이 글에서는 img 태그의 상단과 하단 사이의 간격을 해결하는 방법을 주로 소개합니다. 최근 직장에서 이 문제를 접했기 때문에 기록해 보기로 했습니다. 귀하의 편의를 위해 또는 도움이 필요한 친구를 위해 아래 내용을 살펴보겠습니다.
일반적인 개발 과정에서는 여러 이미지를 사용해야 하는 경우가 많습니다. 일반적으로 이미지를 호스팅하기 위해 목록을 사용합니다.
그런데 이번에 문제를 발견했는데 왜 사진 밑에 줄이 더 있는 걸까요?

무슨 일이에요?
IMG의 여백과 패딩을 모두 지운거 아닌가요?
실제로 이는 인라인 요소로 인해 발생합니다.
블록 수준 요소가 아닌 눈에 보이는 모든 요소는 인라인 요소이며 성능 특성은 "행 레이아웃" 형태입니다. ----"CSS 최종 가이드"
무슨 뜻인가요?
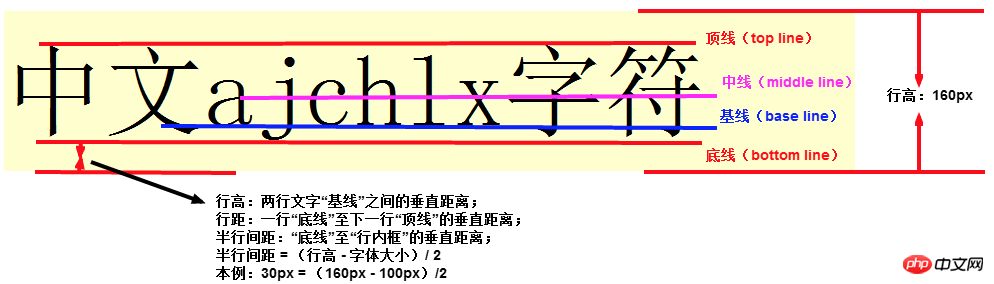
은 실제로 그림, 텍스트 등의 인라인 요소의 기본 정렬은 상위 요소의 기준선에 맞춰 정렬되지만 정렬하는 것은 기준선이며 높이를 확장하는 요소라는 의미입니다. 전체 높이(최하위 라인)는 확실히 일정한 간격을 유발하게 되는데, 이것이 위에서 겪었던 문제입니다.

이제 문제의 원인을 알았으니 문제를 해결하는 것이 훨씬 쉬울 것입니다.
1. 첫 번째 해결책
이 문제는 인라인 요소에서만 발생하므로 간단하고 투박하게 자연스럽게 해결할 수 있지 않을까요? 요소의 "개성을 변경"하고 인라인에서 블록으로 변경하기에 충분합니까?
2. 두 번째 해결책
너무 무례해요, 성별 바꿔서 나중에 돌려주세요 어쩜 재미있나요 그래서 우리는 곡선 구조를 시도할 것입니다. 수직 정렬을 수정할 수 있습니다. 괜찮습니까?
이것도 원하는 효과를 얻을 수 있음을 알 수 있습니다.
이유는 수직 정렬의 기본 속성이 기준선과 다른 속성을 설정하는 한 이 문제를 피할 수 있기 때문입니다.

3. 세 번째 해결 방법
하지만 정렬이 수정되어 문제가 발생할 수도 있습니다. 이 요소를 부동으로 만들까요? 더 이상 현재 문서 흐름에 있지 않기 때문에 자연스럽게 레이아웃할 때 정렬을 위해 이 텍스트를 참조하지 않게 됩니다.
수레를 사용할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<ul>
<li>
<img src="lipeng.png">
</li>
</ul>
</body>
</html>이것도 이 문제를 해결할 수 있지만 "떠도 좋지만 욕심내지 마세요"라는 점을 참고해주세요.
플로트의 영향을 올바르게 처리할 수 있어야 하며, 원래 텍스트 감싸기 효과를 만들 계획이었다면 플로트를 사용하는 것이 최선의 선택일 것입니다.
4. 네 번째 해결 방법
위의 해결 방법 중 어느 것도 문제를 해결할 수 없다면 저는 큰 킬러를 사용해야 합니다.
상위 요소의 텍스트 크기를 0으로 설정할 수 있습니다.
글의 기준선에 맞춰 정렬을 하고 계시기 때문에 글의 위치를 정하실 수 없도록 제가 직접 설정을 해드리는데 이렇게 하면, "너무 불안해서 꺼낼 수 없을 때"에만 사용하는 것이 좋습니다.
위 내용은 img 태그 상단과 하단 사이의 간격을 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!