
현재 WeChat 미니 프로그램이 매우 인기가 있다는 것은 말할 필요도 없습니다. 저는 최근 여가 시간을 활용하여 동적 로그인 페이지 효과를 구현했습니다. 따라서 다음 기사에서는 주로 WeChat mini의 사용 방법을 소개합니다. 구름 위에 떠있는 로그인 페이지를 구현하는 프로그램 애니메이션 관련 정보, 필요한 친구들이 참고할 수 있도록 아래에서 살펴보겠습니다.
서문
2017년에는 프론트엔드가 인기를 끌었고 위챗 미니프로그램, 위엑스, 리액트네이티브, 심지어 알리페이까지 미니 프로그램도 시작했는데, 항상 이것이 원래 파괴의 리듬이라고 느끼고, 파도가 닥쳤을 때에도 열기를 활용하겠습니다.
위 렌더링(GIF 애니메이션)

이 배경 이미지를 보자마자 강박장애가 느껴지더라구요. 왜 구름이 움직이지 않아서 문제의 물결이 시작되었습니다.
지식
애니메이션의 이해
| value td>를 설정하기 위한 단축 속성입니다. | 설명 | ||||||||||||||
| animation-name | 선택기에 바인딩되어야 하는 키프레임 이름을 지정합니다. | ||||||||||||||
| animation-duration | 애니메이션을 완료하는 데 걸리는 시간을 초 또는 밀리초 단위로 지정합니다. | ||||||||||||||
| animation-timing-function | 애니메이션의 속도 곡선을 지정합니다. | ||||||||||||||
| animation-delay | 애니메이션이 시작되기 전 지연 시간을 지정합니다. | ||||||||||||||
animation-iteration-count
|
다음을 지정합니다. 애니메이션은 횟수 | ||||||||||||||
| 애니메이션-방향으로 재생되어야 합니다. td> |
애니메이션을 차례로 역방향으로 재생할지 여부를 지정합니다. |
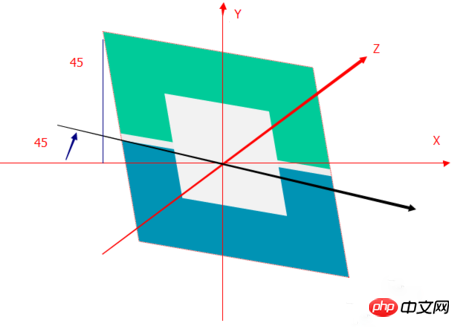
translate3d(x,y,z)
rotate3d(x,y,z,angle)
translate3d(1,1,0)<br>translate3d(1,1,0)
(왼쪽 및 오른쪽, 위 및 아래, 크기)가 변경됩니다.
rotate3d(1,1,0,45deg)

달성
.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
}
@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}요약
할 수 있습니다.위 내용은 WeChat 애플릿을 사용하여 로그인 페이지에서 떠다니는 구름 애니메이션 효과에 대한 자세한 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!