복잡한 디자인 요구 사항을 완료하면서 형제 선택기가 CSS를 읽을 수 있게 유지하는 방법
이것은 단순하게 시작하여 점차 복잡해지는 웹 프런트 엔드 개발 프로세스의 예 중 하나입니다. 기사 수직 여백(수직 여백)은 복잡한 마크다운에서 컴파일된 블로그 게시물과 같은 모든 요소에 적용되어야 합니다.
대부분의 경우 제목과 그림과 같이 많은 예외와 상관 관계를 처리해야 합니다. 일반적으로 위와 아래에 더 많은 공백이 필요하지만 옆에 두 개의 그림이 있는 경우 서로, 그러면 두 그림의 공백이 덜 변경됩니다. h2 태그와 h3 태그 사이의 직접 거리는 두 h2 태그 사이의 거리보다 작습니다.
원저자가 몇 년 전 처음으로 프런트엔드 작업을 시작했을 때 이러한 모든 예외와 종속성으로 인해 항상 복잡한 코드, 시각적 불일치 및 예상치 못한 동작이 발생했습니다. margin-top이 작동하지 않는 이유를 여러 번 Google에서 검색했습니다.
간단한 html은 다음과 같습니다.
<article class="article">
<h1>Hello World</h1>
<p>Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet</p>
<img src="…" alt="…">
<p>Lorem ipsum dolor sit amet</p>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
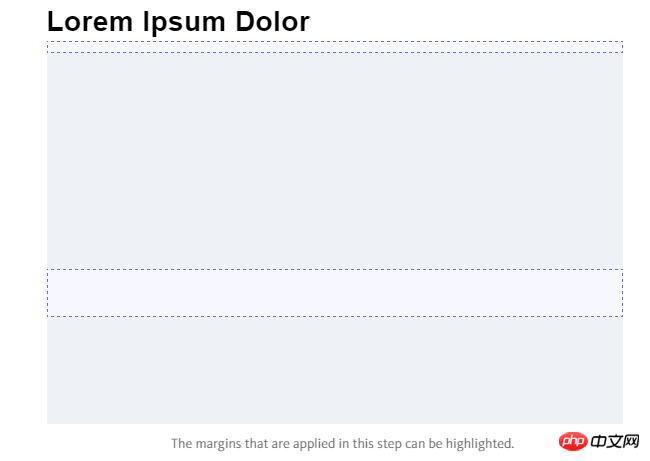
</ul>일반적으로 두 문단을 꺼내어 문단 사이의 세로 여백을 조정한 후 원하는 효과를 얻으려면 이 값을 모든 요소의 기본 여백으로 사용하세요.
.article > * + * {
margin-top: 1.5rem;
}위의 CSS 코드는 인접한 형제 요소가 있는 .article의 모든 하위 요소에 margin-top을 추가합니다. direct 요소에 margin-top 속성 을 추가하면 원치 않는 효과를 피할 수 있습니다. 예를 들어 위 html에서 margin-top은 li 대신 ul에 추가됩니다.

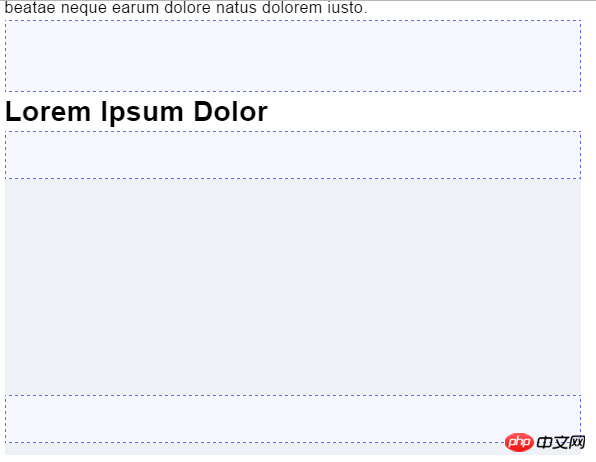
이 단계에서는 다음과 같이 보다 구체적인 CSS 규칙이 추가됩니다.
.article > img + * {
margin-top: 3rem;
}img 뒤의 모든 요소 특정 margin-top을 받게 되면 margin-bottom을 img에 직접 적용하는 것과 효과가 유사합니다. 그러나 인접한 형제 선택자와 margin-top을 사용하면 두 가지 장점이 있습니다:
1. 마지막 하위 프로세스에서 제거 margin-bottom
할 필요가 없습니다. 2. 그리고 축소를 피합니다.

이 단계에서는 특정 요소에 규칙을 추가합니다(예:
.article > * + h2 {
margin-top: 4rem;
}
.article > * + img {
margin-top: 3rem;
}h2 및 img). 인접한 형제 자매가 있는 경우 특정 마진 상단을 받게 됩니다.

마지막 단계에서는 특별한 상관관계가 있는 스타일을 처리합니다.
.article > img + img {
margin-top: 1rem;
}인접한 이미지 간의 거리를 변경합니다.

필요한 경우 다음과 같이 정확한 css 선택기 를 추가할 수도 있습니다.
.article > img + img + img + h2 {
margin-top: 5rem;
}h2가 세 개의 연속 이미지로 배열되면 특정 마진 상단을 받게 됩니다. 다행스럽게도 이것은 단지 특별한 경우일 뿐이지만 인접한 형제 선택자가 이 복잡한 종속성 문제를 해결할 수 있다는 것을 아는 것은 좋은 일입니다.
가독성을 높이려면 (SCSS) 중첩을 사용하고 각 규칙을 한 줄에 작성하세요. CSSO가 나중에 빌드 작업에서 이를 처리하므로 동일한 값을 가진 선택기를 그룹할 필요가 없습니다.
.article {
> * + * { margin-top: 1.5rem }
> h2 + * { margin-top: 1rem }
> img + * { margin-top: 3rem }
> * + h2 { margin-top: 4rem }
> * + h3 { margin-top: 3.5rem }
> * + img { margin-top: 3rem }
> img + img { margin-top: 1rem }
> h2 + h3 { margin-top: 4.5rem }
}이 기술은 SASS 또는 CSS(예: 기준선 그리드)에서도 작동합니다. 지정된 여백변수를 사용하여 모든 여백을 계산하는 경우 변수만 변경하면 전체 여백을 늘리거나 줄일 수 있습니다.
일반적으로 웹사이트를 개발할 때 카테고리 제목, 소개, 텍스트 또는 중첩 레이아웃과 같은 요소가 포함된 매우 복잡한 기사를 접하게 됩니다. 인접한 형제 선택기와 고유한 margin-top을 사용하면 CSS를 이해하기 쉽게 유지하면서 복잡한 디자인 요구 사항을 해결할 수 있으므로 나중에 규칙을 더 쉽게 추가하거나 조정할 수 있습니다.
[관련 추천]
2. CSS 온라인 매뉴얼
3. php.cn Dugu Jiujian (2) - CSS 비디오 튜토리얼
위 내용은 수직 여백을 구현하기 위한 형제 선택기의 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!