html5 동영상을 재생할 수 없고, 소리는 재생할 수 있지만 동영상은 재생할 수 없고, 화면이 검은색으로 표시됩니다.
브라우저는 동영상 재생을 제한적으로 지원하며, MP4 형식의 동영상은 h.264 동영상만 지원합니다. ;
비디오 인코딩: AVC1 - 내장 FFmpeg 디코더(h264)를 재생할 수 있습니다.
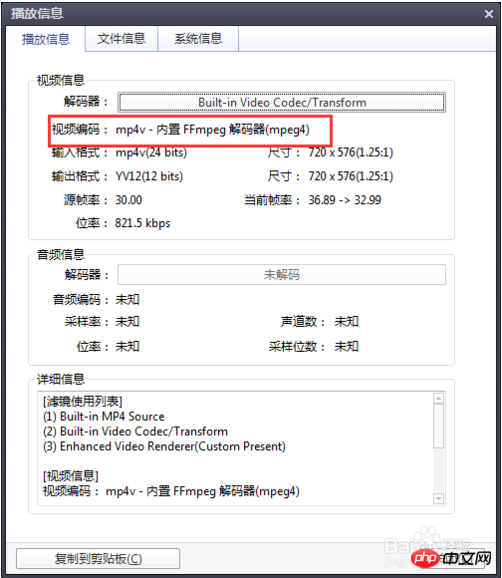
비디오 인코딩: mp4v - 내장 FFmpeg 디코더(mpeg4)를 재생할 수 없습니다.
방법/단계
1: 비디오 형식을 확인하고 PotPlayer로 비디오를 열고 속성을 클릭하면 비디오 인코딩을 볼 수 있습니다.

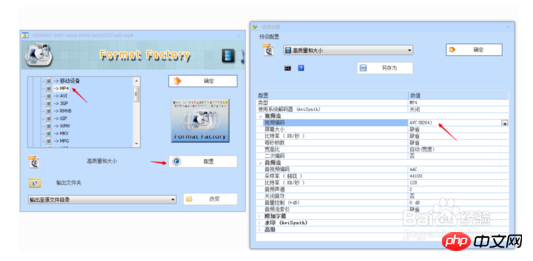
2: Format Factory를 사용하여 변환합니다. 형식은

3: 변환 후 html5로 열 수 있습니다.

[관련 권장사항]
2. IIS MIME은 MP4 형식을 등록하지 않아 동영상 태그를 인식하지 못하는 문제를 해결합니다.
위 내용은 H5 비디오 태그에서 소리만 재생되고 비디오는 재생되지 않는 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!