아래 사진은 얼마 전 타오바오에서 F12를 눌렀던 동료가 깜짝 놀란 모습입니다.

타오바오 알파벳
본 적이 있어요 이 사진 좀 길을 잃은 것 같나요? 무엇을 하든 상관없습니다. 그냥 따라잡으세요!
이 표를 읽으니 아이콘폰트에 대한 이야기가 나오네요. 첫인상만 놓고 보면 아이콘폰트 == 아이콘+폰트?
실제 결과는 생각한 대로 아이콘과 폰트를 결합한 것입니다. 이 기술은 비교적 성숙했습니다.
중국에서는 알리마마 아이콘 라이브러리를 볼 수 있습니다
여기 github에는 인기 있는 프로젝트도 있습니다.
자신만의 아이콘 세트를 온라인으로 만들 수 있는 웹사이트도 있습니다. 해당 CSS 파일 및 글꼴 파일을 제공하며 IE 브라우저
자유로운 크기 변경
자유로운 색상 수정
시각적 효과 추가 가능 예: 그림자, 회전, 투명도.
IE6과 호환
위의 점들이 원본 아이콘을 완전히 무너뜨린다면, 단점은 색상이 너무 단조롭고 단조롭다는 것입니다. 색상.
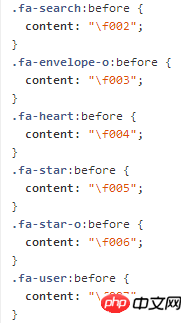
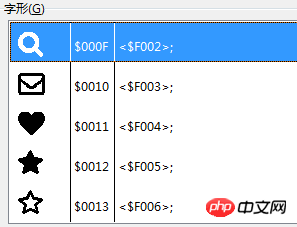
아래 사진은 Font-Awesome의 CSS 파일 내용 중 일부입니다. 이름으로 보면 아이콘의 정의처럼 보이지만, f002의 내용은 정확히 무엇인가요? f003? 다운로드한 글꼴 파일을 글꼴 편집 소프트웨어를 사용하여 열어보면 이해하실 수 있습니다.

글꼴이 멋진 CSS 파일 콘텐츠

아이콘 해당 인코딩
하하, 이 아이디어가 멋지다고 생각하시나요?
여기서 소개하고 싶은 것은 @font-face입니다. 이 문장의 브라우저 호환성도 매우 좋습니다. 즉, 좋아. 하지만 다양한 브라우저와 사용 가능한 글꼴의 호환성은 그다지 우호적이지 않습니다. 각 브라우저별 글꼴 형식 지원에 대해 소개합니다
다음 코드는 Font-Awesome
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0') format('embedded-opentype');
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}php .cn Dugu Jiujian (2)-css 비디오 튜토리얼
위 내용은 아이콘폰트란 무엇인가요? Iconfont의 장점과 활용법을 소개합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!