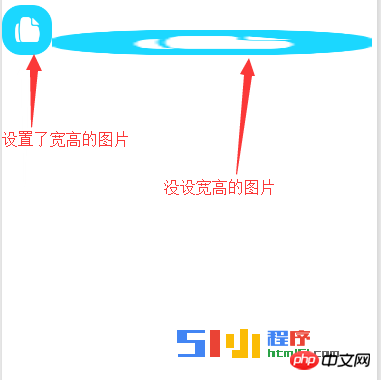
많은 개발자가 WeChat 미니 프로그램을 개발하는 동안 이미지 왜곡을 경험할 수 있습니다. 이미지 태그 WeChat 애플릿의 너비와 높이를 설정해야 합니다. 그렇지 않으면 이미지의 너비와 높이가 너무 높으면 원래 이미지 크기의 영역이 확장됩니다. 우리는 종종 다음 아이콘을 봅니다:
그러나 고정된 너비 및 높이 설정으로 인해 일부 사진이 지정된 표시 사진 크기의 비율과 일치하지 않아 왜곡이 발생할 수 있습니다. 很多开发者在微信小程序的开发过程中都可能会遇到图片失真的情况,因为微信小程序的image标签要设置其宽高,不然图片若宽高过大会撑开原始图片大小的区域。我们经常会看到如下的图示:
但是宽高设置固定了会导致有些图片和规定显示图片大小的比例不一致而出现失真现象,

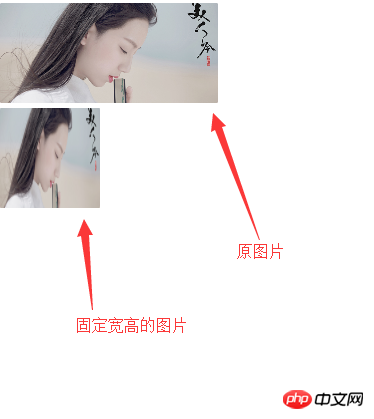
为此,想到一个方法,当图片加载成功的时候,会触发bindload事件,通过这个事件我们可以获取到图片的宽高,那么问题就引刃而解了,我们可以把图片原始的宽高获取到,然后算出它的比例,根据需求固定图片的宽(或高),再根据比例来算出相应的高(或宽),原理就是这样,下面放代码:
在utils中创建的一个js文件,暴露其接口imageLoad:
function imageLoad(e,zhi,img,or) {
var windowWidth=0;
wx.getSystemInfo({
success: function(res) {
console.log(1);
windowWidth=res.windowWidth;
}
})
var $width=e.detail.width, //获取图片真实宽度
$height=e.detail.height, //获取图片的真实高度
ratio=$width/$height; //图片的真实宽高比例
// console.log(e);
if(or=='height'){
var viewWidth=zhi*ratio, //设置图片显示宽度
viewHeight=zhi;
if(viewWidth/2>windowWidth){
console.log("你的图片已经超过屏幕宽度");
}
}else{
var viewWidth=zhi, //设置图片显示宽度
viewHeight=zhi/ratio;
}
var image=img;
//将图片的datadata-index作为image对象的key,然后存储图片的宽高值
image[e.target.dataset.index]={
width:viewWidth,
height:viewHeight
}
return image;
}
module.exports = {
imageLoad: imageLoad
}로그인 후 복사 并且在js中添加代码:
var imgload = require('../../utils/imgload.js')
Page({
data: {
images:{}
},
//当图片加载完成后会调用imageLoad函数
imageLoad:function(e){
var that=this;
//imageLoad(e,zhi,img,or)
//--e:图片加载完成后触发事件;zhi:你要固定的宽(高)的值,img:保存图片的宽高值的变量,or:想要固定的宽(width),高(height)默认为固定宽
var imgs= imgload.imageLoad(e,200,this.data.images,'height')
this.setData({
images:imgs
});
},
onLoad:function(){
},
onReady: function () {
// 页面渲染完成
},
})로그인 후 복사
在wxml中添加代码:
<image wx:for="{{srcs}}" style="display:block;" src="{{ item }}" bindload="imageLoad" data-index="{{ index }}"
style="width:{{ images[index].width }}rpx; height:{{ images[index].height }}rpx;"></image>로그인 후 복사
不过这个方法有个缺点,有些人可能无法接受:
图片必须价值完才显示,所以会有延时
|

이러한 이유로, 이미지가 성공적으로 로드되면 바인드로드 이벤트가 발생하고, 이 이벤트를 통해 이미지의 너비와 높이를 얻을 수 있습니다. 그림의 너비(또는 높이)를 고정한 다음 비율에 따라 해당 높이(또는 너비)를 계산해야 합니다. 코드:
utils에서 생성된 js 파일, 해당 인터페이스 imageLoad:
rrreee
js에 코드를 추가하세요:
아아앙
wxml에 코드 추가:
rrreee
하지만 이 방법에는 일부 사람들이 받아들이지 않을 수 있는 단점이 있습니다.
값이 완료된 후에 그림이 표시되어야 하므로 지연되세요
|

