js에는 getElementsByTagName() 등과 같이 요소 노드를 가져오는 DOM 해당 메서드가 있습니다. . 하위 요소를 가져오는 또 다른 방법인 ChildNodes
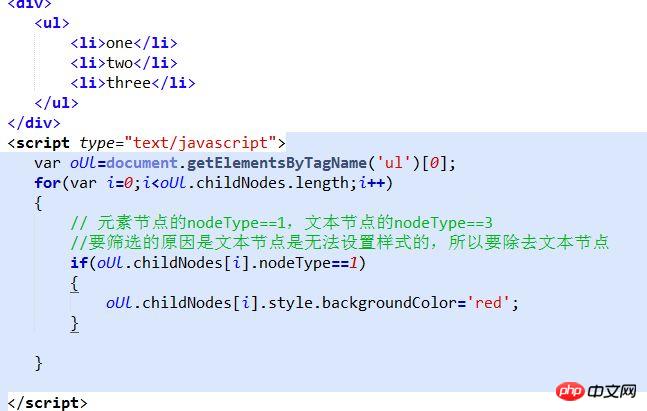
가 있습니다. 그러나 ChidNodes는 요소만 가져오는 것이 아니라 텍스트 노드도 가져오기 때문에 고급 브라우저(IE6-8)에서는 "정상이 아닙니다". 동시에 획득했습니다. 이것은 전설적인 구매 하나를 무료로 제공합니까? 그러나 이 무료 활동을 원하지 않는 경우 이를 nodeType과 결합하여 필터링할 수 있습니다. 코드는 다음과 같습니다

물론 이 판단은 고급 브라우저 기준입니다. IE6-8은 원래 요소 노드만 가져오고 텍스트 노드는 가져오지 않기 때문에 nodeType을 판단할 필요가 없습니다.
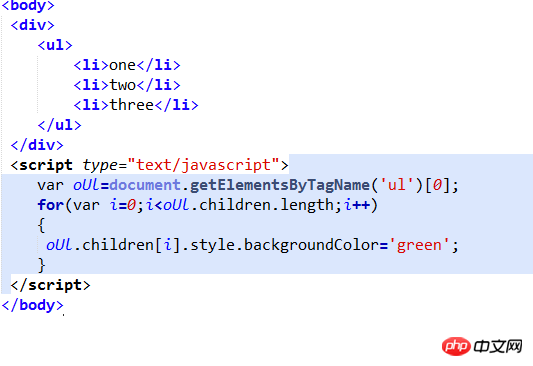
자식 요소를 얻는 childNodes 방법 외에도 IE6-8 및 기타 고급 브라우저에서는 호환성을 판단할 필요가 없습니다. 구체적인 사용법은 다음과 같습니다.

노드를 얻는 두 가지 관련 방법에 대해 이야기해 보겠습니다. firstChild (firstElementChild) [첫 번째 하위 요소], lastChild (lastElementChild) [last a 하위 요소], nextSibling(nextElementSibling)[동일 레벨의 다음 요소], previousSibling(previousElementSibling)[동일 레벨의 이전 요소], parentNode[상위 노드]
괄호 안의 내용은 고급 브라우저에서 요소 노드를 얻는 방법입니다. 괄호 밖(IE6-8)과 괄호 안(고급 브라우저)은 호환성 문제를 해결하는 것과 같습니다. 그것들은 모두 비교적 간단하므로 예를 들어주지 않겠습니다.
[관련 추천]
3. php.cn Dugu Jiujian (3) - JavaScript 비디오 튜토리얼
위 내용은 js에서 요소 노드를 얻는 방법에 대한 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!