wx.request(OBJECT)
wx.request
는 HTTPS 요청을 시작합니다. WeChat 애플릿은 동시에 5개의 네트워크 요청 연결만 가질 수 있습니다.
공식 웹사이트 설명
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 开发者服务器接口地址 |
| data | Object、String | 否 | 请求的参数 |
| header | Object | 否 | 设置请求的 header , header 中不能设置 Referer |
| method | String | 否 | 默认为 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT |
| success | Function | 否 | 收到开发者服务成功返回的回调函数,res = {data: '开发者服务器返回的内容'} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
WeChat 애플릿 예시
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})이 요청의 GET 방식은 괜찮으며 헤더를 추가할 필요가 없습니다. .
그런데 POST에는 큰 문제가 있습니다.
디버깅을 위해 다음 코드를 사용합니다(코드 1):
wx.request({
url: ApiHost + '/?service=default.getOrderInfo',
data: {
'order_id': order_id
},
method: 'POST',
success: function (res) {
// console.log(res);
if (res.data.ret == 200) {
//something to do
}
else{
//something to do
}
}
fail: function (res) {
console.log(res);
}
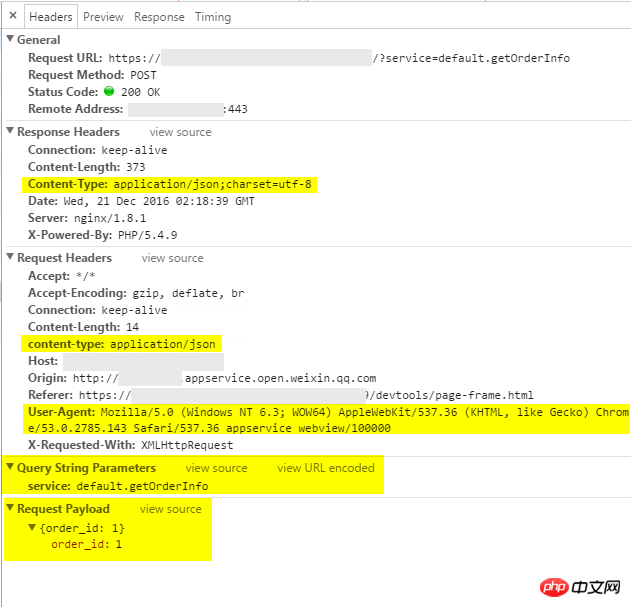
});아래 그림, WeChat 개발 도구의 프롬프트에 주의하세요:

2016-12-21_111056.png
POST 요청은 쿼리 문자열 매개변수 대신 요청 페이로드에 데이터 값을 넣습니다. 백엔드 서버 주의를 기울이지 않으면 데이터를 얻을 수 없습니다.
인터넷에는 이런 개혁 방법이 많이 있습니다. ----헤더 추가
wx.request({
url: ApiHost + '/?service=default.getOrderInfo',
data: {
//数据urlencode方式编码,变量间用&连接,再post
'order_id='+order_id
},
method: 'POST',
header:{
'content-type':'application/x-www-form-urlencoded'
},
success: function (res) {
// console.log(res);
if (res.data.ret == 200) {
//something to do
}
else{
//something to do
}
}
fail: function (res) {
console.log(res);
}
});이렇게 수정하면 백엔드에서는 특별한 처리가 필요하지 않습니다.
하지만...
아직도 표준 방식을 사용하고 싶기 때문에 백엔드 서버를 수정하는 방법 밖에 없습니다.
여기서는 Phalapi 프레임워크를 사용하고 있는데 추천드려요~~
if(DI()->request->getHeader('content-type'))
{
$contentType = DI()->request->getHeader('content-type');
}
if(!empty($contentType)&&(strtolower(@$contentType) === 'application/json'))
{
$HTTP_RAW_POST_DATA = isset($GLOBALS['HTTP_RAW_POST_DATA']) ? $GLOBALS['HTTP_RAW_POST_DATA'] : "{}";
DI()->request = new PhalApi_Request(array_merge($_GET,json_decode($HTTP_RAW_POST_DATA, true)));
}드디어 PC에서 Code 1으로 디버깅을 통과했습니다. 표준 요청을 사용하고 application/x-www-form-urlencoded 모드를 사용하지 마십시오.
그런데...실제 머신을 사용하여 디버깅할 때 왜 요청 매개변수를 다시 받을 수 없나요? 이상한 것들. . . . . . . . .
드디어 패킷 캡처 분석을 통해
실제 기계측
POST /?service=default.getOrderInfo HTTP/1.0
Host: proxy
Connection: close
Content-Length: 43
Content-Type: application/json
Accept-Encoding: gzip, deflate
Accept: */*
User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_5 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13G36
MicroMessenger/6.5.1 NetType/WIFI Language/zh_CN
Referer: https://servicewechat.com/###/0/page-frame.html
Accept-Language: zh-cn
{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}PC 시뮬레이션 개발측
POST /?service=default.getOrderInfo HTTP/1.0
Host: proxy
Connection: close
Content-Length: 43
Origin: http://###.appservice.open.weixin.qq.com
X-Requested-With: XMLHttpRequest
User-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.143 Safari/537.36
appservice webview/100000
content-type: application/json
Accept: */*
Referer: https://servicewechat.com/####/devtools/page-frame.html
Accept-Encoding: gzip, deflate, br
{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}드디어 발견 차이점 :
Content-Type 및 content-type
시뮬레이터의 기본값은 content-type
실제 시스템의 기본값은 Content-Type입니다
백엔드 서버가 Content 처리를 추가합니다. -입력하면 완료됩니다.
[관련 추천]
PigCms 마이크로 전자상거래 시스템 운영 버전 (독립 위챗 매장몰 + 3단계 유통 시스템)
3. WeChat People Network v3.4.5 Advanced Business Edition WeChat Rubik's Cube 소스 코드
위 내용은 WeChat 개발 함정에 대한 게시 요청의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!