이번 글에서는 nodejsenvironmentvariables를 구성하는 방법을 주로 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. . 에디터를 따라가서 살펴보겠습니다.
1. Node에는 여러 버전 번호가 있으므로 각 버전 번호의 API가 약간씩 다를 수 있으므로 작업 중에 자주 Node 버전 번호를 전환해야 할 수도 있습니다. nvm을 다운로드하여 노드의 버전 번호를 관리할 수 있습니다.
첫 번째 nvm 다운로드, 공식 웹사이트: github.com/coreybutler/nvm-windows/releases/download/1.1.0/nvm-noinstall.zip
2. 환경 변수 구성
1. 다운로드한 nvm의 압축을 풀면 다음과 같습니다.

2. nvm에서 settings.txt를 엽니다(다음에서 다운로드한 경우). 공식 웹사이트 nvm에는 그러한 파일이 없으므로 직접 생성할 수 있습니다.) 그런 다음 내부 내용을 구성합니다.
root: 현재 nvm.exe가 있는 디렉터리로 구성
path: 노드 바로가기가 있는 디렉터리로 구성 위치;
arch: 현재 운영 체제의 위치로 구성됨(32/64)
프록시, 일반적으로 필요 없음 나중에 패키지를 다운로드할 때 차단된 경우 먼저 구성하려면 Taobao의 미러를 문의하거나 구성할 수 있습니다.
다음 그림은 내 구성을 보여줍니다. nvm 폴더를 저장할 E 드라이브:

3. "컴퓨터"-속성-고급 시스템 설정-환경 변수를 마우스 오른쪽 버튼으로 클릭하고 사용자 변수의 새 항목:
NVM_HOME = 현재 nvm.exe 바로가기가 있는 디렉터리는 settings.txt의 루트 값입니다.
NVM_SYMLINK = 노드 바로가기가 있는 디렉터리입니다. 위치는 settings.txt의 경로 값입니다.
Path=%NVM_HOME%;% NVM_SYMLINK%; (즉, 경로 뒤에 세미콜론을 추가한 다음 %NVM_HOME%;%NVM_SYMLINK%;를 추가합니다.)
그러면 아래 그림이 제 구성입니다.
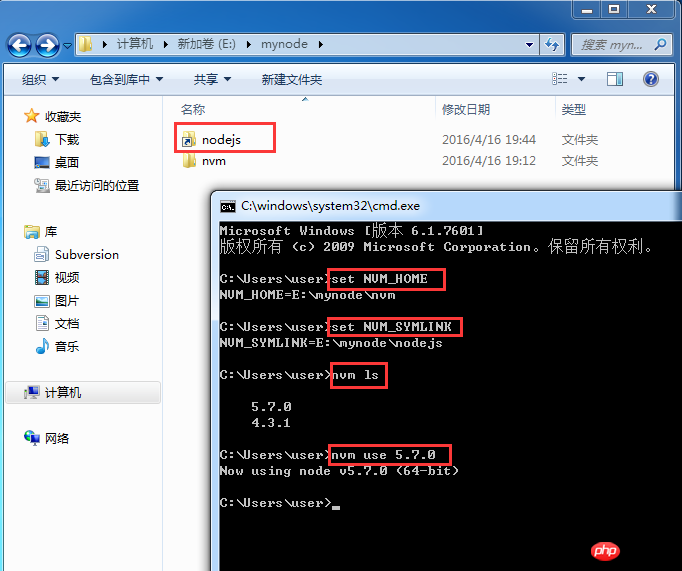
 3. cmd를 열고 set NVM_HOME(및 NVM_SYMLINK 설정)을 입력하여 확인하세요. 이 환경 변수를 구성한 후 nvm ls를 입력하여 보유한 노드의 버전 번호를 확인하고 nvm을 입력합니다. 사용 버전 번호는 사용하려는 노드의 버전입니다. 이 명령을 입력하면 nodejs가 있음을 알 수 있습니다. 구성한 노드 바로 가기가 있는 디렉터리의 바로 가기입니다. 아래 그림은 내 작업을 보여줍니다.
3. cmd를 열고 set NVM_HOME(및 NVM_SYMLINK 설정)을 입력하여 확인하세요. 이 환경 변수를 구성한 후 nvm ls를 입력하여 보유한 노드의 버전 번호를 확인하고 nvm을 입력합니다. 사용 버전 번호는 사용하려는 노드의 버전입니다. 이 명령을 입력하면 nodejs가 있음을 알 수 있습니다. 구성한 노드 바로 가기가 있는 디렉터리의 바로 가기입니다. 아래 그림은 내 작업을 보여줍니다.
 이 시점에서 노드가 성공적으로 구성되었습니다!
이 시점에서 노드가 성공적으로 구성되었습니다!
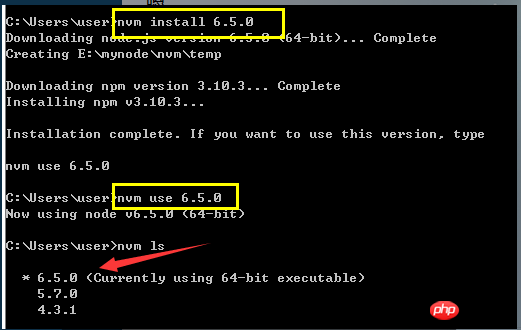
4. Windows는 nvm을 사용하여 노드 버전을 업그레이드합니다.
cmd에 nvm install 최신 노드 버전 번호를 입력합니다. 시간이 오래 걸리므로 업그레이드가 성공한 후 기다리세요. nvm 사용 버전 번호를 사용하세요. 다음과 같습니다
 【관련 추천】
【관련 추천】
1.
특별 추천 " PHP Programmer Toolbox" V0.1 버전 다운로드 2.
무료 js 온라인 비디오 튜토리얼php.cn Dugu Jiujian (3) - JavaScript 동영상 튜토리얼위 내용은 nodejs 환경 구성을 위한 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!