이 기사에서는 주로 HTML5 위치정보 및 타사 도구인 Baidu Map의 응용 프로그램을 자세히 소개합니다. 관심 있는 친구는
서문:
을 참조하세요. 기술 전문가나 관련 블로그를 많이 봤지만 HTML5 위치정보에 대한 설명은 거의 없습니다. 언급을 꺼리는 건지, 거의 사용되지 않는 건지 제 경험을 바탕으로 개인적으로 정리한 것입니다. . 이유:
첫째, HTML5 위치 지정은 Google에서 제공하기 때문에 Google의 중국 본토 금지로 인해 위치 지정 기능이 더 이상 지원되지 않습니다.
둘째, HTML5가 내장되었습니다. - 위치 정보는 Baidu 지도 등과 같은 타사 도구와 비교할 때 성능이 낮습니다. 실제 프로젝트 개발 중에는 기본 HTML5와 함께 제공되는 위치 정보가 거의 사용되지 않습니다. . 처음이에요 이유를 원해요!
1. HTML5의 새로운 기능 - 위치정보
위치정보는 HTML5의 새로운 기능이므로 관련 API도 배우고 익히고 위치지정 사용법도 배워야 합니다.
먼저 상식을 이해하세요
새로운 용어Geolocation:
는 현재 브라우저 좌표의 지리를 얻는 데 사용됩니다. Are You Hungry, Didi Taxi, Amap과 같은 LBS(위치 기반 서비스)를 제공하기 위해 모두 다음 데이터를 포함한 LBS를 사용합니다:
경도: 경도
위도: 위도
고도: 고도
속도: 속도
사용 플랫폼은 모바일과 PC로 구분됩니다:
(1) 모바일 브라우저:
먼저 내장된 GPS 데이터를 사용해 보세요 — — 정확도는 미터 단위입니다
그런 다음 휴대폰 기지국 번호를 사용하여 해당 지리적 위치를 역으로 추론합니다. 위치 확인 정확도는 킬로미터 단위입니다.
(2) PC 브라우저:
컴퓨터의 IP 주소를 통한 역질의 - 정확도는 킬로미터 단위
주제:
그럼 어떻게 위치를 알아낼까요? HTML5의 정보?
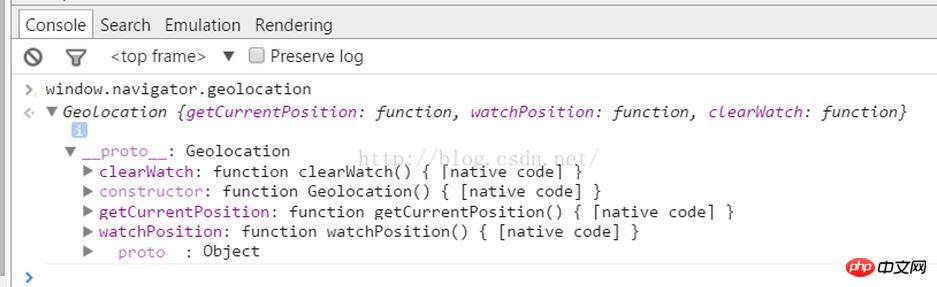
먼저 브라우저에서 F12를 눌러 콘솔을 열고, window.navigator.geolocation을 입력하여 위치 정보를 확인합니다!

위치 정보에는 세 가지 주요 방법이 있으며 그 의미는 다음과 같습니다.
getCurrentPosition:fn(succ,err) //获取当前定位数据,其中包含成功获取和获取失败的回调函数 watchPosition: fn //监视定位数据 clearWatch: fn //清除定位监视
이제 HTML5 파일에서 위치 정보를 사용하는 방법을 알았으므로 개발 도구를 사용하여 HTML 파일을 만들고 버튼을 클릭하면 위치 정보가 배경에 표시됩니다.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="btn">获得我的定位数据</button>
<script>
btn.onclick=function(){ //点击按钮时触发
navigator.geolocation.getCurrentPosition(succCB,errCB);
function succCB(pos){ //成功的获取回调函数!!
console.log('成功获取到定位数据');
console.log('纬度:'+pos.coords.longitude);
console.log('经度:'+pos.coords.latitude);
console.log('高度:'+pos.coords.altitude);
console.log('速度:'+pos.coords.speed);
}
function errCB(err){ //获取失败的回调函数!!
console.log('获取到定位数据失败');
console.log(err.message); //输出失败的信息或原因!
}
}
</script>
</body>
</html>
그림과 같이 버튼을 클릭하면 위치 데이터를 성공적으로 가져오지만 높이와 속도는 PC 문제로 인해 다르므로 HTML5에서 위치 정보를 얻으려면 한 가지 방법만 기억하면 됩니다!
navigator.geolocation.getCurrentPosotion(
function(pos){
console.log('定位数据获取成功');
//pos.coords.longtitude ....
},
function(err){
console.log('定位数据获取失败');
//err.code err.message
}
)2. 타사 도구 사용 - Baidu 지도
서문에서 언급했듯이 Baidu에서는 지도는 사용자에게 위치 정보를 제공하기 위해 프로젝트와 많은 모바일 애플리케이션에서 사용됩니다. 그렇다면 우리 프로젝트에서 Baidu 지도를 어떻게 사용할 수 있을까요?
우선 바이두 지도의 소스 코드가 모든 사람에게 다운로드되도록 제공되지는 않는다는 점을 알아야 합니다. 이는 회사의 이익과 관련되어 있으므로 바이두는 더 이상 말할 필요가 없습니다. 는 여전히 매우 성실한 회사이며 개발 및 사용을 위해 개발자 계정을 등록할 수 있습니다!
사용 단계:
먼저 공식 웹사이트 http://lbsyun.baidu.com/을 열고 하단으로 스크롤하세요:

보시다시피 Baidu Maps는 웹 개발, Android 개발, iOS 개발에 사용할 수 있습니다. 여기서는 웹 개발을 사용합니다. JavaScript API
웹사이트: http://lbsyun.baidu를 클릭하세요. com/index.php?title=jspopular
바이두 지도를 사용하려면 먼저 키를 얻어야 합니다!

키가 무엇인지 나중에 설명하겠습니다. 먼저 로그인 인터페이스가 나타나면 클릭하여 로그인하세요. 개발자 계정 등록을 클릭하세요. (저는 이미 등록을 하였기 때문에(여기서 보여드릴 수는 없으므로 직접 하셔야 합니다.) 해당 휴대폰과 이메일 주소를 입력하신 후 해당 이메일 주소로 들어가 인증을 하시면 됩니다. 인증에 성공하신 후 Create Application을 클릭해주세요. , 다음 인터페이스가 나타납니다:

应用名称随意填写一个
应用类型选择---浏览器端
Referer白名单:指的是谁可以访问你的应用,通过什么方式访问你的应用,这里填写一个星号' * ',意思是全部人都可以访问,因为只是做测试可以这样做,到以后项目如果使用到,会有相关的加密方式等等!!然后点击提交完成创建!!
完成应用的创建后,出现如下界面:

这里会显示刚才创建的应用编号,应用名称,以及最重要的访问应用码,就是前面提到的密钥!
然后得到密钥之后,我们回到主页http://lbsyun.baidu.com/index.php?title=jspopular
点击左侧的开发指南,可以看到相关API的用法以及案例!!,这个API是小编看到的所以API中最良心的,没有一句废话,
写的很详细,通俗易懂,因为实在太多了,就在这里介绍几个主要的用法!!!

我们创建一个新的HTML文件,将上面这段代码复制到HTML文件中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=jrbPiu6jcbPsxGvdQXAc0C......">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"
//v1.4版本及以前版本的引用方式:src="http://api.map.baidu.com/api?v=1.4&key=您的密钥&callback=initialize"
</script>
<style>
#container{
width: 800px;
height: 500px;
}
</style>
</head>
<body>
<h1>使用百度地图</h1>
<p id="container"></p>
<script type="text/javascript">
// 创建地图实例,避免与Map重名,所以使用BMap.Map
var map = new BMap.Map("container");
// 创建点坐标
var point = new BMap.Point(113.946317,22.549008);
// 初始化地图,设置中心点坐标和地图级别 1~18级
map.centerAndZoom(point, 18);
//鼠标滚动,地图缩放
map.enableScrollWheelZoom(true);
//添加地图控件
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.MapTypeControl());
//添加地图标注
var marker=map.addOverlay(new BMap.Marker(point));
</script>
</body>
</html>使用百度地图:

OK,我们成功的在HTML文件中使用了百度地图,现在可以像在http://map.baidu.com中一样使用百度地图了!!
相关函数说明:
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的网站在百度地图申请的访问秘钥 "> </script>
在ak中输入刚才得到那一长串密钥即可引用百度地图!!
创建地图实例 --必选。
var map = new BMap.Map("container");
创建一个指定的点 ,你的经纬度信息!!如果不知道可以使用前面的
navigator.geolocation.getCurrentPosotion方法来得到经纬度--必选。
var point = new BMap.Point(116.300982,39.915907);
以指定点为中心显示地图 数字17指的是层级,层级可以分为1~18级,层级越小地图看的范围越大,层级越大看的范围越大,自己可以测试一下不同层级显示的地图效果!!---必选。
map.centerAndZoom(point, 17);
地图可以随着鼠标自由的缩放---可选。
map.enableScrollWheelZoom(true);
地图显示控件--效果自己测试,这里不是主要函数不再加以说明---可选。
map.addControl(new BMap.NavigationControl()); map.addControl(new BMap.OverviewMapControl()); map.addControl(new BMap.ScaleControl()); map.addControl(new BMap.MapTypeControl());
地图上显示一个标注(标注)--可选
var marker=map.addOverlay(new BMap.Marker(point));
OK,第三方百度地图就说到这里,还有许多好玩的函数可以自己使用,所以方法和参数都在API中可以找到!
위 내용은 HTML5 위치정보 및 타사 도구 Baidu Map 적용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!