머리말
모든 코드를 github-weChatApp-Run에 올려두었습니다. 다운로드하여 살펴보거나 먼저 별표를 표시할 수 있습니다. . 앞으로 몇 가지 최적화 업데이트가 있을 예정입니다. 이제는 학습 데모일 뿐이며 모두가 소통하고 학습하며 실제 애플리케이션에는 더 많은 최적화가 필요합니다.
1. 미니 프로그램 계정을 등록하려면 반드시 공개 계정이 등록되지 않은 이메일 주소를 사용해야 합니다.
2. 등록 과정에는 인증이 많이 필요한데, 이는 상대적으로 번거로운 일입니다. 당분간 검토나 출시 없이 개발과 테스트만 할 경우에는 사업자등록번호만 작성하면 됩니다. .WeChat 인증을 완료할 필요가 없습니다.
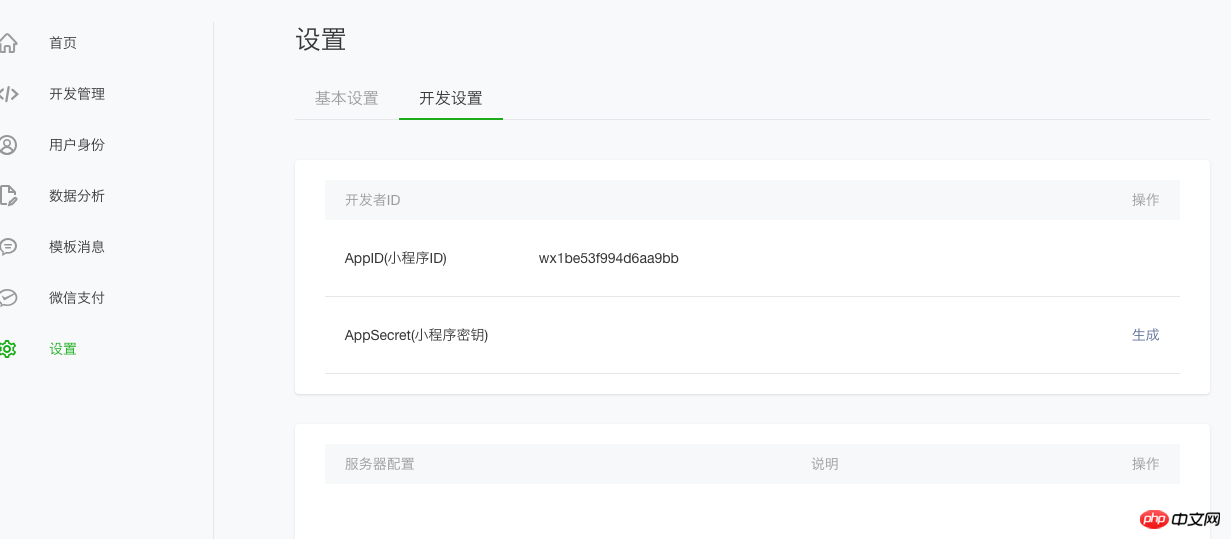
3. 계정 등록 후 로그인 후, 메인 페이지 좌측 목록에서 설정을 클릭한 뒤, 설정 페이지에서 개발 설정을 선택하면 개발에 로그인할 때 사용하는 AppID을 확인할 수 있습니다. 도구.

메인 페이지

설정 페이지
개발도구는 공식홈페이지에서 다운로드 받으실 수 있습니다

개발도구

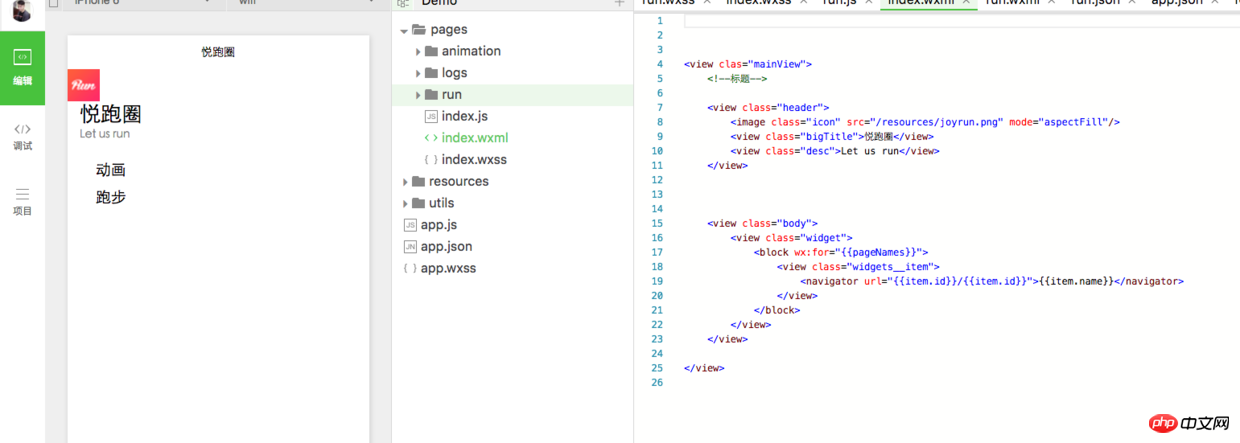
개발 도구 편집 페이지
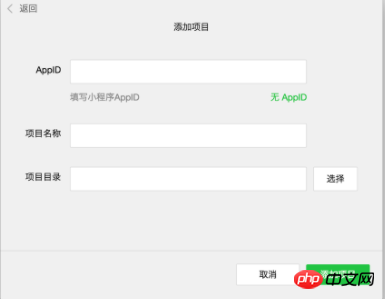
개발자 도구를 열고 미니 프로그램 옵션을 선택한 후 프로젝트 추가 페이지로 이동

항목 추가
이때 이전 설정 페이지의 AppId가 사용됩니다.
프로젝트 디렉터리의 파일이 빈 폴더인 경우 빠른 시작 프로젝트를 생성할지 묻는 메시지가 표시됩니다.
"예"를 선택하면 개발자 도구를 사용하여 개발 디렉토리에 간단한 데모를 생성할 수 있습니다.
이 데모에는 애플릿의 완전한 일반 프레임워크가 있습니다.
다음 디렉터리를 먼저 살펴보세요.

파일 디렉터리.png
app.js: 미니 프로그램 로직, 라이프사이클, 전역 변수
app.json: 미니 프로그램 공개 설정, 네비게이션 바 색상 등은 댓글 달 수 없습니다.
app.wxss: 미니 프로그램 공개 스타일, CSS와 유사한 .

페이지 구성
각 미니 프로그램 페이지는 동일한 이름을 가진 4개의 파일로 구성됩니다. 동일한 경로 아래 index.js, index.wxml, index.wxss, index.json과 같이 접미사가 다른 파일 구성.

Ge Wenjia 소개
WeChat 애플릿 각 페이지의 [경로 + 페이지 이름]을 앱 페이지에 작성해야 합니다. .json 이며 페이지의 첫 번째 페이지는 미니 프로그램의 홈페이지입니다.

경로
이 4개 파일은 기능에 따라 세 부분으로 나눌 수 있습니다.
구성: json 파일
논리 계층: js 파일
계층 보기 : wxss.wxml 파일
iOS에서는 애플릿의 javascript 코드가 실행됩니다. JavaScriptCore
Android에서는 미니 프로그램의 자바스크립트 코드가 X5 커널을 통해 파싱됩니다
개발 도구에서는 미니 프로그램의 자바스크립트 코드가 nwjs에서 실행됩니다( chrome 커널). 따라서 개발 도구에 미치는 영향은 실제 효과와 다릅니다.
WeChat은 주로 8가지 유형으로 구분된 많은 구성 요소를 제공합니다.
보기 컨테이너,
기본 콘텐츠,
양식 구성 요소,
작업 피드백,
탐색,
미디어 구성 요소,
지도,
캔버스
보기, 스크롤 보기, 버튼, 양식 및 기타 일반적으로 사용되는 항목 포함 구성 요소는 지도 <a href="//m.sbmmt.com/code/8210.html" target="_blank">map<code><a href="//m.sbmmt.com/code/8210.html" target="_blank">map</a> 및 캔버스 캔버스<code><a href="//m.sbmmt.com/code/7892.html" target="_blank">canvas</a>.
组件主要属于视图层,通过wxml来进行结构布局,类似于html。通过wxss修改样式,类似于css。
组件使用语法实例:
<!--普通视图--> <view>这是一个普通视图</view> <!--wxss样式修改--> <view clas="mainView">样式修改过的视图</view>
更多的组件以及相关使用方法可以到官方文档-组件查看
网络
媒体
数据
位置
设备
界面
开发接口
其中网络请求的使用必须先到公众平台登录小程序账号,在设置页面那里,设置允许访问的域名,网络请求包含了普通的http请求、支持上传、下载、socket。基本上满足了我们开发中所需要的网络需求。
这些API属于逻辑层,写在js文件中,
使用实例:
wx.getLocation({
type: 'wgs84',
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}})可以到官方文档-API查看其它API的使用方法。
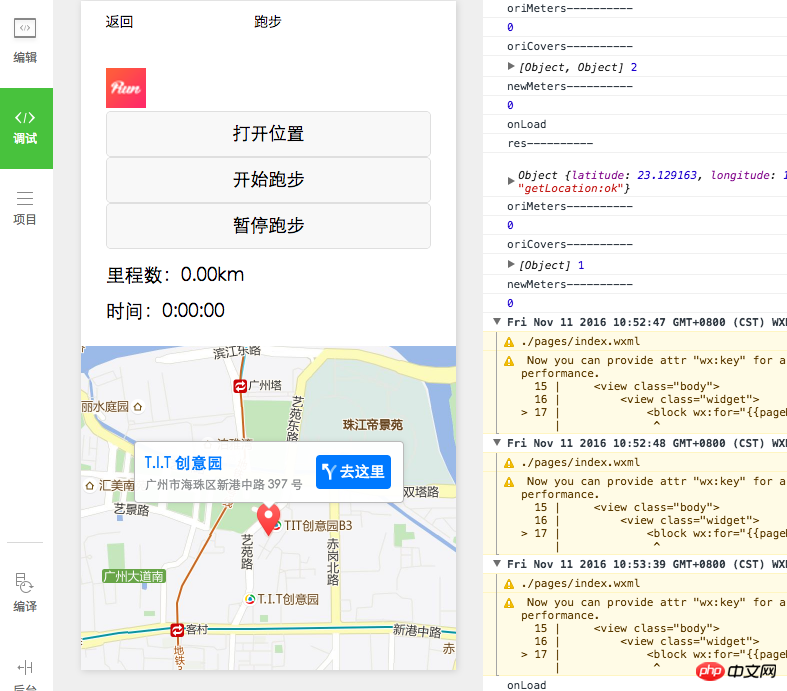
1、模拟器
可以在模拟器上看效果,上面降到了运行底层不同,效果跟在手机上运行有些差异

模拟器.png
2、真机
在左边的选项栏中,选择项目,然后点预览会生产一个二维码,用管理员微信号扫一扫就可以在真机上看实际效果

Paste_Image.png

home.jpeg

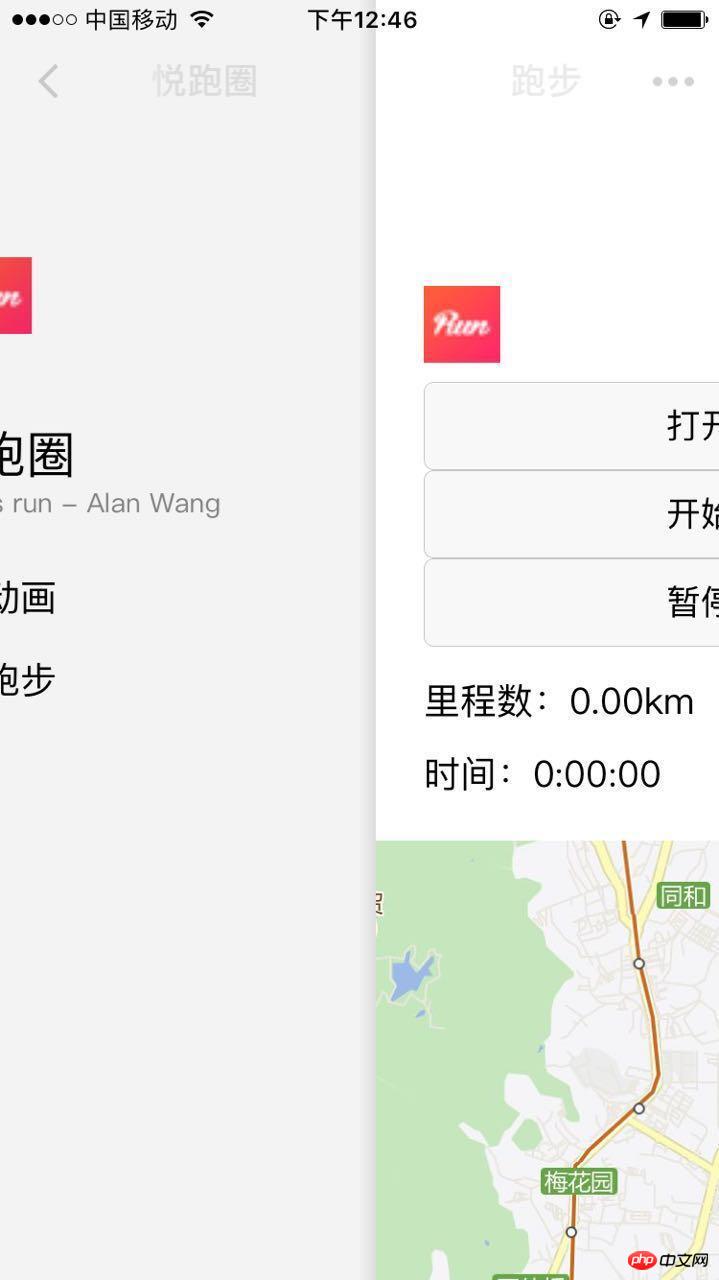
run.jpeg

slideback.jpeg

slide.jpeg
能够计算里程、时间、实时获取跑步路径(有些粗糙)
主要使用了微信小程序的获取位置APIwx.getLocation()和地图组件map。
首先实现一个计时器进行 计时,通过wx.getLocation()获取坐标,把获取到的坐标存在一个数组中,通过坐标每隔一段时间获取里程,进行累加得到总里程,同时也通过坐标点进行连线
存在的问题:
1、因为目前找不到在地图上画连线的方法,所以采用了在地图上贴小红点图的方法显示大概跑步路径,路径比较粗糙。
2、虽然采用了API里面的火星坐标gcj02类型,但是获取的坐标跟国际坐标差不多,依然存在着偏差。
我把全部代码放在github上-weChatApp-Run,可以下载来看看或者先star收藏,我以后还会进行一些优化更新。现在只是一个学习Demo,大家沟通学习,实际应用还需更多优化。
wxml文件布局代码:
<view class="head" style="flex-direction:row;">
<image class="icon" src="/resources/joyrun.png" mode="aspectFill"/>
<button bindtap="openLocation">打开位置</button>
<button bindtap="starRun">开始跑步</button>
<button bindtap="stopRun">暂停跑步</button>
<text>\\n里程数:{{meters}}km</text>
<text>\\n\\n时间:{{time}}</text>
</view>
<view class="mainView">
<map
class="mapView"
style="width: 100%; height: 375px;"
latitude="{{latitude}}"
longitude="{{longitude}}"
markers="{{markers}}"
covers="{{covers}}"
>
</map>
</view>js文件逻辑代码:
var countTooGetLocation = 0;
var total_micro_second = 0;
var starRun = 0;
var totalSecond = 0;
var oriMeters = 0.0;
/* 毫秒级倒计时 */
function count_down(that) {
if (starRun == 0) {
return;
}
if (countTooGetLocation >= 100) {
var time = date_format(total_micro_second);
that.updateTime(time);
}
if (countTooGetLocation >= 5000) { //1000为1s
that.getLocation();
countTooGetLocation = 0;
}
setTimeout
setTimeout(function(){
countTooGetLocation += 10;
total_micro_second += 10;
count_down(that);
}
,10
)
}
// 时间格式化输出,如03:25:19 86。每10ms都会调用一次
function date_format(micro_second) {
// 秒数
var second = Math.floor(micro_second / 1000);
// 小时位
var hr = Math.floor(second / 3600);
// 分钟位
var min = fill_zero_prefix(Math.floor((second - hr * 3600) / 60));
// 秒位
var sec = fill_zero_prefix((second - hr * 3600 - min * 60));// equal to => var sec = second % 60;
return hr + ":" + min + ":" + sec + " ";
}
function getDistance(lat1, lng1, lat2, lng2) {
var dis = 0;
var radLat1 = toRadians(lat1);
var radLat2 = toRadians(lat2);
var deltaLat = radLat1 - radLat2;
var deltaLng = toRadians(lng1) - toRadians(lng2);
var dis = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(deltaLat / 2), 2) + Math.cos(radLat1) * Math.cos(radLat2) * Math.pow(Math.sin(deltaLng / 2), 2)));
return dis * 6378137;
function toRadians(d) { return d * Math.PI / 180;}
}
function fill_zero_prefix(num) {
return num < 10 ? "0" + num : num
}
//****************************************************************************************
//****************************************************************************************
Page({
data: {
clock: '',
isLocation:false,
latitude: 0,
longitude: 0,
markers: [],
covers: [],
meters: 0.00,
time: "0:00:00"
},
//****************************
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
this.getLocation()
console.log("onLoad")
count_down(this);
},
//****************************
openLocation:function (){
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
wx.openLocation({
latitude: res.latitude, // 纬度,范围为-90~90,负数表示南纬
longitude: res.longitude, // 经度,范围为-180~180,负数表示西经
scale: 28, // 缩放比例
})
},
})
},
//****************************
starRun :function () {
if (starRun == 1) {
return;
}
starRun = 1;
count_down(this);
this.getLocation();
},
//****************************
stopRun:function () {
starRun = 0;
count_down(this);
},
//****************************
updateTime:function (time) {
var data = this.data;
data.time = time;
this.data = data;
this.setData ({
time : time,
})
},
//****************************
getLocation:function () {
var that = this
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
console.log("res----------")
console.log(res)
//make datas
var newCover = {
latitude: res.latitude,
longitude: res.longitude,
iconPath: '/resources/redPoint.png',
};
var oriCovers = that.data.covers;
console.log("oriMeters----------")
console.log(oriMeters);
var len = oriCovers.length;
var lastCover;
if (len == 0) {
oriCovers.push(newCover);
}
len = oriCovers.length;
var lastCover = oriCovers[len-1];
console.log("oriCovers----------")
console.log(oriCovers,len);
var newMeters = getDistance(lastCover.latitude,lastCover.longitude,res.latitude,res.longitude)/1000;
if (newMeters < 0.0015){
newMeters = 0.0;
}
oriMeters = oriMeters + newMeters;
console.log("newMeters----------")
console.log(newMeters);
var meters = new Number(oriMeters);
var showMeters = meters.toFixed(2);
oriCovers.push(newCover);
that.setData({
latitude: res.latitude,
longitude: res.longitude,
markers: [],
covers: oriCovers,
meters:showMeters,
});
},
})
}
})本文是一个快速上手开发的介绍,细节介绍可以查看官方文档
【相关推荐】
1. 微信公众号平台源码下载
2. 小猪cms(PigCms)微电商系统运营版(独立微店商城+三级分销系统)
위 내용은 WeChat 개발: 실행 중인 WeChat 애플릿 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!