html5데이터 저장

지금까지 클라이언트 측 저장소를 구현하는 방법에는 여러 가지가 있습니다. 가장 간단하고 호환성이 뛰어난 솔루션은 쿠키이지만, 실제 클라이언트 측 저장소로서 쿠키는 여전히 몇 가지 단점이 있습니다. .
|
쿠키 크기는 4KB로 제한됩니다. | ||||||||
| 대역폭 | 쿠키는 무작위입니다. HTTP 트랜잭션은 함께 전송되므로 쿠키 전송에 사용되는 대역폭의 일부가 낭비됩니다. | ||||||||
| 복잡함 | 쿠키가 작동합니다. 더 문제가 되는 점은 모든 정보를 긴 문자열로 표현해야 한다는 것입니다. | ||||||||
| 쿠키에 대해서는 | 에 문의하세요. 즉, 동일한 사이트에서 여러 거래에 대해 연락을 유지하는 것은 그리 쉬운 일이 아닙니다. |
이 경우, 클라이언트에 로컬로 데이터를 저장하는 기능인 "웹 스토리지"
기능이 HTML5에서 다시 제공됩니다.
두 가지 저장소 유형이 포함되어 있습니다.
SessionStorage와 localStorage는 모두 동일한 도메인에 5MB 데이터 저장을 지원합니다.
차이점은
SessionStorage 데이터입니다. 임시 저장 (사용자가 브라우저를 닫을 때 --- 데이터가 존재하지 않음)
localStorage는 영구 저장됩니다 사용자가 브라우저를 닫을 때 --- 데이터는 여전히 존재합니다 (사용자가 수동으로 삭제하지 않는 한 )
※아래 예시를 통해 증명할 수 있습니다※
먼저 두 페이지를 생성하세요

페이지 코드는 다음과 같습니다.
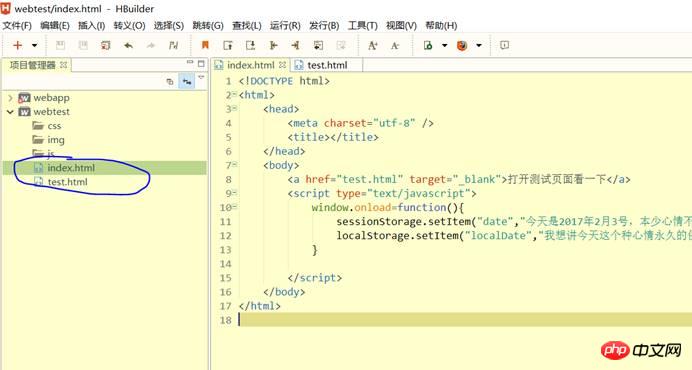
Index.html->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<a href="test.html" target="_blank">打开测试页面看一下</a>
<script type="text/javascript">
window.onload=function(){
sessionStorage.setItem("date","今天是2017年2月3号,本少心情不错!")
localStorage.setItem("localDate","我想讲今天这个种心情永久的保存下来,留下最美好的见证!")
}
</script>
</body>
</html>
Test.html->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
alert("临时会话:"+sessionStorage.getItem("date"));
alert("永久会话:"+localStorage.getItem("localDate"));
}
</script>
</body>
</html>먼저 홈페이지를 열고 살펴보세요 ->링크 클릭

이러한 효과를 볼 수 있습니다


자 이제 브라우저를 닫아 효과를 보자
먼저 링크를 복사
이제 이 텍스트 페이지만 열겠습니다
이제 브라우징을 닫으면 이 임시 세션이 사라지는 것을 볼 수 있습니다

그러나 로컬 저장소를 통해 저장된 데이터는 여전히 남아 있습니다.

이 있기 때문에 이곳의 데이터는 사용량에 따라 다른 저장공간을 사용하게 됩니다.
일반적으로 고정 등의 대용량 이미지 데이터가 저장됩니다. bese64를 사용하는 로컬 세션이지만 여기의 저장 공간도 5MB로 제한되어 있으며 키-값 쌍의 형태로 저장하는 것은 프로그램 확장에 도움이 되지 않으므로 HTML에 대한 또 다른 저장 메커니즘도 여기에 제공됩니다"웹SQL".
SQL 언어를 통해 접근할 수 있는 데이터베이스가 HTML5에 내장되어 있습니다. 이름만 봐도 이것이 데이터베이스 로컬 저장 기능이라는 것을 알 수 있습니다. 데이터를 쿼리하고 추가할 수 있는 HTML5에서는 클라이언트에 로컬로 저장할 수 있는 콘텐츠가 크게 강화되었습니다.
현재는 서버에 저장할 필요가 없는 "SQLLLIte"라는 파일형 SQL 데이터가 널리 사용되고 있어 HTML5에서도 로컬 데이터베이스로 이런 종류의 데이터베이스가 사용되고 있습니다.
예를 들어 설명하겠습니다 --- (데이터베이스를 연구한 사람들은 이것이 로컬 데이터라는 것을 일반적으로 이해하기 때문에 기본적으로 우리가 일반적으로 설치하는 데이터베이스와 동일합니다.)
새
WebSQL.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
//打开和创建数据库
var db;
//首先判断浏览器是否支持本地数据库
if(window.openDatabase){
//初次打开一个数据库,就会自动创建数据库。任何时间,在该“域”上只能拥有指定数据库的一个版本,因此如果创建了
//版本1.0,那么应用程序在没有特定的改变数据库的版本时,将无法打开1.1。
//打开和创建数据库,第一参数数据库名,第二个参数版本号,第三个参数为数据库的描述,第四个参数为数据库的大小
//该方法返回创建后的数据库访问对象,如果该数据库不存在,则创建该数据库。
db=openDatabase("myWBSQL",'1.0','这个是描述可以写可以不写',2*1024*1024);
//使用事务来执行处理(一般的学过数据库知道这种处理方式的优点)
db.transaction(function(tx){
//执行SQL语句---这里创建一个数据库
tx.executeSql('create table if not exists st(id,age,name)');
//添加一条SQL语句
//第一个参数为需要执行的SQL语句,第二个参数为SQL语句中用到参数数组
//后面两个参数为成功和失败的回调函数
tx.executeSql("insert into st(id,age,name)values(?,?,?)",["1","天下第几","毛馨婕"],function(tx,results){
//成功之后的回调函数
alert("插入语句成功");
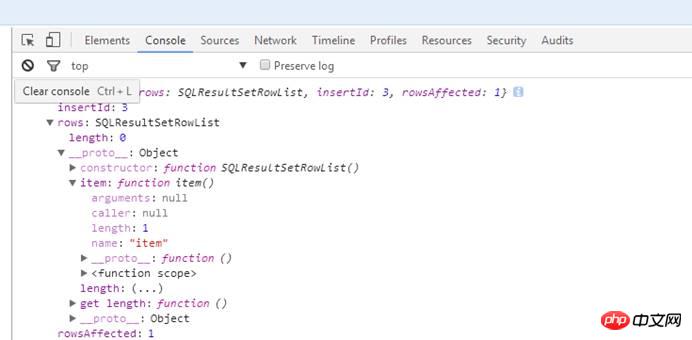
console.info(results);
},function(tx,errmsg){
alert("插入语句失败!");
console.info(errmsg);
})
});
}else{
alert("您的浏览器不支持本地数据!")
}
}
</script>
</body>
</html>
< 만들기 🎜>
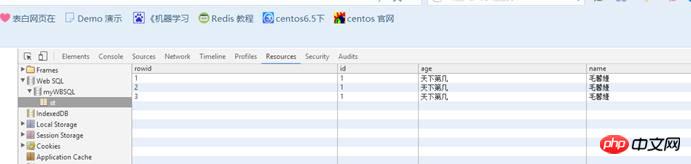
Sogou 브라우저를 열어 확인해 보세요 ->여기 콘솔에서 확인하세요


selectSQL.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">window.onload = function()
{
var db;
if(window.openDatabase)
{
db = openDatabase("myWBSQL", '1.0', '这个是描述可以写可以不写', 2 * 1024* 1024);
db.transaction(function(tx)
{
tx.executeSql("select * from st where name=?", ["毛馨婕"],function(tx, results)
{
console.info(results);
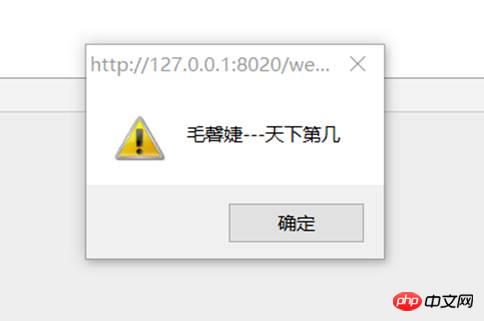
alert(results['rows'][0]['name']+"---"+results['rows'][0]['age']);
}, function(tx, errmsg)
{
console.info(errmsg);
})
});
} else {
alert("您的浏览器不支持本地数据!")
}
}</script>
</body>
</html>페이지 열기

콘솔에서 보실 수 있습니다

물론 아주 간단하지만, 천천히 쌓아가면서 한 단계씩 성장할 수 있습니다. 그럼 모두 함께 배워보아요
위 내용은 HTML5 데이터 저장 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!