xhtml+css 레이아웃을 사용할 때 float가 많이 사용되는 경우가 있는데 float로 인해 많은 나쁜 일이 발생할 수 있으므로 float를 지우는 것이 필수이며 언제든지 상위 요소에서 float를 지우는 습관도 고려되는 좋은 습관 중 하나입니다. CSS 작성을 위해.
클리어되지 않은 플로팅 소스코드로, 코드 실행 시 상위 요소의 연한 노란색 배경이 보이지 않습니다.
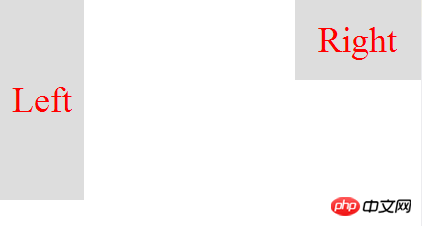
아아아아플로팅이 지워지기 전 그림과 같이 :

내가 오랫동안 사용해 온 방법은 빈 태그가 p 태그일 수도 있고, 이론적으로는 p/span/br과 같은 태그일 수도 있다는 것입니다. 이 방법은 부동 상위 요소 내의 모든 부동 요소를 지워야 하는 후에 부동을 지우는 태그를 추가하고 이에 대한 CSS 코드(clear:both)를 정의하는 것입니다. 이 접근 방식의 단점은 의미 없는 구조 요소가 추가된다는 것입니다.
ps:
이 방법은 빈 레이블 요소를 통해 부동 소수점을 지워 의도하지 않은 코드를 추가해야 하는 단점을 효과적으로 해결합니다. 이 방법을 사용하려면 플로팅을 제거해야 하는 요소에 CSS 속성인 Overflow:auto만 정의하면 됩니다. 그게 전부입니다! "zoom:1"은 IE6과의 호환성을 위한 것입니다.
아아아아
이 방법은 IE가 아닌 브라우저에만 적용됩니다. 구체적인 작성 방법은 다음 예를 참조하세요. 사용 시 다음 사항에 주의하시기 바랍니다.
1. 이 방법에서는 플로팅 요소를 지워야 하는 의사 개체에 대해 height:0을 설정해야 합니다. 그렇지 않으면 요소가 실제 요소보다 몇 픽셀 더 높아집니다.
2. content 속성은 필수인데, 그 값을 비워둘 수도 있습니다. 온라인에서 이 방법을 논의할 때, content 속성의 값을 "."로 설정했는데, 비워두는 것도 가능하다는 것을 알게 되었습니다.
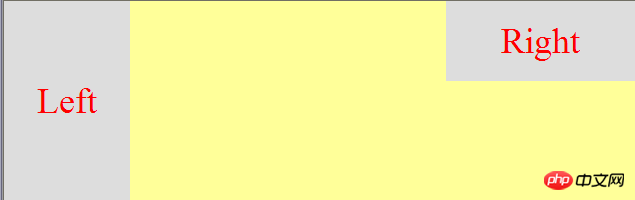
플로트를 클리어한 후 그림과 같이:

이 세 가지 방법은 각각 장단점이 있으므로, 이를 사용할 때는 가장 좋은 방법을 선택해야 하며, 이에 비해 두 번째 방법이 더 바람직합니다.
위 내용은 CSS 클리어 플로트 메소드 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!