이 글에서는 주로 JavaScript의 기본 데이터 유형과 값 유형 및 참조 유형의 차이점과 사용에 대해 설명합니다.
1. 기본 데이터 유형
JavaScript에서 변수를 선언하는 데 사용되는 키워드는 모두 var이며 이는 다른 프로그래밍 언어와 다릅니다. 그러나 JavaScript에는 5가지 기본 데이터 유형(단순 데이터 유형이라고도 할 수 있음)도 포함되어 있습니다. , Null, 부울, 숫자 및 문자열. 또한 복잡한 데이터 유형인 개체도 포함되어 있습니다.
(1), "정의되지 않음" - 선언되지 않았거나 변수 값이 정의되지 않았거나 초기화되지 않았습니다.
(2) "boolean" - 이 변수의 값이 부울 유형인 경우
(3), "string" - 값이 문자열 유형인 경우
(4), "number" - 값은 숫자 유형입니다. ;
(5), "object" - 객체 또는 값이 null입니다.
JavaScript는 느슨한 유형이고 원하는 경우 변수 선언 시 해당 유형을 사용하지 않기 때문에 typeof 키워드를 언급해야 합니다. 코드에서 특정 변수의 기본 데이터 양을 알고 싶다면 typeof를 사용할 수 있습니다. 여기서 주목해야 할 점은 typeof가 문자열 유형을 반환한다는 것입니다.
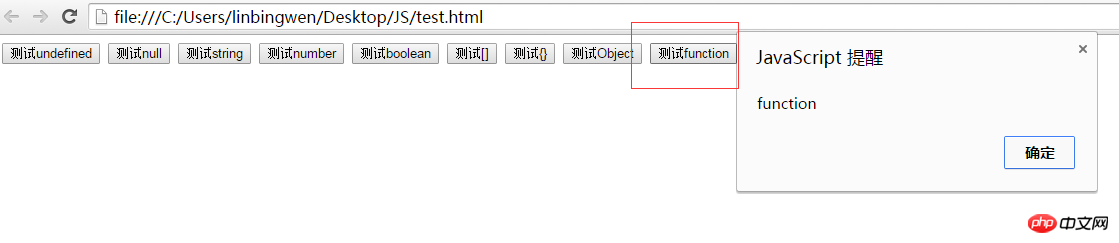
(5), "기능" - 기능.
인스턴스 확인:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function test1(){
var testMessage;
alert(typeof testMessage);
}
function test2(){
var testMessage = null;
alert(typeof testMessage);
}
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}
function test5(){
var testMessage = true;
alert(typeof testMessage)
}
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
}
function test9(){
alert(typeof test8)
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "test1()">测试undefined</button>
<button type="button" id="button2" onclick = "test2()">测试null</button>
<button type="button" id="button3" onclick = "test3()">测试string</button>
<button type="button" id="button4" onclick = "test4()">测试number</button>
<button type="button" id="button5" onclick = "test5()">测试boolean</button>
<button type="button" id="button6" onclick = "test6()">测试[]</button>
<button type="button" id="button7" onclick = "test7()">测试{}</button>
<button type="button" id="button8" onclick = "test8()">测试Object</button>
<button type="button" id="button9" onclick = "test9()">测试function</button>
</body>
</html>1. 정의되지 않은 유형에는 값이 하나만 있습니다. 그건 정의되지 않았습니다. 선언된 변수가 초기화되지 않은 경우 해당 변수의 기본값은 정의되지 않음
function test1(){
var testMessage;
alert(typeof testMessage);
}
2, Null
Null 유형에도 null이라는 하나의 값만 있습니다. null은 아직 존재하지 않는 개체를 나타내는 데 사용됩니다.
function test2(){
var testMessage = null;
alert(typeof testMessage);
}
3. 문자열
문자열은 다음의 모든 텍스트일 수 있습니다. 따옴표. 작은따옴표나 큰따옴표를 사용할 수 있습니다:
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
4, number
은 부동 소수점 숫자, 정수일 수 있습니다.
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}
5. 부울
참 또는 거짓 두 값을 갖는 부울 유형.
function test5(){
var testMessage = true;
alert(typeof testMessage)
}
6. 객체:
객체와 배열, null. 객체와 배열은 객체와 배열을 비롯한 다양한 유형을 포함할 수 있습니다. 아아앙



7. 기능
函数类型
function test9(){
alert(typeof test8)
}
(1)值类型:数值、布尔值、null、undefined
值类型指的是保存在栈内存中的简单数据段,按值访问,操作的是他们实际保存的值;
(2)引用类型:对象、数组、函数
引用类型指的是那些保存在堆内存中的对象,意思是,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象;引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值;
如:以下都是引用类型
var cars= new Array; var person= new Object;
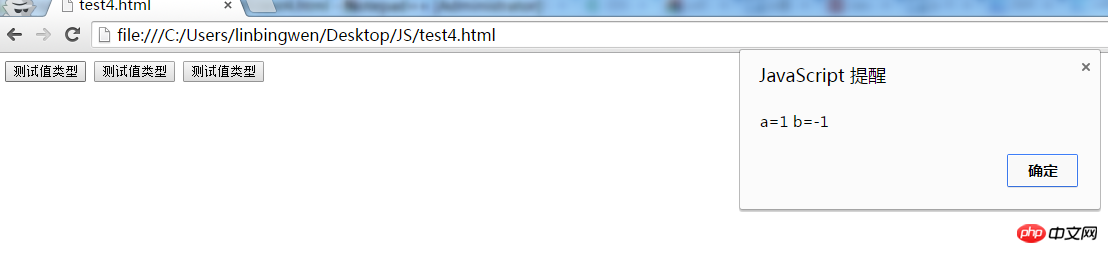
1、值类型实例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=1;
var b=a;
b=-1;
alert("a="+a+" b="+b);
}
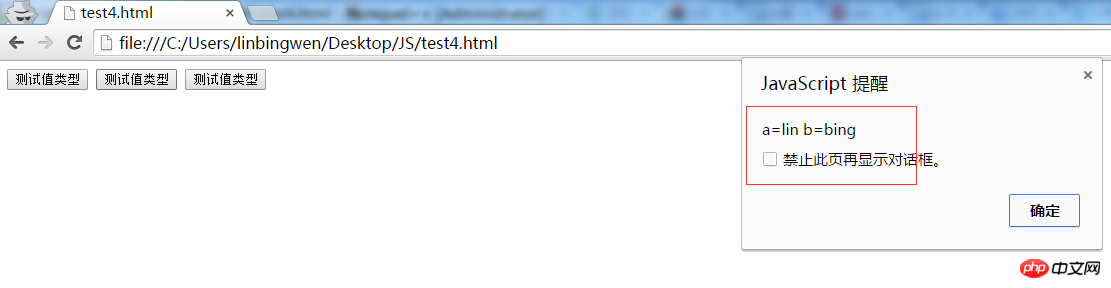
function fun2(){
var a=new String("lin");
var b=a;
b = new String("bing");
alert("a="+a+" b="+b);
}
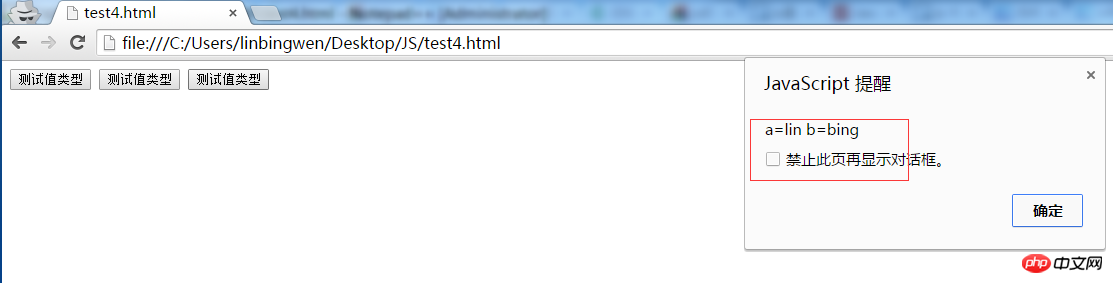
function fun3(){
var a="lin";
var b=a;
b = "bing";
alert("a="+a+" b="+b);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试值类型</button>
<button type="button" id="button2" onclick = "fun2()">测试值类型</button>
<button type="button" id="button1" onclick = "fun3()">测试值类型</button>
</body>
</html>


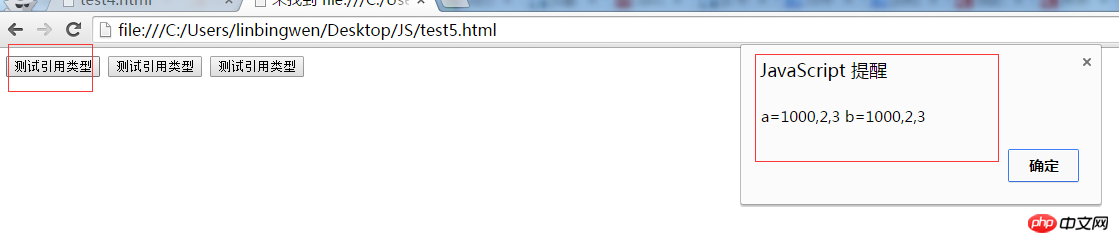
2、引用类型实例
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=[1,2,3];
var b=a;
a[0]=1000;
alert("a="+a+" b="+b);
}
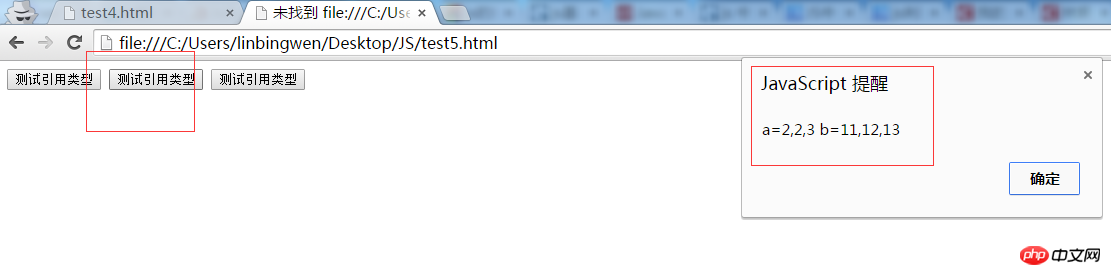
function fun2(){
var a = [1,2,3];
var b = a;
b = [11, 12, 13];//b指向了另一个内存地址,与a断开关联
a[0] = 2;
alert("a="+a+" b="+b);
}
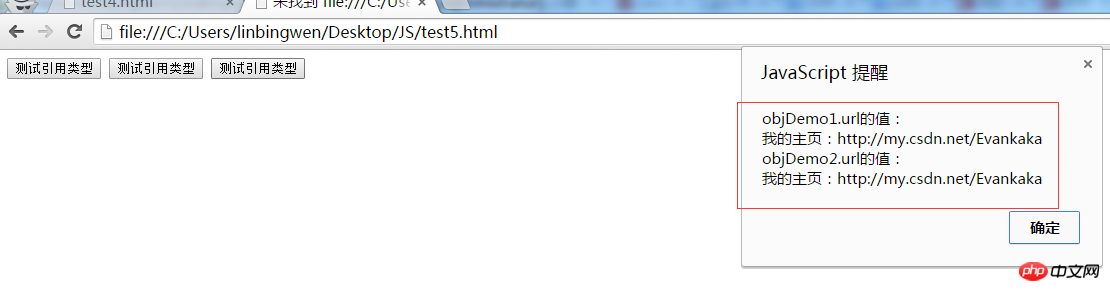
function fun3(){
function ClassDemo(){
this.name = "linbingwen";
this.url = "我的博客:http://blog.csdn.net/evankaka";
}
var objDemo = new ClassDemo();
var objDemo1 = objDemo;
var objDemo2 = objDemo;
objDemo1.url = "我的主页:http://my.csdn.net/Evankaka";
alert(
"objDemo1.url的值:자바스크립트 기본 데이터형과 값형 참조형 소개n" + objDemo1.url + "자바스크립트 기본 데이터형과 값형 참조형 소개n" +
"objDemo2.url的值:자바스크립트 기본 데이터형과 값형 참조형 소개n" + objDemo2.url
);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试引用类型</button>
<button type="button" id="button2" onclick = "fun2()">测试引用类型</button>
<button type="button" id="button3" onclick = "fun3()">测试引用类型</button>
</body>
</html>


注意:
undefined,null,空字符串,0都等于false,都可以通过!来取反。
위 내용은 자바스크립트 기본 데이터형과 값형 참조형 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!