
Paste_Image.png
100vw = 100% 창 너비
100vh = 100% 창 높이
이렇게 하면 적응형 사각형(가로세로 비율이 고정된 컨테이너)을 구현하는 것이 꽤 간단할 것입니다!
[lang=stylus] .box width 10vw height 10vw
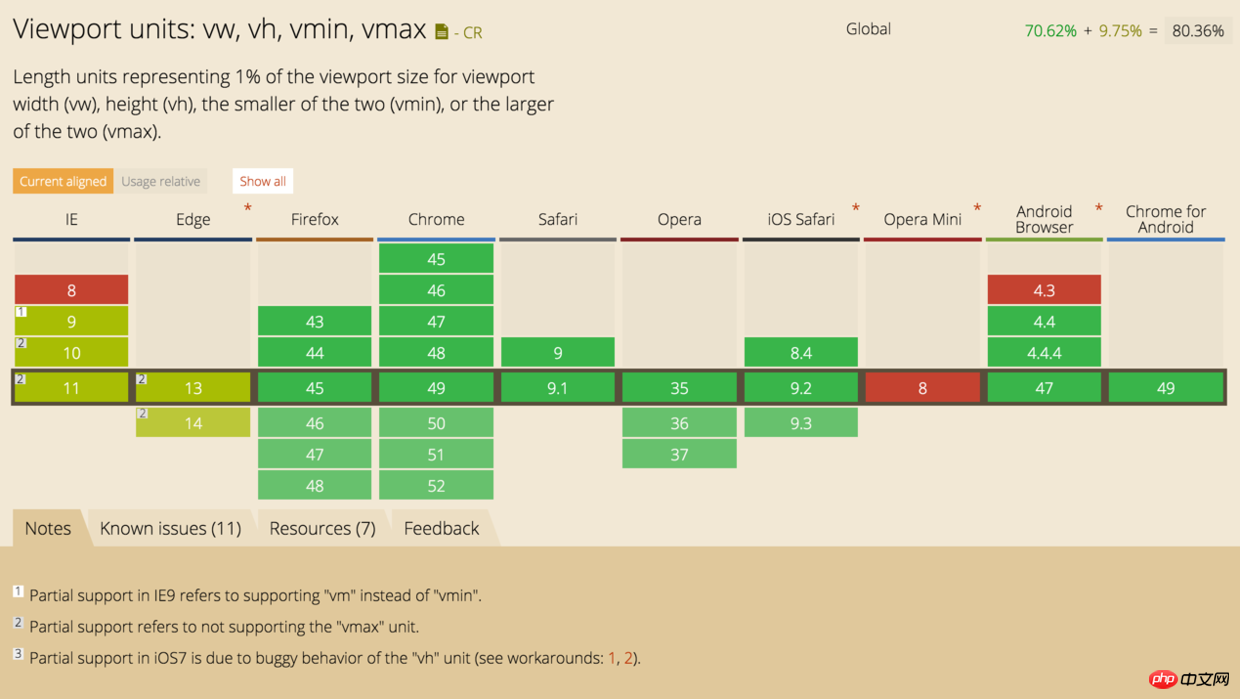
새로운 단위이므로 호환성 문제가 불가피할 것입니다.
[lang=jade] .img-box img(src="img/a.png")
[lang=stylus]
.img-box
width 10vw
height 10vw
img
width 100%
height 100%
object-fit cover
Paste_Image.png
코드의 일반적인 효과는 왼쪽 그림이어야 하며, 이는 그림 배치를 구현합니다. 정사각형 상자, 적응형 센터링
그러나 Android 4.4 휴대폰에서는 오른쪽 그림과 같이 그림이 왜곡되고 .img-box로 높이가 계산되지 않습니다(object-fit cover 또한 유효하지 않습니다. Android 4.4 미만)
사진 설정으로 설정할 수 있다는 걸 우연히 발견했습니다< code>position<a href="//m.sbmmt.com/wiki/902.html" target="_blank">position</a> absolute 절대는 높이 오류 문제를 해결합니다(object-fit cover는 유효하지 않음)
[lang=stylus]
.img-box
width 10vw
height 10vw
position relative
img
position absolute
left 0
top 0
width 100%
height 100%
object-fit covercss3 newflex vw vh는 레이아웃을 더욱 유연하고 편리하게 만듭니다
사각형은 더 이상 사용하지 않습니다padding-bottom 100%알기쉬운 방법입니다
마지막 희망입니다 여러분 크롬 더 사용하시고 하루빨리 IE에서 나가세요
[관련 추천]
2. CSS 온라인 매뉴얼
3. Dugu Jiujian (2) - CSS 비디오 튜토리얼
위 내용은 CSS3의 새 단위(vw)에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!