Float는 해당 요소의 <a href="//m.sbmmt.com/wiki/919.html" target="_blank">float</a> 속성 이 none이 아닐 때 발생합니다.
<p class="float">float</p>
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}플로팅으로 인해 요소가 문서 흐름에서 벗어나게 됩니다.
부모 요소는 크게 축소되어 있습니다. 즉, 부동 요소를 포함하지 않습니다.
예를 들어 위 코드는

상위 요소가 크게 접혀 있습니다.
텍스트 줄 바꿈으로 표시됩니다. .

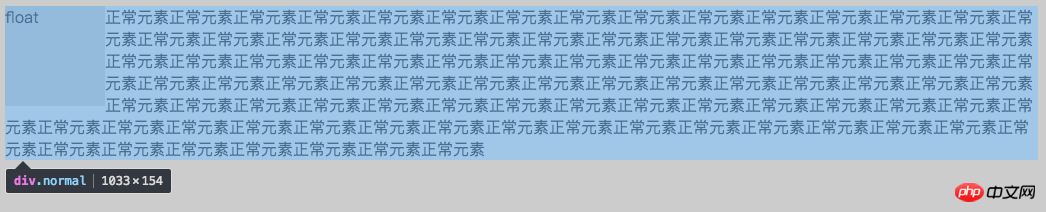
텍스트 줄바꿈 효과
.normal 요소의 너비가 .float 요소를 덮는 것을 확인할 수 있습니다. 그러나 .float 요소 아래에는 텍스트가 없습니다. 이는 텍스트가 "압축"되어 있음을 의미합니다. 이는 문서 흐름에서 벗어나더라도 텍스트 흐름에서는 벗어나지 않기 때문입니다. 이 효과는 float 속성의 원래 의도이기도 합니다. 코드는 다음과 같습니다.
<p class="float">float</p>正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素
body {
background-color: #ccc;
}
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}
.normal {
background-color: #fff;
}플로팅 요소의 여백은 병합되지 않습니다.
여백 병합 관련 내용을 보려면 여기를 클릭하세요.
요소가 부동되면 인라인 블록 요소, 즉 <a href="//m.sbmmt.com/wiki/927이 됩니다. .html" target= "_blank">디스플레이<code><a href="//m.sbmmt.com/wiki/927.html" target="_blank">display</a>: inline-block: 인라인 블록.
위에서 언급한 텍스트 래핑.
왼쪽과 오른쪽의 너비가 고정되고 가운데가 적응형인 3열 레이아웃을 작성합니다.
<body> <p class="left float">left</p> <p class="right float">right</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> </body>
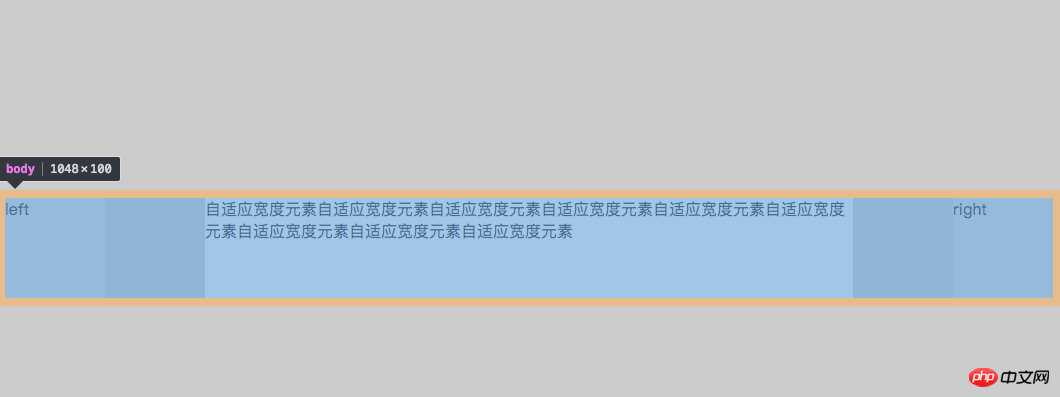
여기서 의도적으로 margin 값을 추가했는데 효과를 볼 수 있습니다.

3열 레이아웃
body도 .mid의 margin과 함께 떨어집니다. 이는 앞서 소개한 마진 병합으로 설명할 수 있습니다.
ps: 처음 이 3열 레이아웃을 작성할 때 html은 이렇게 작성했습니다.
body {
background-color: #ccc;
}
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}
.left {
float: left;
}
.right {
float: right;
}
.mid {
height: 100px;
background-color: #fff;
margin: 200px; /*故意加上了上下 margin 值*/
}위와 같이 가운데 적응 요소를 가운데에 작성하는 것이 사실 더 논리적입니다. 하지만 이렇게 작성하면 .mid 요소가 블록 수준 요소이므로 오른쪽 요소가 아래로 떨어지며 .left는 아래로 떨어지지 않습니다. 원래는 문서 흐름 요소와 분리된 부동 소수점입니다.
여기서는 의미 없는 태그를 생성하지 않는 메서드만 작성합니다.
플로팅 요소 뒤에 형제 요소가 있는 경우 해당 형제 요소에 clear 속성을 추가할 수 있습니다.
텍스트가 해당 코드 부분을 둘러싸는 경우 .normal에 clear:left 또는 clear:both를 추가하세요. 여기서는 clear의 구체적인 사용법을 자세히 설명하지 않습니다.
플로팅을 제거하려는 요소에 의사 클래스 또는 의사 요소를 추가합니다.
<body> <p class="left float">left</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> <p class="right float">right</p> </body>
:after 사용에 대한 정보는 MDN 문서를 참조하세요.
BFC(Block Formatting Context), 즉 블록 수준 서식 컨텍스트에 대한 공식적인 설명은 다음과 같습니다.
부동, 절대 위치 요소(
position는absolute또는fixed), 인라인 블록 요소display:inline-block, 테이블 셀display:table-cell, 테이블 제목display:table-caption및overflow속성 값이visible요소(값이 뷰포트viewport에 전파되는 경우 제외)는 새로운 블록 수준 서식 지정 컨텍스트를 생성합니다.
요약하면 다음 조건 중 하나를 충족해야 합니다.
float 아님 none
position은 static이 아니거나 relative
display은 table-cell, table-caption, inline-block, flex, inline-flex
아님 overflowvisible
php.cn Dugu Jiujian (2) - CSS 비디오 튜토리얼
위 내용은 플로트 정의 및 플로트 클리어런스(BFC)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!