모든 언어에서 변수의 역할은 동일합니다. 즉, 유지 관리 비용을 절감하고 성능 향상 및 파일 압축률 향상이라는 이점을 제공합니다.
CSS 사전 컴파일 도구인 Sass/Less/Stylus의 관심과 인기가 높아짐에 따라 CSS 작업 그룹에서는 CSS 변수 사양에 대한 후속 조치를 신속하게 수행했으며 현재 일부 프로젝트에서 이를 직접 사용할 수 있는 브라우저가 많습니다.

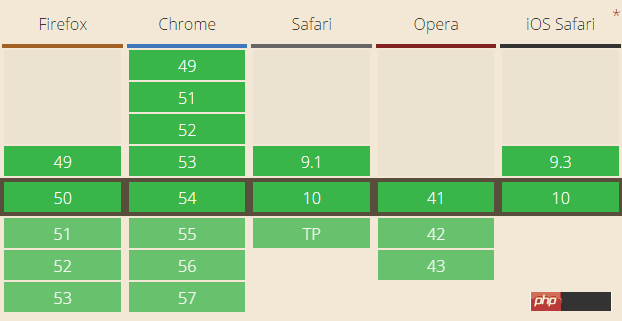
Chrome/Firefox/Safari 브라우저는 모두 녹색이고 호환성이 기대보다 훨씬 뛰어났기 때문에 사용해 보고 구문 사용법과 기능을 기록해 보기로 했습니다.
CSS의 기본 변수 정의 구문은 --*이고, 변수 사용 구문은 var(--*)입니다. 여기서 *는 변수 이름을 나타냅니다. 이름 지정과 관련하여 다양한 언어에는 몇 가지 표시가 있습니다. 예를 들어 CSS 선택기는 숫자로 시작할 수 없으며 JS의 변수는 직접 숫자일 수 없습니다. 그러나 CSS 변수에는 다음과 같은 제한 사항이 없습니다.
:root {
--1: #369;
}
body {
background-color: var(--1);
}결과 배경색은 다음과 같습니다.

단, $, [, ^, (, % 등의 문자는 포함할 수 없습니다. 일반 문자는 "숫자 [0-9]", "문자 [a-zA-Z]", "밑줄_" 및 "로 제한됩니다. dash-" "이러한 조합은 중국어, 일본어 또는 한국어일 수 있습니다. 예:
body {
--深蓝: #369;
background-color: var(--深蓝);
}그러므로 영어 4급을 통과하지 못한 분들도 스트레스를 받지 않고, 항상 번역자를 곁에 두지 않아도 됩니다.
변수의 정의와 사용은 모두 선언 블록 {} 내부에만 있을 수 있습니다. 예를 들어,
--深蓝: #369;
body {
background-color: var(--深蓝);
}는 유효하지 않습니다. 변수의 정의나 선언은 CSS 카운터 선언과 유사합니다. Sass/Less와 같은 미리 컴파일된 도구의 선입견된 구문 영향을 제거하고 CSS의 기본 변수를 CSS 속성으로 이해해야 합니다.
이렇게 하면 가중치와 변수에 적용하는 규칙을 훨씬 더 쉽게 이해할 수 있습니다.
예:
:root { --color: purple; }
p { --color: green; }
#alert { --color: red; }
* { color: var(--color); }
<p>我的紫色继承于根元素</p>
<p>我的绿色来自直接设置</p>
<p id='alert'>
ID选择器权重更高,因此阿拉是红色!
<p>我也是红色,占了继承的光</p>
</p>위의 예에서 다음 정보를 얻을 수 있습니다.
변수도 CSS 선택자를 따릅니다. 변수가 위치한 선택기가 해당 변수를 사용하는 요소와 겹치지 않으면 아무런 효과가 없습니다. 예를 들어 #alert로 정의된 변수는 ID가 Alert인 요소에서만 사용할 수 있습니다. 변수를 전역적으로 사용하려면 :root 선택기에서 설정할 수 있습니다.
동일한 이름을 가진 변수가 여러 개 있는 경우 변수의 적용 범위 규칙은 CSS 선택기의 가중치에 따라 결정되지만 !important의 원래 의도는 필요하지 않기 때문에 사용하지 않습니다. JS 스타일 설정이 제거되었지만 변수 정의에는 그러한 요구 사항이 없습니다.
다음과 유사:
body {
--bc: background-color;
var(--bc): #369;
}대답은 "아니요"입니다. 지원이 가능하다면 CSS의 압축률은 믿을 수 없을 정도로 줄어들 것입니다. 모든 속성이 1~2자로 줄어들 것으로 예상됩니다.
다음과 유사합니다:
…
죄송합니다. 문법적으로 지원되지 않습니다.
CSS 변수는 완전한 구문을 사용합니다
CSS 변수에 사용되는 전체 구문은 var(, 중국어에서는 var( 입니다.
즉, 우리가 사용하는 변수가 정의되지 않은 경우(정의되지 않은 경우에만 참고) 후속 값이 요소의 속성 값으로 사용됩니다. 예:
그러면 이때 배경색은 #cd0000 입니다:
다음 예를 살펴보세요.
죄송합니다. 현재 .box {
--1: #369;
}
body {
background-color: var(--1, #cd0000);
}
CSS 변수의 잘못된 기본 속성
body {
--color: 20px;
background-color: #369;
background-color: var(--color, #cd0000);
}
정답은………투명
답변이 제대로 되셨는지 모르겠네요!
이는 CSS 변수에 대한 매우 흥미로운 점입니다. CSS 변수의 경우 구문이 정확하면 변수의 값이 엉망이더라도 변수 값이 발견되면 일반 선언으로 구문 분석됩니다. 위의 배경과 같이 불법입니다. 색상은 당연히 20px이 될 수 없으므로 기본값인 배경색의 기본값이 대신 사용됩니다. 따라서 위 CSS는
A. transparent B. 20px C. #369 D. #cd0000
와 동일합니다. background-color:20px 와 동일하다고 당연하게 여기지 마십시오. 그렇기 때문에 CSS 기본값의 사용은 변수가 정의되지 않은 경우로 제한되고 불법 변수를 포함하지 않는다는 점을 위에서 강조한 것입니다.
다음 예를 살펴보세요.
body {
--size: 20;
font-size: var(--size)px;
}请问,此时
的font-size大小是多少?如果你以为是20px就太天真了,实际上,此处font-size:var(--size)px等同于font-size:20 px,注意,20后面有个空格,所以,这里的font-size使用的是
元素默认的大小。因此,就不要妄图取消就使用一个数值来贯穿全场,还是使用稳妥的做法:body {
--size: 20px;
font-size: var(--size);
}或者使用CSS3 calc()计算:
body {
--size: 20;
font-size: calc(var(--size) * 1px);
}此时,
的font-size大小才是20px,就是说,我们在CSS变量定义的时候可以直接引入其他变量给自己使用,例如:
body {
--green: #4CAF50;
--backgroundColor: var(--green);
}或者更复杂的使用CSS3 calc()计算,例如:
body {
--columns: 4;
--margins: calc(24px / var(--columns));
}对于复杂布局,CSS变量的这种相互传递和直接引用特性可以简化我们的代码和实现成本,尤其和动态布局在一起的时候,无论是CSS的响应式后者是JS驱动的布局变化。
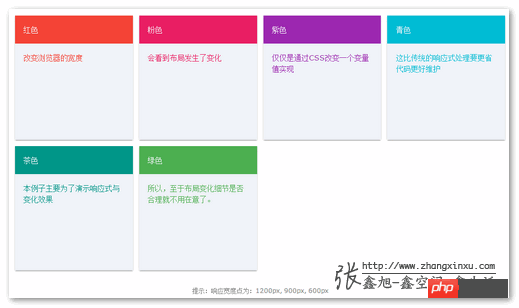
我们来看一个CSS变量与响应式布局的例子,您可以狠狠地点击这里:CSS变量与响应式布局实例demo
默认进去是4栏,如下图:

随着浏览器宽度减小,4栏可能就变成3栏,2栏甚至1栏,我们实际开发的时候,显然不仅仅是栏目数量变化,宽度小,往往意味着访问设备尺寸有限,此时我们往往会缩小空白间距以及文字字号大小,这样,有限屏幕才能显示更多内容。
也就是说,当我们响应式变化的时候,改变的CSS属性值不是1个,而是3个或者更多,如果我们有3个响应点,是不是就至少需要9个CSS声明?但是,由于我们有了CSS变量,同时,CSS变量可以传递,当我们遭遇响应点的时候,我们只需要改变一个CSS属性值就可以了。
下面就是本demo核心CSS代码(只需要改变--columns这一个变量即可):
.box {
--columns: 4;
--margins: calc(24px / var(--columns));
--space: calc(4px * var(--columns));
--fontSize: calc(20px - 4 / var(--columns));
}
@media screen and (max-width: 1200px) {
.box {
--columns: 3;
}
}
@media screen and (max-width: 900px) {
.box {
--columns: 2;
}
}
@media screen and (max-width: 600px) {
.box {
--columns: 1;
}
}于是,我们在2栏下的效果就是这样,字号,间距随着栏目数量的减小也一并减小了,然后每栏之间间距是扩大了:

有没有觉得CSS越来越屌了呢!哈哈~
由于目前几乎没有关于CSS3 var()的文章,因此,上面关于var()的语法特性等都是自己通过看规范文档,外加细致的测试得到的。但是,一个人的能力总是有限的,因此,必然还有很多var()变量有意思的点没发现,因此,就希望大家若是发现var()其他有意思的地方,欢迎评论告知,我们及时添加在文章中,方便你我他她它。
多人合作项目我也会使用Less/Sass之类的预编译工具,但是,基本上用到的就是变量,其他高级功能,几乎都不怎么使用。所以,如果浏览器全方位支持了原生的CSS变量,我十有八九就会抛弃Less/Sass之类的工具。
위 내용은 CSS/CSS3 기본 변수 var 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!