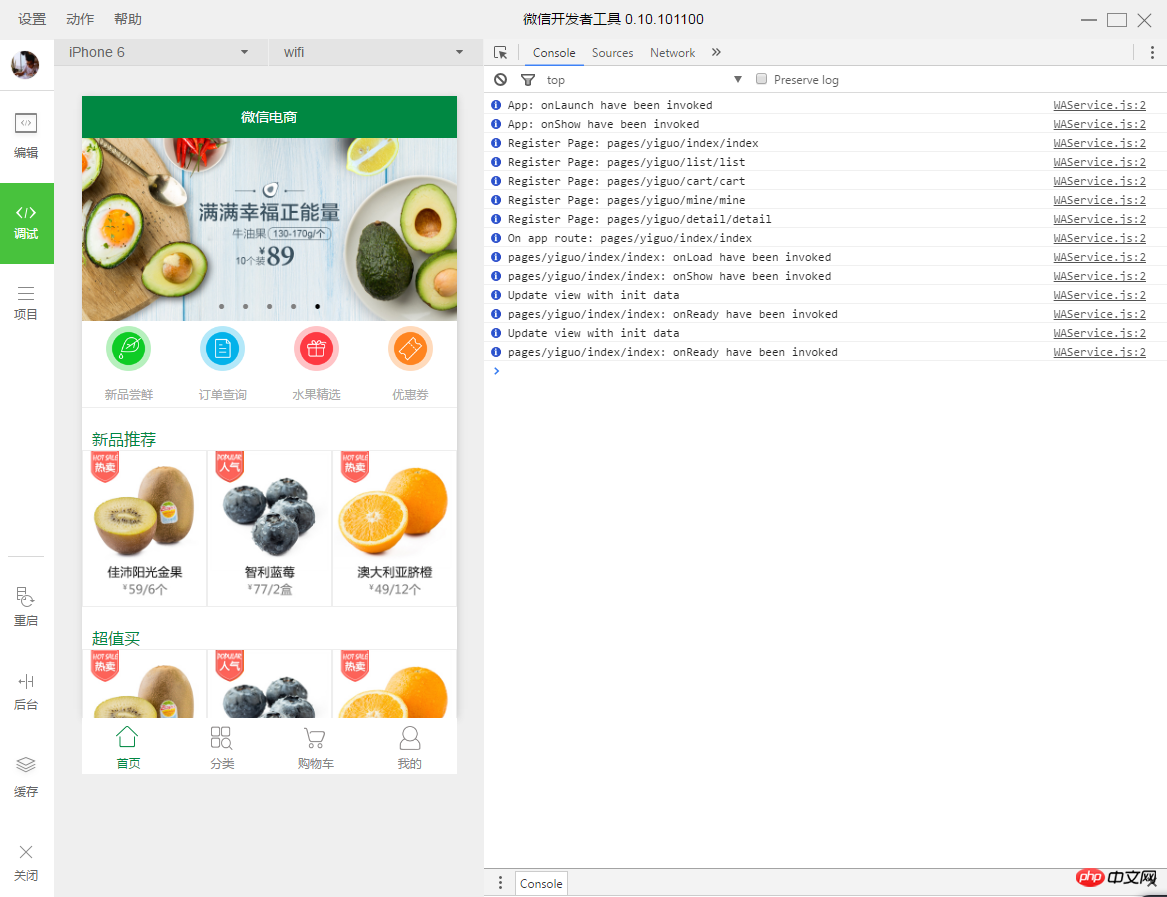
디버깅 페이지 진입(왼쪽은 디버깅 미리보기, 오른쪽은 구글 웹 디버깅과 유사한 도구)

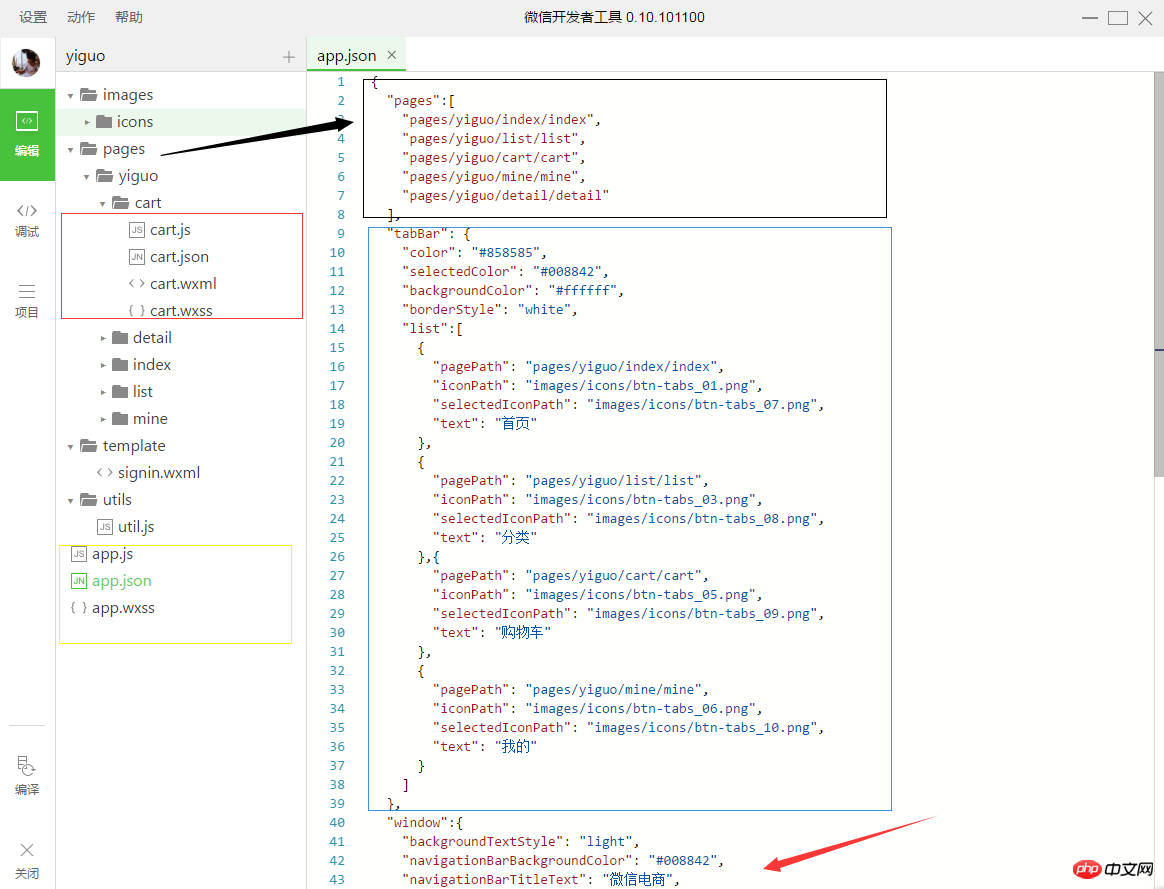
편집 코드 페이지 입력

1. app.json은 오른쪽과 같이 프로젝트의 구성 파일입니다.
첫 번째 부분(검은색 상자)은 페이지 전체입니다. 페이지가 추가되면 경로를 여기에 작성해야 합니다:
탭바의 두 번째 부분은 이러한 파일을 구성하는 한 앱 하단에 탐색을 생성할 수 있습니다(자세한 내용은 설명서 참조)
세 번째 부분은 Windows의 전역 구성입니다.
2. Pages는 각 페이지에 json(구성 파일), js(직접 작성한 js), wxml(다음과 동일)의 4개 파일이 있음을 의미합니다. html), wxss (css와 동일)
3. 공용 파일은 일반적으로 원격으로 저장 가능, 이미지 등 현재 개발은 로컬에서 생성 가능(아이콘 파일은 사용 불가)
[관련 권장사항 ]
1. WeChat 공개 계정 플랫폼 소스 코드 다운로드
2. WeChat LaLa Takeaway 2.2.4는 WeChat Rubik's Cube 소스 코드의 오픈 소스 버전을 해독합니다.
3. WeChat Connection King v3.4.5 고급 상용 버전 WeChat Rubik's Cube 소스 코드
위 내용은 WeChat 개발 데모 및 실제 쇼핑몰 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!