HTML5는 웹 문서 간 정보를 주고 받는 기능을 제공합니다. 이 기능을 이용하면 해당 웹페이지가 위치한 윈도우 객체의 인스턴스만 얻어지면 동일한 출처(도메인+포트번호)의 웹 웹페이지들끼리 통신이 가능할 뿐만 아니라, 크로스도메인 통신도 가능하다. 달성된다.
브라우저 지원: IE8+, firefox4+, chrome8+ Opera10+
1. 먼저 다른 창에서 보낸 메시지를 받으려면 창 개체를 수정해야 합니다. message 이벤트는 다음 코드와 같습니다:
window.addEventListener(“message”, function(){},false);2. 둘째, 다른 창에 메시지를 보내려면 window 개체의 postMessage 메서드를 사용해야 합니다.
otherWindow.postMessage(message, targetOrigin);
이 방법은 2개의 매개변수를 사용합니다. 첫 번째 매개변수는 전송된 메시지의 텍스트이지만 임의의 JavaScript 개체일 수도 있습니다. 두 번째 매개변수는 메시지를 수신하는 개체 창의 URL 주소입니다(예: http: 127.0.0.1:8080/), 그러나 URL 주소 문자열에 와일드카드 "*"를 사용하여 모든 도메인을 지정할 수도 있지만 여전히 특정 도메인 이름을 사용하는 것이 좋으며 otherWindow는 전송될 창 개체에 대한 참조입니다. .
데모:
지금 호스트 파일에 있으면 다음과 같이 2개의 도메인 이름을 바인딩합니다.
127.0.0.1 abc.example.com
127.0.0.1 longen.example.com
이제 abc.example.com 도메인 아래에 abc.html 페이지가 있고 longen.example.com 도메인 아래에 def.html 페이지가 있다면 이제 이것을 원합니다. 서로 다른 두 도메인 이름의 페이지는 서로 통신할 수 있습니다. abc.html 코드는 다음과 같습니다.
<form>
<p>
<label for="message" style="color:red;font-size:24px;">给iframe子窗口发一个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" value="submit" id="submit"/>
</p>
</form>
<h4>目标iframe传来的信息:</h4>
<p id="test">暂无信息</p>
<iframe id="iframe"
src="http://longen.example.com/webSocket/def.html" style="display:none"></iframe>JS 코드는 다음과 같습니다.
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "从" + e.origin + "那里传过来的消息:\n" + e.data;
},false);Def.html 코드는 다음과 같습니다.
HTML 코드:
<form>
<p>
<label for="message">给父窗口abc.html发个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" />
</p>
</form>
<p id="test2">暂无信息。</p>JS 코드는 다음과 같습니다.
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "从父窗口传来的域" +e.origin + ",和内容数据:" + e.data;
parentwin.postMessage('HI!你给我发了"<span>'+e.data+'"</span>。',"http://abc.example.com");
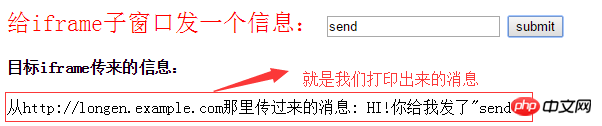
},false);abc.html 페이지를 클릭하면 다음과 같은 효과를 볼 수 있습니다. def.html.

다음 정보를 알아야 합니다.
window 객체의 메시지 이벤트를 청취하여 메시지를 받을 수 있습니다.
메시지 이벤트의 출처 속성에 접근하면 메시지의 발신 소스를 얻을 수 있습니다.
메시지 이벤트의 데이터 속성에 접근하여 메시지 내용을 얻을 수 있습니다.
메시지를 보내려면 postMessage 메소드를 사용하세요.
메시지 이벤트의 source 속성에 접근하면 메시지 발신 소스의 window 객체를 얻을 수 있습니다(정확하게는 window의 프록시 객체여야 합니다).
위의 기본 지식을 통해 이를 Ajax POST 크로스 도메인 구현 문제까지 확장할 수 있습니다.
둘째: postMessage 지식 포인트를 사용하여 Ajax의 POST 교차 도메인 문제를 해결합니다.
원리: 원칙도 매우 간단합니다. 도메인 이름 abc.example.com 아래의 abc.html 페이지가 ajax 요청을 보내야 하는 경우(도메인 간, 도메인 이름은 longen.example.com입니다.) ), 먼저 교차 페이지 문서의 형식은 위와 동일합니다. 이제 def.html과 같은 longen.example.com 아래에 페이지를 생성할 수 있습니다. 그런 다음 여전히 abc에 숨겨진 도메인 iframe을 포함합니다. .html 페이지이고 src 경로는 com 도메인 아래의 def, html 페이지를 가리킵니다. 이 프로세스는 이제 다음과 같이 def.html 페이지의 window.onmessage 이벤트에 Ajax 요청을 작성할 수 있다는 점을 제외하면 여전히 문서 간과 유사합니다.
abc.example 아래의 abc.html 페이지 .com은 다음과 같습니다.
html 코드는 위와 동일하며, JS 코드는 다음과 같습니다.
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);def.html 코드는 다음과 같습니다.
JS 코드는 다음과 같습니다.
//获取跨域数据
window.onmessage = function(e){
$.ajax({
url: 'http://longen.example.com/webSocket/test.php',
type:'POST',
dataType:'text',
//data: {msg:e.data},
success: function(res) {
var parentwin = window.parent;
parentwin.postMessage(res,"http://abc.example.com");//跨域发送数据
}
});
};test.php 코드는 다음과 같습니다.
<?php
$data=array(
url =>1,
name =>'2',
'xx-xx'=>"xx"
);
echo json_encode($data);
?>위와 같이 구현하면 됩니다. Ajax 게시물은 여러 도메인에 걸쳐 구현됩니다.
위 내용은 HTML5에서 postMessage를 사용하여 Ajax에서 POST 교차 도메인 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!