현상: 다음 코드를 삽입한 후에도 여전히 비디오를 볼 수 없습니다. (참고: 비디오는 브라우저에서 지원하는 형식으로 확인되었습니다.)
<video controls="controls" width="500px" height="300px" preload="metadata">
<source src="video/FF4.ogv" type="video/ogg">
<source src="video/FF4.webm" type="video/webm">
<source src="video/FF4.mp4" type="video/mp4">
</video>원인: MP4, ogg, webm 관련 유형이 IIS의 MIME에 등록되지 않아 IIS가
을 인식할 수 없습니다. 해결 방법: MP4, ogg 및 webm 유형을 IIS에 등록합니다. 다음은 MP4, ogg 및 webm 등을 예로 들어 보겠습니다.
1. IIS 아이콘에서 MIME 유형을 두 번 클릭합니다.

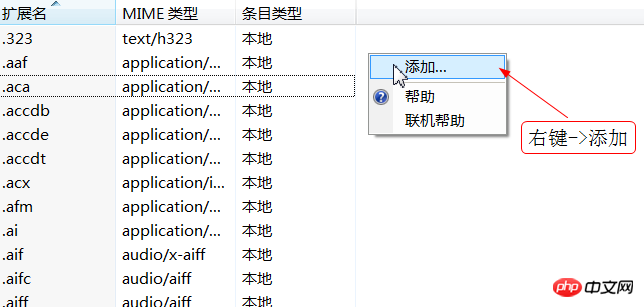
2. 마우스 오른쪽 버튼 클릭 -> IIS가 인식하지 못하는 새 유형을 추가합니다

3. 새로운 유형의 확장자 이름 및 유형 식별자를 추가합니다
참고: 위 그림에서는 비디오 태그를 원하는 경우 .MP4를 예로 사용합니다. 더 많은 브라우저와 호환되려면 MIME
확장자 유형
.mp4 video/mp4
.ogv video/ogg
.webm video/webm 【관련 추천】1.이유 분석 H5 웹 페이지의 비디오 태그에 있는 MP4 비디오가 재생되지 않는 이유
3. 4. 🎜>브라우저에서 H5의 비디오 태그 호환성을 향상시키는 방법을 가르쳐주세요HTML5 비디오 표시 표준에 대한 자세한 설명위 내용은 IIS의 MIME은 MP4 유형을 등록하지 않아 vidoe 태그를 인식하지 못하는 문제를 해결합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!