JavaScript에는 포인터가 없으며 JavaScript의 참조는 대부분의 다른 인기 프로그래밍 언어에서 일반적으로 볼 수 있는 것과 다르게 작동합니다. JavaScript에서는 한 변수에서 다른 변수로의 참조를 가질 수 없습니다. 또한, 복합 값(예: 개체 또는 배열)만 참조로 할당할 수 있습니다.
다음은 기사 전반에 걸쳐 사용됩니다.
1. 스칼라 – 단일 값 또는 데이터 단위(예: 정수, 부울 값, 문자열)
2 , 복합 - 여러 값으로 구성됨(예: 배열, 개체, 컬렉션)
3. 기본 - 값을 포함하는 항목에 대한 참조가 아닌 직접적인 값입니다.
JavaScript의 스칼라 유형은 스칼라 참조 유형이 있는 다른 언어(예: Ruby)와 달리 기본 유형입니다. JavaScript에서는 스칼라 기본 값은 변경할 수 없지만 복합 값은 변경할 수 있습니다.
요약:
1. 변수에 할당된 값 유형에 따라 값이 값을 저장할지 아니면 참조를 저장할지 결정됩니다.
2. 변수에 값을 할당할 때 스칼라 프리미티브 값(Number, String, Boolean, undefine, null, Symbol)은 값으로 할당되고, 복합값은 참조로 할당됩니다.
3.JavaScript의 참조는 다른 변수나 참조가 아닌 포함된 값만 가리킵니다.
4. JavaScript에서는 스칼라 기본 값은 변경 불가능하고 복합 값은 변경 가능합니다.
값 할당의 빠른 예
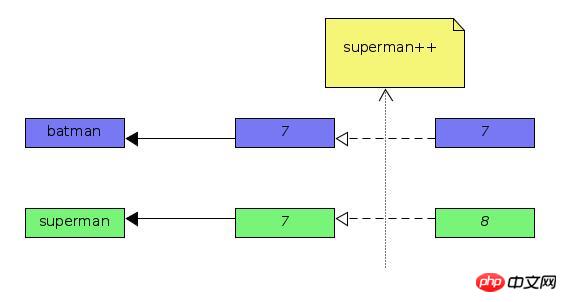
아래 코드 조각에서는 변수에 스칼라 프리미티브 값(숫자)을 할당하므로 여기 값으로 할당됩니다. 먼저, 변수 batman이 초기화됩니다. 슈퍼 히어로 변수에 배트맨에 저장된 값이 할당되면 해당 값의 복사본이 실제로 생성되어 슈퍼 히어로 변수에 저장됩니다. 슈퍼 히어로 변수가 수정되면 배트맨 변수는 서로 다른 값을 가리키므로 영향을 받지 않습니다.
var batman = 7; var superman = batman; //通过值来赋值 superman++; console.log(batman); //7 console.log(superman); //8

참조 할당 빠른 예시
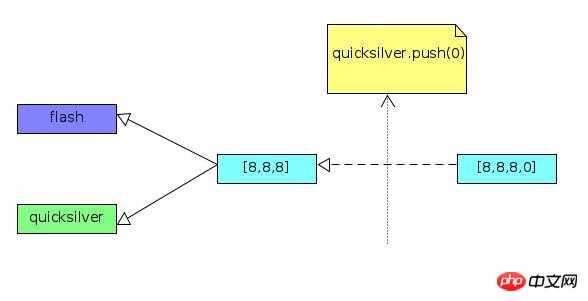
다음 코드 조각에서는 복합 값(배열)을 변수에 할당하므로 여기서는 참조로 할당합니다. flash 및 Quicksilver 변수는 동일한 값(공유 값이라고도 함)에 대한 참조입니다. 공유 값이 수정되면 참조는 업데이트된 값을 가리킵니다.
var flash = [8,8,8]; var quicksilver = flash; //通过引用来赋值 quicksilver.push(0); console.log(flash); //[8,8,8,0] console.log(quicksilver); //[8,8,8,0]

새 참조 생성 방법
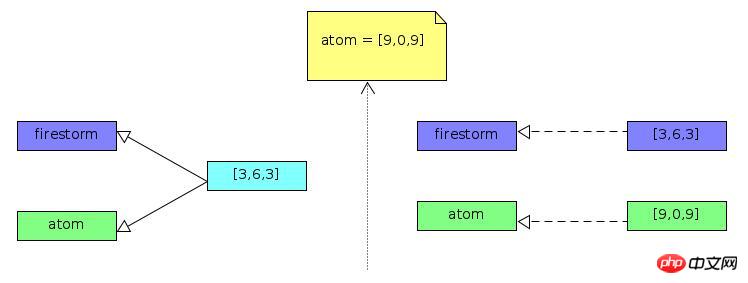
변수의 합성값을 재할당하면 새로운 참조가 생성됩니다. JavaScript에서는 대부분의 다른 인기 프로그래밍 언어와 달리 참조는 다른 변수나 참조가 아닌 변수에 저장된 값을 가리킵니다.
var firestorm = [3,6,3]; var atom = firestorm; //通过引用来赋值 console.log(firestorm); //[3,6,3] console.log(atom); //[3,6,3] atom = [9,0,9]; //通过值来赋值 (创建新的引用) console.log(firestorm); //[3,6,3] console.log(atom); //[9,0,9]

참조가 함수 인수로 전달되는 경우는 어떻게 되나요? 작업
아래 코드 조각에서 Magneto 변수는 복합 값(배열)이므로 변수 x(함수 매개 변수)에 대한 참조로 할당됩니다.
IIFE에서 호출되는 Array.prototype.push 메소드는 JavaScript 참조를 통해 변수의 값을 변경합니다. 그러나 변수 x를 재할당하면 새 참조가 생성되고 변수 x에 대한 추가 수정은 변수 Magneto에 대한 참조에 영향을 주지 않습니다.
var magneto = [8,4,8];
(function(x) { //IIFE
x.push(99);
console.log(x); //[8,4,8,99]
x = [1,4,1]; //重新赋值变量 (创建一个新的引用)
x.push(88);
console.log(x); //[1,4,1,88]
})(magneto);
console.log(magneto); //[8,4,8,99]
JavaScript 참조를 통해 함수 인수로 전달된 복합 변수의 원래 값을 변경하는 방법
해결책은 다음과 같습니다. 참조가 가리키는 기존 복합 값을 수정합니다. 아래 코드 조각에서 변수 wolverine은 복합 값(배열)이고 IIFE에서 호출되며 변수 x(함수 매개변수)에는 참조가 할당됩니다.
Array.prototype.length 속성 값을 0으로 설정하면 빈 배열을 만들 수 있습니다. 따라서 변수 x의 새 값에 대한 JavaScript 참조를 통해 변수 wolverine이 변경됩니다.
var wolverine = [8,7,8];
(function(x) { //IIFE
x.length = 0; //创建空数组对象
x.push(1,4,7,2);
console.log(x); //[1,4,7,2]
})(wolverine);
console.log(wolverine); //[1,4,7,2]
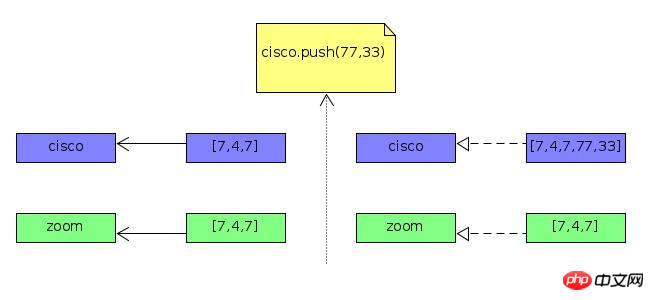
값별 할당으로 복합 값을 저장하는 방법
여기서 해결 방법은 복합 값의 수동 복사본을 만드는 것입니다. 그런 다음 복사된 값을 변수에 할당합니다. 따라서 할당된 값에 대한 참조는 원래 값을 가리키지 않습니다.
복합 값(배열 개체)의 (얕은) 복사본을 만들려면 매개 변수를 전달하지 않고 Array.prototype.slice 메서드를 호출하는 것이 좋습니다.
var cisco = [7,4,7]; var zoom = cisco.slice(); //创建浅复制 cisco.push(77,33); console.log(zoom); //[7,4,7] console.log(cisco); //[7,4,7,77,33]

참조로 할당하여 스칼라 이니셜을 저장하는 방법 값
여기서 해결 방법은 스칼라 기본 값을 속성 값으로 복합 값(예: 객체 또는 배열)에 포함하는 것입니다. 따라서 참조로 할당할 수 있습니다. 다음 코드 조각에서는 가변 속도의 스칼라 원시 값이 플래시 객체의 속성으로 설정됩니다. 따라서 IIFE가 호출되면 x(함수 매개변수)에 참조로 할당됩니다.
아아아아위 내용은 JavaScript 참조 할당에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!