테두리 겹침은 두 개 이상의 상자(인접하거나 중첩될 수 있음)의 인접한 테두리(비어 있지 않은 콘텐츠, 패딩 또는 상자 사이의 테두리 없음)가 겹쳐 단일 테두리를 형성함을 의미합니다.
두 개 이상의 블록 수준 상자의 수직으로 인접한 경계가 겹칩니다. 결과 테두리 너비는 인접한 테두리 너비 중 가장 큽니다. 음의 경계가 발생하면 절대값이 가장 큰 음의 경계를 가장 큰 양의 경계에서 뺍니다. 양수 경계가 없으면 절대값이 가장 큰 음수 경계를 0에서 뺍니다. 참고: 인접 상자는 상위-하위 또는 형제 관계가 있는 요소에 의해 생성되지 않을 수 있습니다.
그러나 경계가 겹치는 경우에는 예외가 있습니다.
1. 가로 여백은 절대 겹치지 않습니다.
2. 사양 문서에서 두 개 이상의 블록 수준 상자 모델의 인접한 수직 여백이 겹칩니다. 최종 마진 값은 다음과 같이 계산됩니다.
a. 모두 양수 값입니다.
b. 모두 양수 값이 아닌 경우 절대값을 취한 다음 양수 값에서 최대값을 뺍니다.
c. 양의 값이 없으면 절대값을 취하고 0에서 최대값을 뺍니다.
참고: 인접 상자 모델은 DOM 요소에서 동적으로 생성될 수 있으며 인접 또는 상속 관계가 없습니다.
3. 인접한 상자 모델에서 그 중 하나가 부동이면 수직 여백이 겹치지 않으며 부동 상자 모델과 해당 하위 요소 간에도 마찬가지입니다.
4. 오버플로 속성이 설정된 요소와 해당 하위 요소 사이의 여백은 겹치지 않습니다(오버플로 값이 표시되는 경우 제외).
5. 절대 위치 지정(위치:절대)이 설정된 박스 모델의 경우 수직 여백이 겹치지 않으며 하위 요소도 마찬가지입니다.
6. display:inline-block이 설정된 요소의 경우 하위 요소와도 수직 여백이 겹치지 않습니다.
7. 박스 모델의 상단 및 하단 여백이 인접한 경우 해당 여백이 이를 통해 무너질 수 있습니다. 이 경우 요소의 위치는 인접한 요소의 여백이 겹치는지 여부에 따라 달라집니다.
a. 요소의 여백이 상위 요소의 여백 상단과 겹치는 경우 상자 모델의 테두리 상단에 대한 경계 정의는 해당 상위 요소의 경계 정의와 동일합니다.
b. 또한 모든 요소의 상위 요소는 마진 중첩에 참여하지 않거나 상위 요소의 마진-하단만 계산에 포함됩니다. 요소의 테두리 상단이 0이 아닌 경우 요소의 테두리 상단 위치는 이전과 동일합니다.
지우기가 적용되는 요소의 여백 상단은 블록 수준 상위 요소의 여백 하단과 절대 겹치지 않습니다.
이미 겹쳐진 요소의 위치는 겹쳐진 다른 요소의 위치에 영향을 주지 않습니다. 테두리 상단 위치 지정은 이러한 요소의 하위 요소를 배치할 때만 필요합니다.
8. 루트 요소의 수직 여백은 겹치지 않습니다.
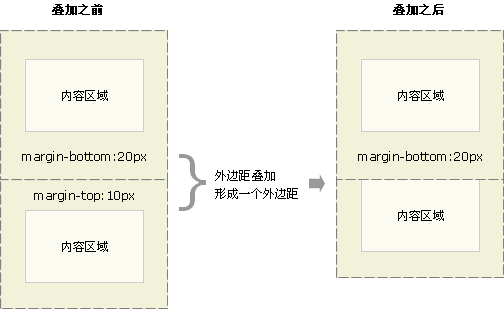
여백 겹침 예시
여백 겹침은 수직으로 인접한 두 개의 블록 수준 요소를 참조하며 위쪽 및 아래쪽 여백이 만나면 여백이 겹치고 겹치는 여백은 그 중 더 큰 것과 같습니다.
아이콘:
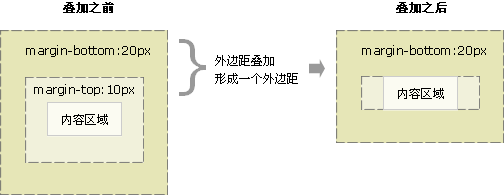
또 다른 겹침 현상은 요소가 다른 요소에 포함될 때 하위 요소와 상위 요소 사이에도 겹침이 발생한다는 것입니다. 겹친 후의 여백은 가장 큰 것과 같습니다.

마찬가지로, 빈 요소에 콘텐츠가 없으면 위쪽 및 아래쪽 여백도 겹칩니다.

여백이 겹치는 의미
여백 겹침은 일반 유동 문서의 위쪽 여백과 아래쪽 여백 사이에서만 발생합니다. 겉보기에 이상해 보이는 이 규칙은 실제로 실용적인 의미를 갖습니다. 일련의 일반 블록 수준 요소(예: 단락 P)를 위아래로 배열할 때 블록 요소 사이의 겹치는 여백으로 인해 단락 사이에 이중 거리가 없다고 상상해 보십시오.
여백 겹침 방지 솔루션:
여백의 겹침에는 특정한 의미가 있지만 때로는 디자인 요소 간의 겹침을 원하지 않으므로 참고할 수 있는 몇 가지 제안이 있습니다.
외부 요소 패딩은
을 대체합니다. 내부 요소 투명 테두리 테두리: 1px 실선 투명;
내부 요소의 절대 위치 지정 position:absolute:
외부 요소 오버플로: 숨김;
내부 요소에는 float:left; 또는 display:inline-block;
내부 요소 패딩:1px;
위의 제안은 실제 상황에 따라 채택될 수 있습니다.
추신: 한때 브라우저 BUG인 줄 알았는데, 안타깝습니다!
위 내용은 CSS 여백 겹침 및 이를 방지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!