height: 1.76em;">많은 새로운 CSS 기능 중 올해 채택된 3가지 새로운 기능은 저를 주체할 수 없을 정도로 흥분하게 만듭니다.
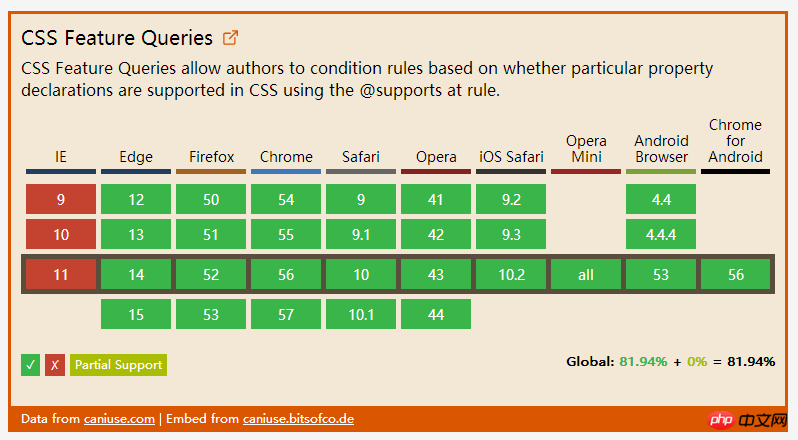
얼마 전에 제가 정말 바라던 CSS 기능을 작성했는데, 기능 쿼리에 관한 것입니다. 이제는 기본적으로 이미 Internet Explorer(Opera Mini 포함)를 제외한 주요 브라우저를 지원한다고 할 수 있습니다! ). @supports 규칙을 사용하는
기능 쿼리를 사용하면 현재 사용자 에이전트가 CSS 속성 키-값 쌍을 지원하는지 확인하는 조건부 블록에 CSS를 포함할 수 있습니다. 지원되는 경우에만 적용됩니다. 다음은 브라우저가 Flexbox를 지원할 때만 표시를 적용하는 간단한 예입니다. flex -
@supports ( display: flex ) {
.foo { display: flex; }
}또한 이 연산자와 함께 like 및 not을 사용하세요. , 예를 들어 브라우저가 이전 Flexbox 구문(
@supports ( display: flexbox )
and
( not ( display: flex ) ) {
.foo { display: flexbox; }
} <🎜)만 지원하는지 여부를 감지할 수도 있습니다. >2.
<🎜)만 지원하는지 여부를 감지할 수도 있습니다. >2.
그리고 그 사이에는 다양한 기능이 있습니다 명시적인 항목 위치 지정
.hgheader { grid-area: header; }
.hgfooter { grid-area: footer; }
.hgmain { grid-area: main; }
.hgleft { grid-area: navigation; }
.hgright { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
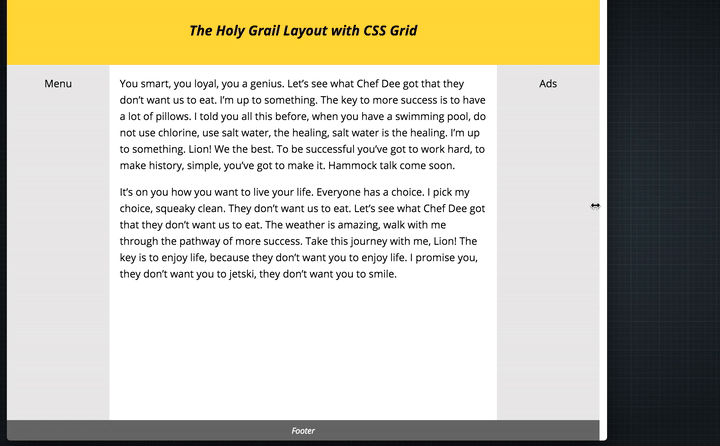
} CSS 그리드 모듈은 테이블 컨테이너의 남은 공간을 동일하게 나누는 것을 나타내는 새로운 길이 단위 fr. 🎜>테이블 컨테이너의 사용 가능한 공간에 따라 테이블 항목에 높이와 너비를 할당할 수 있습니다. 성배 레이아웃에서는 메인 파티션이 두 개의 사이드바를 제외한 모든 공간을 차지하도록 하고 싶습니다. 이를 위한 간단한 코드 -
CSS 그리드 모듈은 테이블 컨테이너의 남은 공간을 동일하게 나누는 것을 나타내는 새로운 길이 단위 fr. 🎜>테이블 컨테이너의 사용 가능한 공간에 따라 테이블 항목에 높이와 너비를 할당할 수 있습니다. 성배 레이아웃에서는 메인 파티션이 두 개의 사이드바를 제외한 모든 공간을 차지하도록 하고 싶습니다. 이를 위한 간단한 코드 -
.hg {
grid-template-columns: 150px 1fr 150px;
}Gap
입니다.
예를 들어 %5 간격이 필요한 경우 이렇게 작성하면 됩니다. -
.hg {
display: grid;
grid-column-gap: 5%;
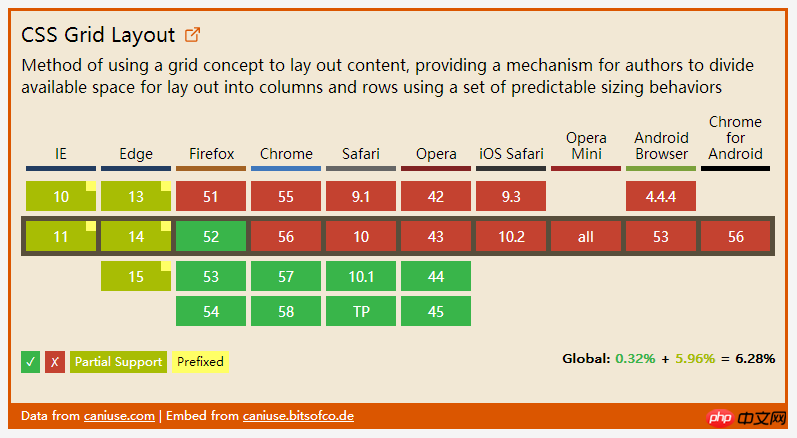
}CSS 그리드 모듈은 올해 3월 브라우저에서 처음 지원되었습니다.
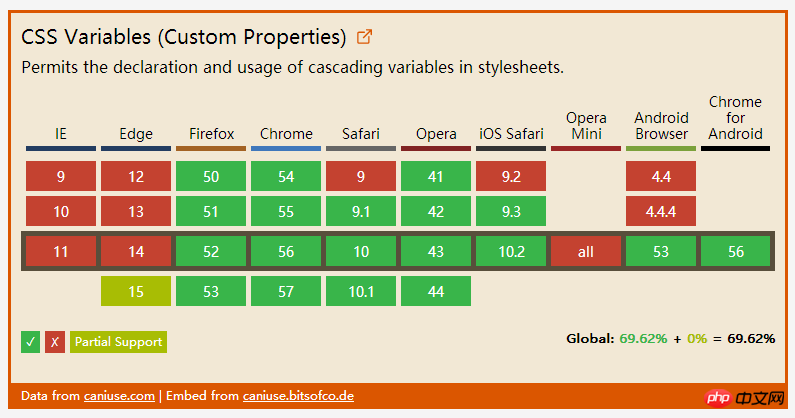
3. 네이티브가 CSS 속성처럼 할당할 수 있는 변수  를 정의하는 방법을 소개합니다.
를 정의하는 방법을 소개합니다.
:root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }될 수 있습니다. 예를 들어, 위 예에서 --theme-color 속성의 값을 변경하려면 - 위 내용은 2017년에 배울 가치가 있는 3가지 새로운 CSS 기능(권장)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!const rootEl = document.documentElement;
rootEl.style.setProperty('--theme-colour', 'plum');