
요약: 단계별 튜토리얼 시리즈를 따라온 친구들은 미니 프로그램의 기본 내용을 어느 정도 이해하고 있어야 합니다. 오늘은 실제로 특급 배송 문의라는 포괄적인 사례를 연구하겠습니다.
프로젝트 요구 사항: 1.위챗 애플릿에서 특급배송 문의 페이지를 표시합니다. 2. 주문 과정을 보려면 빠른 주문 번호를 입력하세요. ...
저희의 단계별 튜토리얼 시리즈를 따라온 친구들은 다음과 같습니다. 미니 프로그램의 기본 내용을 숙지하고 어느 정도 이해가 되어 있어야 합니다. 오늘은 실제로 특급 배송 문의라는 포괄적인 사례를 연구하겠습니다.
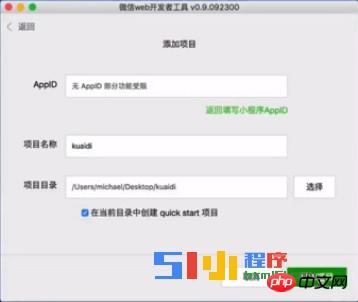
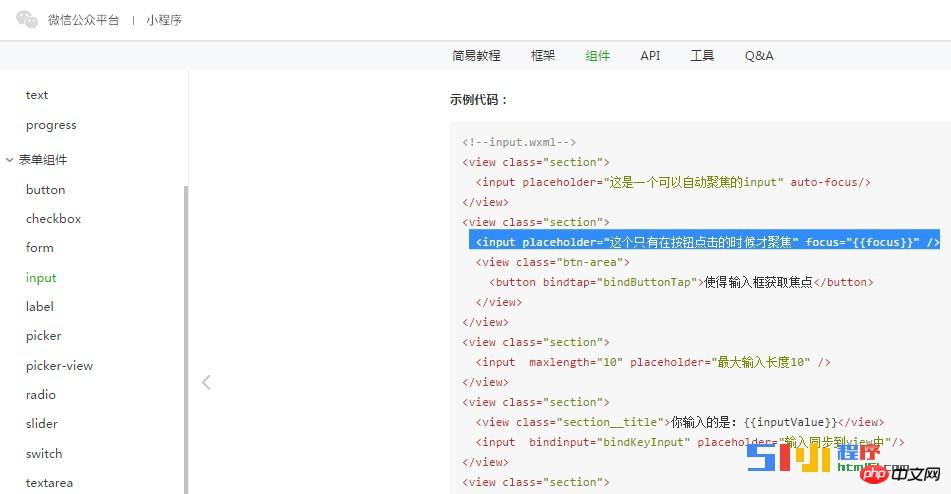
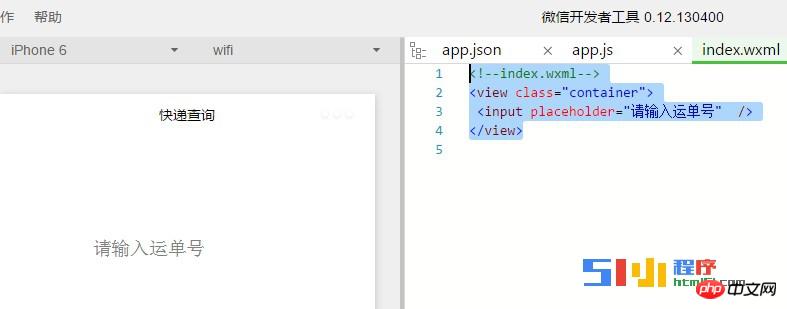
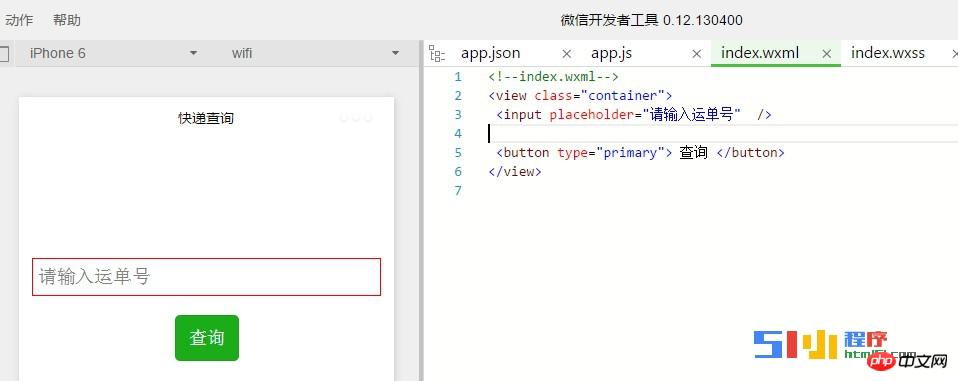
1. WeChat 애플릿에 빠른 문의 페이지가 표시됩니다. 2. 주문 프로세스를 보려면 빠른 주문 번호를 입력하세요. 빠른 배송 조회 WeChat 애플릿 개발 코드 구현: 1. 아래와 같이 빠른 배송 조회 애플릿 프로젝트를 생성합니다.  2. app.json 페이지에서 탐색 모음 제목을 다음과 같이 수정합니다. Express Query를 읽고 index로 이동합니다. . wxml 페이지는 아래와 같이 모든 개인 정보를 삭제하고 외부 보기 구성 요소만 유지합니다.  색인. wxml 코드는 다음과 같습니다. 3 .홈페이지에 입력란을 추가하세요. 입력 상자를 추가하는 방법은 무엇입니까? WeChat의 공식 API로 이동하여 미니 프로그램 개발 문서---구성 요소--양식 구성 요소---입력 상자(입력)를 찾을 수 있습니다. 아래와 같이  아이콘 코드를 페이지에 복사하세요. 코드는 다음과 같습니다.  이 입력 상자의 색상이 보이지 않는 것을 확인하고 스타일을 추가합니다. index.wxss의 스타일 코드는 다음과 같습니다: input { border: 1px solid red; width: 90%; 여백: 5%; 패딩: 5px;}  [참고]:입력 스타일을 정의할 때 , 학생들은 입력 앞에 마침표를 추가할 수 있습니다. 그러면 스타일이 전혀 호출되지 않습니다. .이 클래스 스타일을 정의하는 데 사용되므로 입력을 추가할 필요가 없기 때문입니다! 다음으로 홈 페이지에 쿼리 버튼을 추가해야 합니다. 쿼리 버튼을 추가하는 방법은 무엇입니까? 미니 프로그램 개발 문서---컴포넌트--폼 컴포넌트---버튼(버튼), 공식 예제 참조, wxml 페이지에 코드 추가  다음으로 운송장을 입력한 후 이 코드를 통해 메소드를 작성해야 합니다. 번호를 조회하시고, 조회를 클릭하시면 운송장의 상세정보를 보실 수 있습니다. WeChat 공식 API를 통해 네트워크 요청 시작 |
위 내용은 빠른 문의 - 위챗 미니 프로그램 개발 예시 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!