이 글에서는 JS에서 오름차순과 내림차순으로 배열을 구현하는 방법을 주로 소개하며, 자바스크립트에서 배열의 간단한 정렬 연산과 관련된 구현 기술이 포함되어 있어 도움이 필요한 친구들이 참고할 수 있습니다.
예제는 다음과 같습니다. 이 기사에서는 JS 구현을 오름차순 및 내림차순으로 배열을 정렬하는 방법에 대해 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组数字大小排序</title>
</head>
<body>
<p>让数组按照升序降序排列</p>
<p>这里写个数组 var array=[1,80,4,33,21,55];</p>
<p>升序输出:</p>
<script type="text/javascript">
var array=[1,80,4,33,21,55];
array.sort(function (x,y) {
return x-y;
});
document.writeln(array);
</script>
<p>解释:<br> x,y表示数组中的任意两个元素,若return > 0,则y前x;若reutrn < 0 ,则x前y后;当x=y时存在浏览器兼容。<br>简单来说:就是,x-y是按照从小到大排序,y-x是按照从大到小排序。</p>
<p>顺手写个降序:</p>
<script type="text/javascript">
var array=[1,80,4,33,21,55];
array.sort(function (x,y) {
return y-x;
});
document.writeln(array);
</script>
</body>
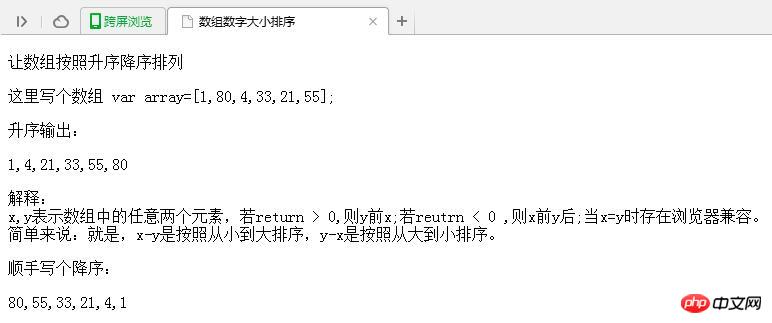
</html>작업 렌더링은 다음과 같습니다.

위 내용은 js에서 배열을 오름차순, 내림차순으로 정렬하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!