
사진은 본 글과 무관
프론트엔드 개발에는 Breakpoint라는 아주 중요한 기술이 있습니다. 디버깅.
chrome의 개발자 도구에서는 중단점 디버깅을 통해 JavaScript의 실행 과정을 단계별로 매우 편리하게 관찰하고 직관적으로 인지할 수 있습니다 함수 호출 스택, 범위 체인, 변수 객체 , 클로저, 이것 및 기타 주요 정보가 변경되었습니다. 따라서 중단점 디버깅은 코드 오류를 빠르게 찾아내고 코드의 실행 프로세스를 빠르게 이해하는 데 매우 중요한 역할을 합니다. 이는 프런트 엔드 개발자에게 필수적인 고급 기술이기도 합니다.
물론 이러한 JavaScript의 기본 개념(실행 컨텍스트, 변수 개체, 클로저, this 등)에 대해 충분히 알지 못한다면 중단점 디버깅을 완전히 익히기가 어려울 수 있습니다. 하지만 다행스럽게도 이전 기사에서 이러한 개념에 대한 자세한 개요를 제공했기 때문에 모든 사람이 이 기술을 익히는 것이 상대적으로 쉬울 것입니다.
이와 클로저에 대한 모든 분들의 이해를 돕기 위해, 이전 글에서 클로저에 대한 정의가 다소 편향되어 있기 때문에 이번 글에서는 클로저를 예시를 통해 학습하겠습니다. 모든 사람이 제때에 수정할 수 있도록 중단점 디버깅을 수행합니다. 여기서 제 실수를 인정합니다. 여러분을 속였습니다. 용서해주세요~
함수가 실행을 위해 호출되면 실행 컨텍스트가 생성됩니다. 현재 기능의 경우. 실행 컨텍스트의 생성 단계에서 변수 개체, 범위 체인, 클로저 및 이 포인터가 각각 결정됩니다. 일반적으로 JavaScript 프로그램에는 여러 함수가 있습니다. JavaScript 엔진 은 함수 호출 스택을 사용하여 이러한 함수의 호출 순서를 관리합니다. 함수 호출 스택의 호출 순서는 스택 데이터 구조와 일치합니다.
최신 버전의 크롬 브라우저에서(사용 중인 이전 버전이 내 것과 동일한지 잘 모르겠습니다) Chrome 브라우저 도구의 개발자입니다.
浏览器右上角竖着的三点 -> 更多工具 -> 开发者工具 -> Sources
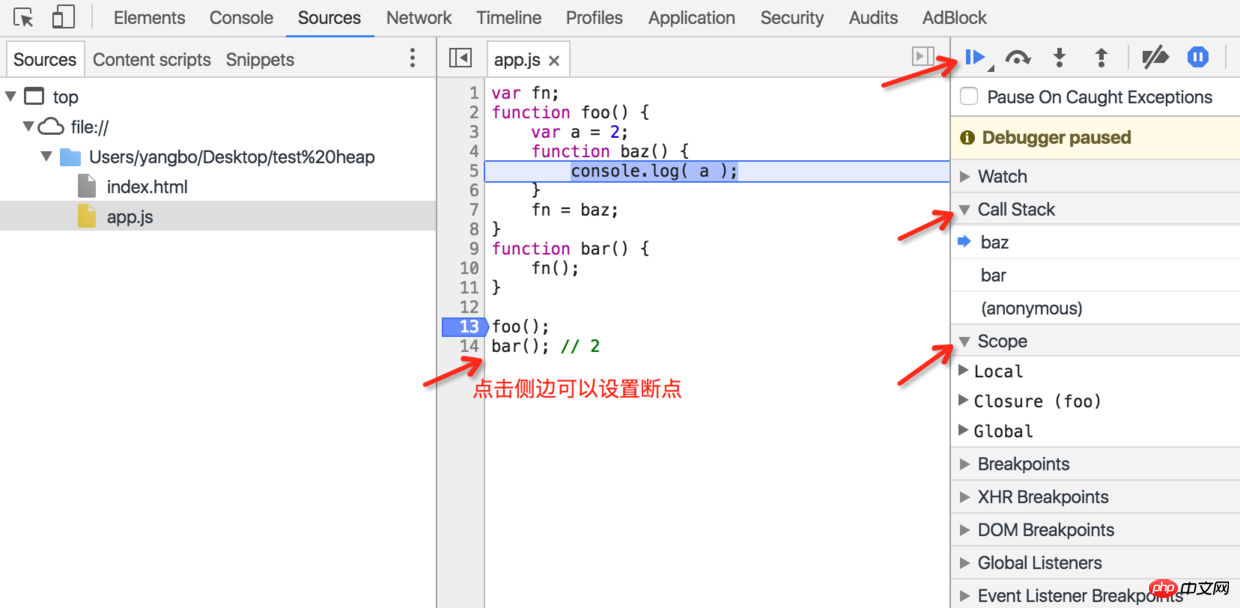
인터페이스는 그림과 같습니다.

Breakpoint 디버깅 인터페이스
데모에서는 app.js에 코드를 넣었습니다. index에 도입되었습니다. html. 지금은 스크린샷의 빨간색 화살표에만 집중하면 됩니다. 맨 오른쪽 위에는 일련의 아이콘이 있습니다. 이를 사용하여 함수의 실행 순서를 제어할 수 있습니다. 왼쪽부터:
스크립트 실행 재개/일시 중지
스크립트 실행 재개/일시 중지
단계 건너뛰기 next function call
이 교차됩니다. 실제 성능은 아무 함수도 만나지 않으면 다음 단계가 실행되는 것입니다. 함수를 만나면 해당 함수에 들어가지 않고 바로 다음 단계를 실행합니다.
다음 함수 호출
실제 성능은 함수가 발견되지 않으면 다음 단계가 실행되는 것입니다. 함수가 발견되면 함수 실행 컨텍스트로 들어갑니다.
현재 기능에서 나가기
현재 기능에서 나가기
비활성화 break포인트
중단점 비활성화
예외에서 일시 중지하지 않음
예외 캡처를 일시 중지하지 않음
그 중에서 제가 가장 많이 사용하는 동작은 건너뛰기, 밟기, 뛰어내리기 3가지 입니다.
위 그림 오른쪽 두 번째 빨간색 화살표는 함수 호출 스택(call Stack)을 가리키는데, 코드 실행 중 호출 스택의 변경 사항이 여기에 표시됩니다.
오른쪽 세 번째 빨간색 화살표는 현재 함수의 범위 체인이 표시되는 범위 체인(Scope)을 가리킵니다. 여기서 Local은 현재 지역 변수 개체를 나타내고 Closure는 현재 범위 체인의 클로저를 나타냅니다. 여기에 있는 범위 체인 표시의 도움으로 예제에서 누가 클로저인지 직관적으로 확인할 수 있으며 이는 클로저에 대한 심층적인 이해에 매우 도움이 됩니다.
중단점을 설정하려면 코드 줄 수가 표시되는 위치를 클릭하세요. 브레이크포인트 설정은 다음과 같은 특징이 있습니다.
별도의 변수를 선언한 라인(값이 할당되지 않은 경우)이나 함수를 선언한 라인에는 브레이크포인트를 설정할 수 없습니다.
중단점을 설정하고 페이지를 새로 고치면 JavaScript 코드가 중단점 위치까지 실행되고 일시 중지됩니다. 그런 다음 위에 소개된 작업을 사용하여 디버깅을 시작할 수 있습니다.
当你设置多个断点时,chrome工具会自动判断从最早执行的那个断点开始执行,因此我一般都是设置一个断点就行了。
接下来,我们借助一些实例,来使用断点调试工具,看一看,我们的demo函数,在执行过程中的具体表现。
// demo01
var fn;
function foo() {
var a = 2;
function baz() {
console.log( a );
}
fn = baz;
}
function bar() {
fn();
}
foo();
bar(); // 2在向下阅读之前,我们可以停下来思考一下,这个例子中,谁是闭包?
这是来自《你不知道的js》中的一个例子。由于在使用断点调试过程中,发现chrome浏览器理解的闭包与该例子中所理解的闭包不太一致,因此专门挑出来,供大家参考。我个人更加倾向于chrome中的理解。
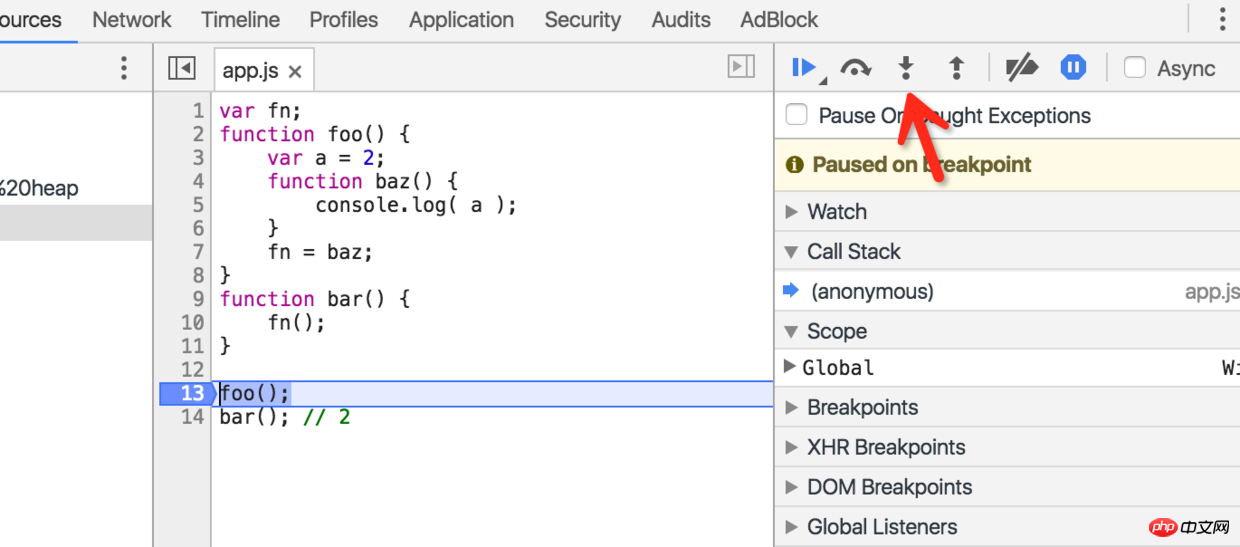
第一步:设置断点,然后刷新页面。

设置断点
第二步:点击上图红色箭头指向的按钮(step into),该按钮的作用会根据代码执行顺序,一步一步向下执行。在点击的过程中,我们要注意观察下方call stack 与 scope的变化,以及函数执行位置的变化。
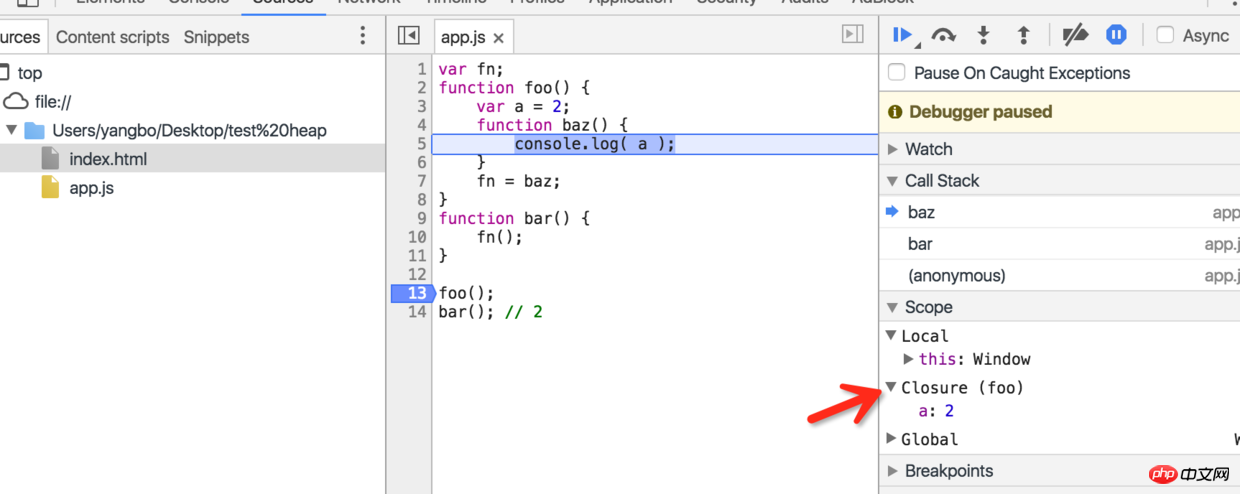
一步一步执行,当函数执行到上例子中

baz函数被调用执行,foo形成了闭包
我们可以看到,在chrome工具的理解中,由于在foo内部声明的baz函数在调用时访问了它的变量a,因此foo成为了闭包。这好像和我们学习到的知识不太一样。我们来看看在《你不知道的js》这本书中的例子中的理解。

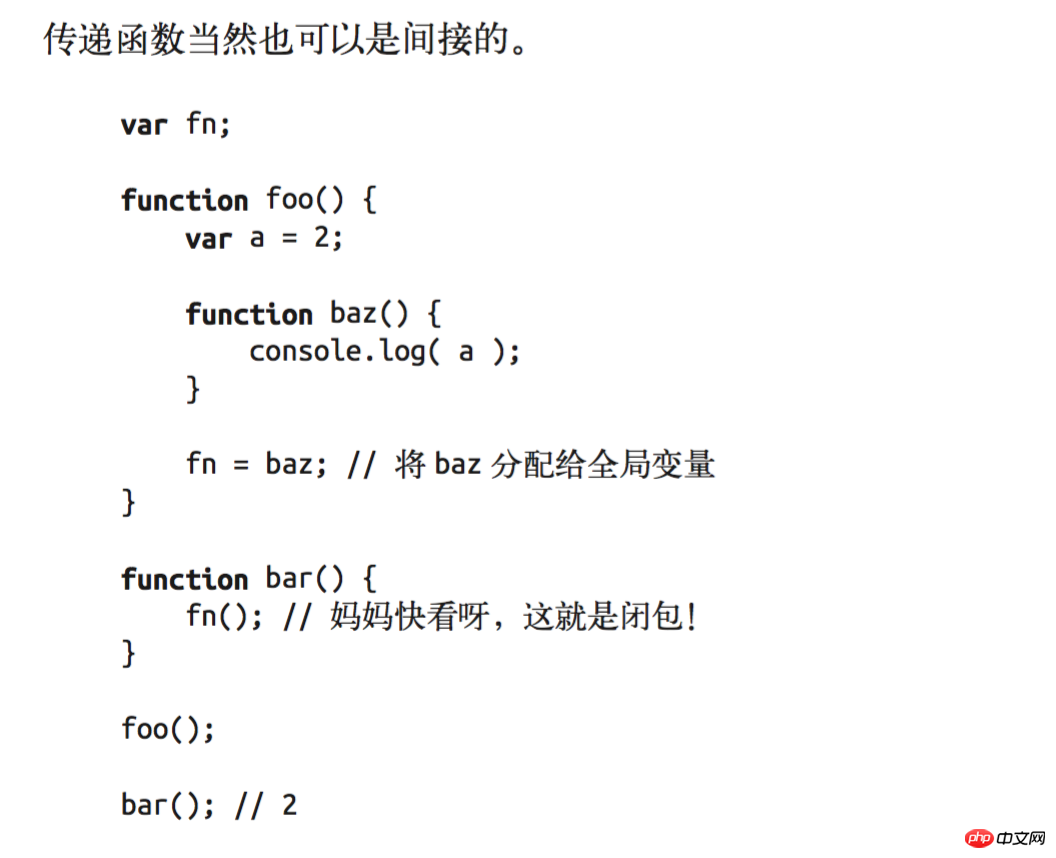
你不知道的js中的例子
书中的注释可以明显的看出,作者认为fn为闭包。即baz,这和chrome工具中明显是不一样的。
而在备受大家推崇的《JavaScript高级编程》一书中,是这样定义闭包。

JavaScript高级编程中闭包的定义

书中作者将自己理解的闭包与包含函数所区分
这里chrome中理解的闭包,与我所阅读的这几本书中的理解的闭包不一样。具体这里我先不下结论,但是我心中更加偏向于相信chrome浏览器。
我们修改一下demo01中的例子,来看看一个非常有意思的变化。
// demo02
var fn;
var m = 20;
function foo() {
var a = 2;
function baz(a) {
console.log(a);
}
fn = baz;
}
function bar() {
fn(m);
}
foo();
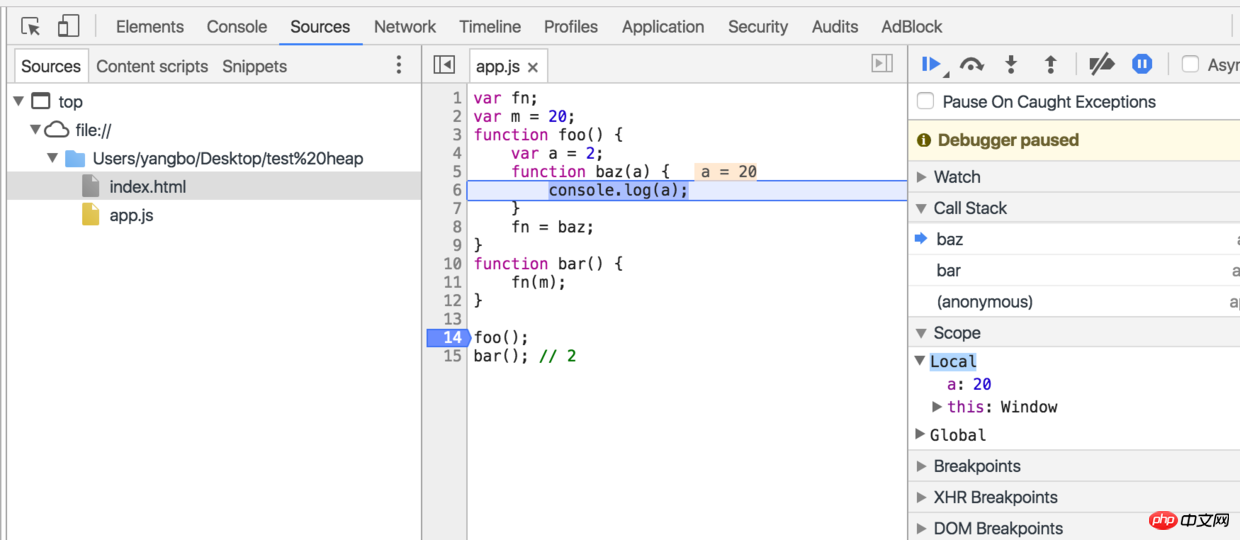
bar(); // 20这个例子在demo01的基础上,我在baz函数中传入一个参数,并打印出来。在调用时,我将全局的变量m传入。输出结果变为20。在使用断点调试看看作用域链。

闭包没了,作用域链中没有包含foo了。
是不是结果有点意外,闭包没了,作用域链中没有包含foo了。我靠,跟我们理解的好像又有点不一样。所以通过这个对比,我们可以确定闭包的形成需要两个条件。
在函数内部创建新的函数;
新的函数在执行时,访问了函数的变量对象;
还有更有意思的。
我们继续来看看一个例子。
// demo03
function foo() {
var a = 2;
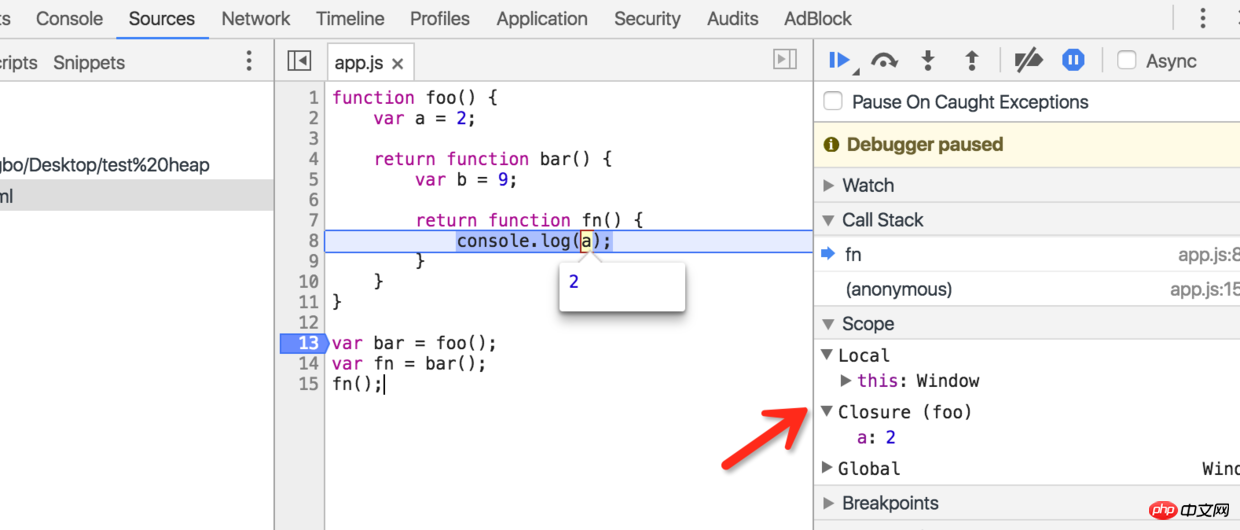
return function bar() {
var b = 9;
return function fn() {
console.log(a);
}
}
}
var bar = foo();
var fn = bar();
fn();在这个例子中,fn只访问了foo中的a变量,因此它的闭包只有foo。

闭包只有foo
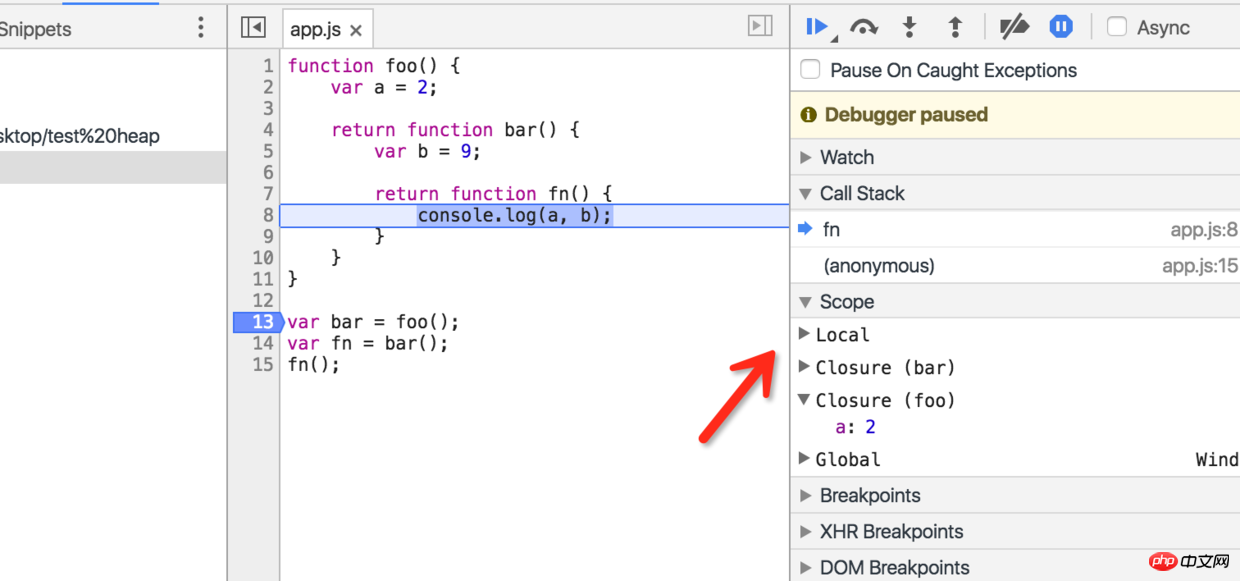
修改一下demo03,我们在fn中也访问bar中b变量试试看。
// demo04
function foo() {
var a = 2;
return function bar() {
var b = 9;
return function fn() {
console.log(a, b);
}
}
}
var bar = foo();
var fn = bar();
fn();
这个时候闭包变成了两个
这个时候,闭包变成了两个。分别是bar,foo。
我们知道,闭包在模块中的应用非常重要。因此,我们来一个模块的例子,也用断点工具来观察一下。
// demo05
(function() {
var a = 10;
var b = 20;
var test = {
m: 20,
add: function(x) {
return a + x;
},
sum: function() {
return a + b + this.m;
},
mark: function(k, j) {
return k + j;
}
}
window.test = test;
})();
test.add(100);
test.sum();
test.mark();
var _mark = test.mark;
_mark();
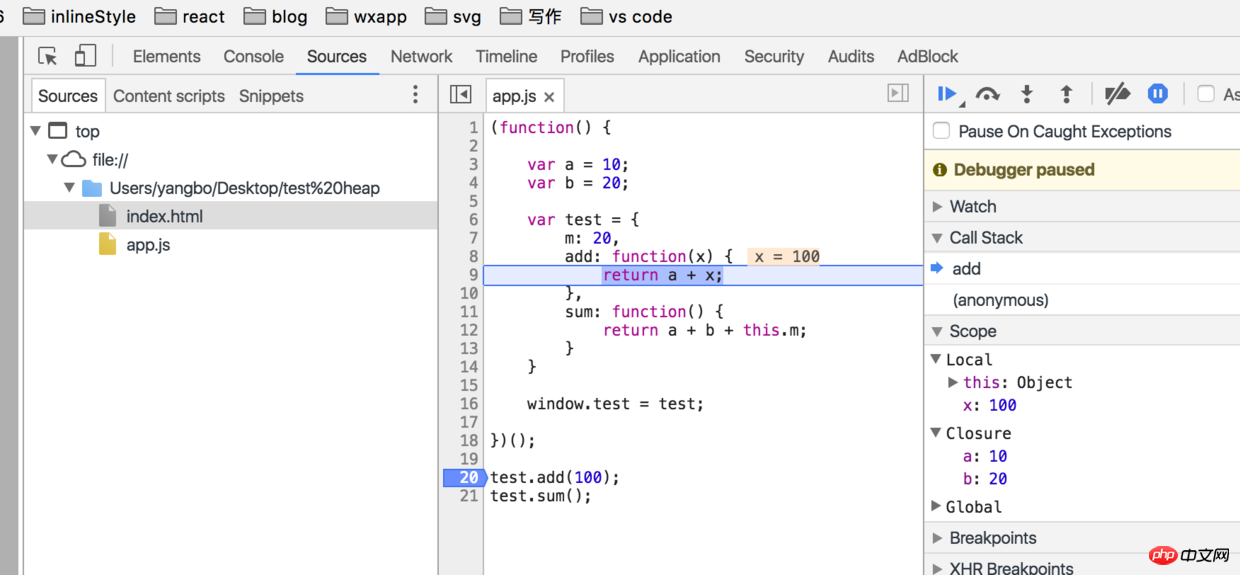
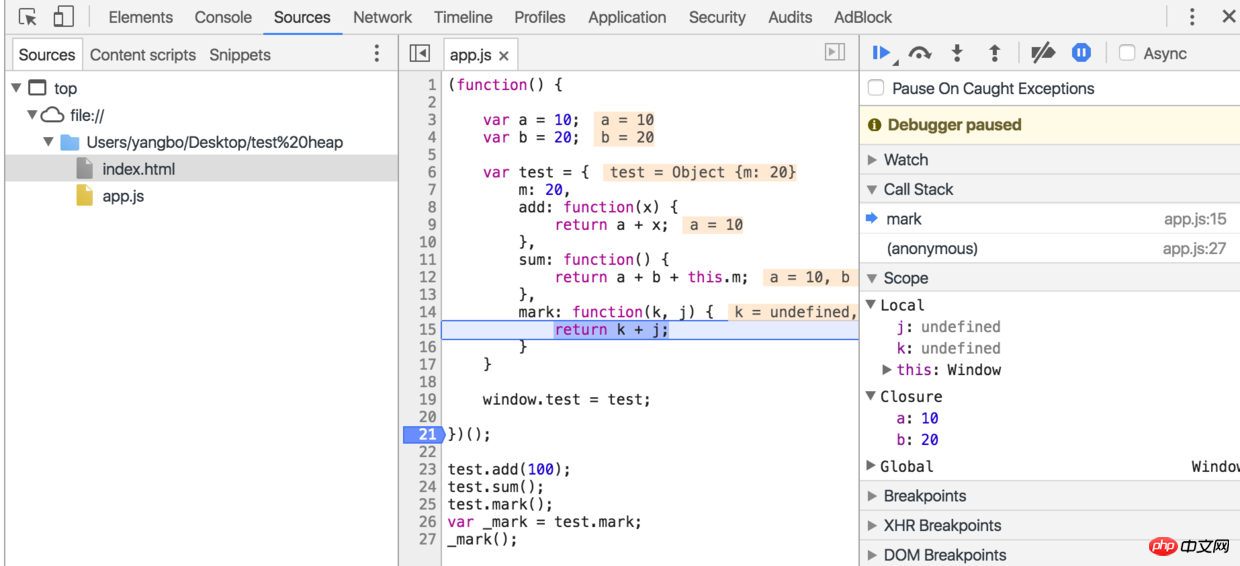
add执行时,闭包为外层的自执行函数,this指向test

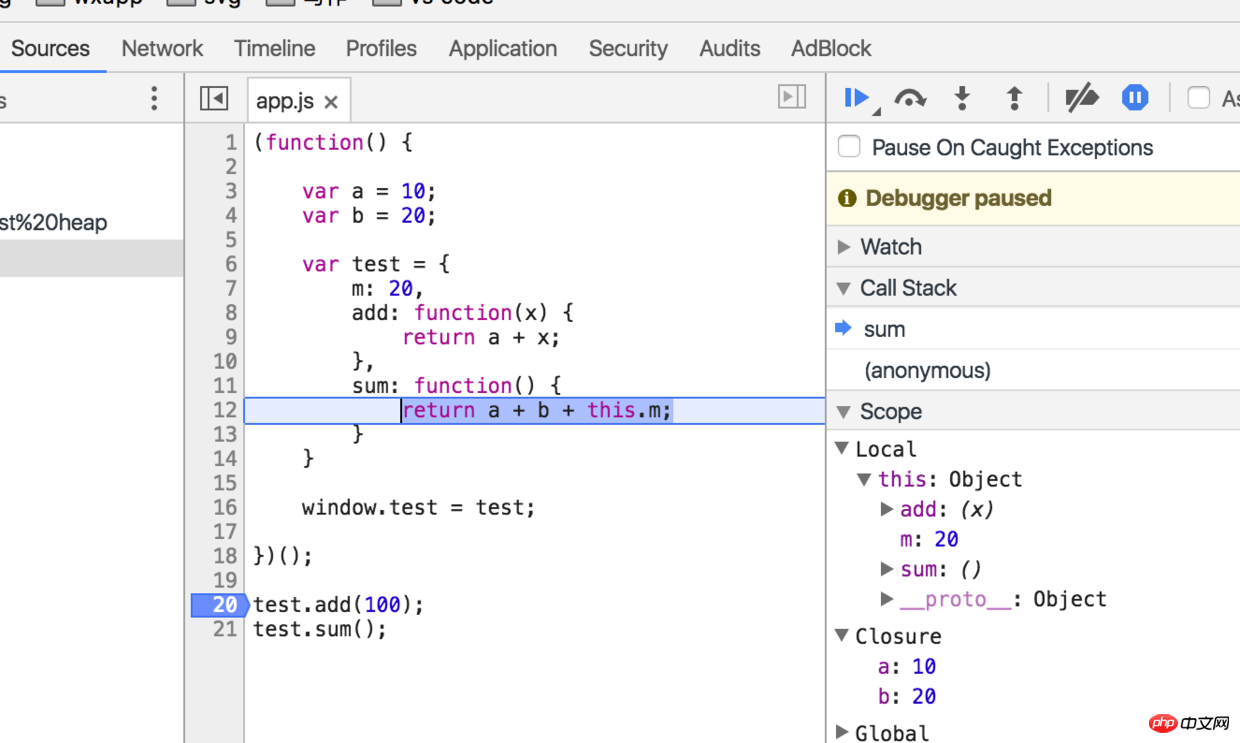
sum执行时,同上

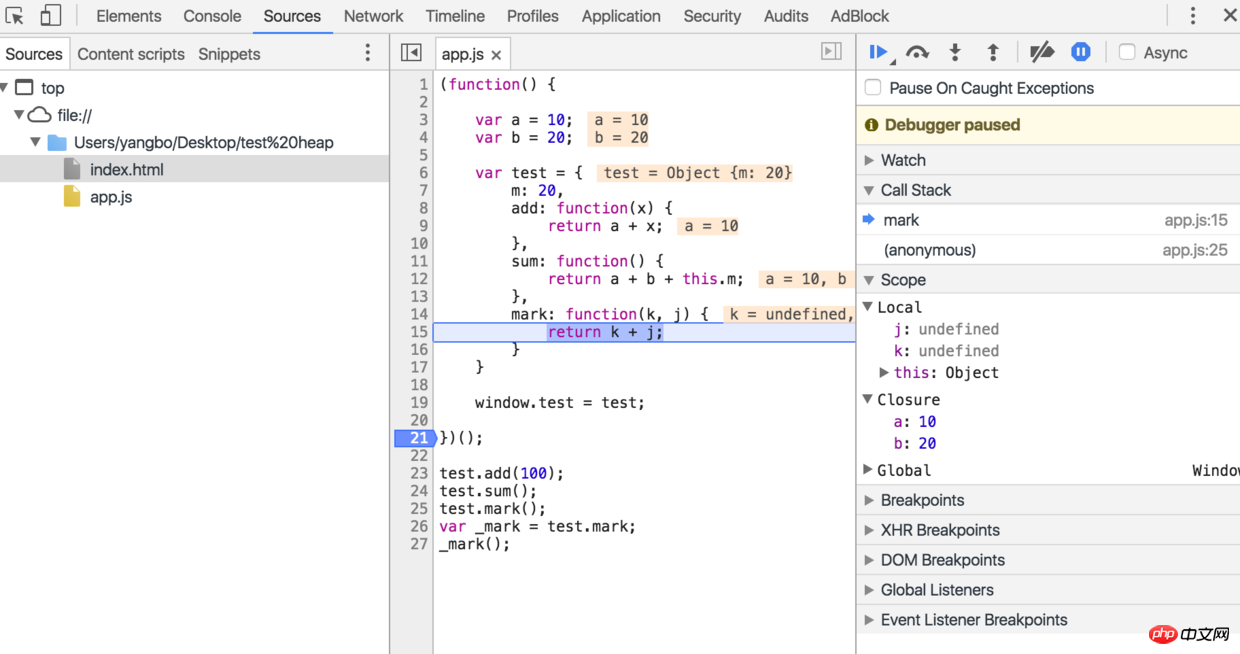
mark执行时,闭包为外层的自执行函数,this指向test

_mark执行时,闭包为外层的自执行函数,this指向window
注意:这里的this指向显示为Object或者Window,大写开头,他们表示的是实例的构造函数,实际上this是指向的具体实例
test.mark能形成闭包,跟下面的补充例子(demo07)情况是一样的。
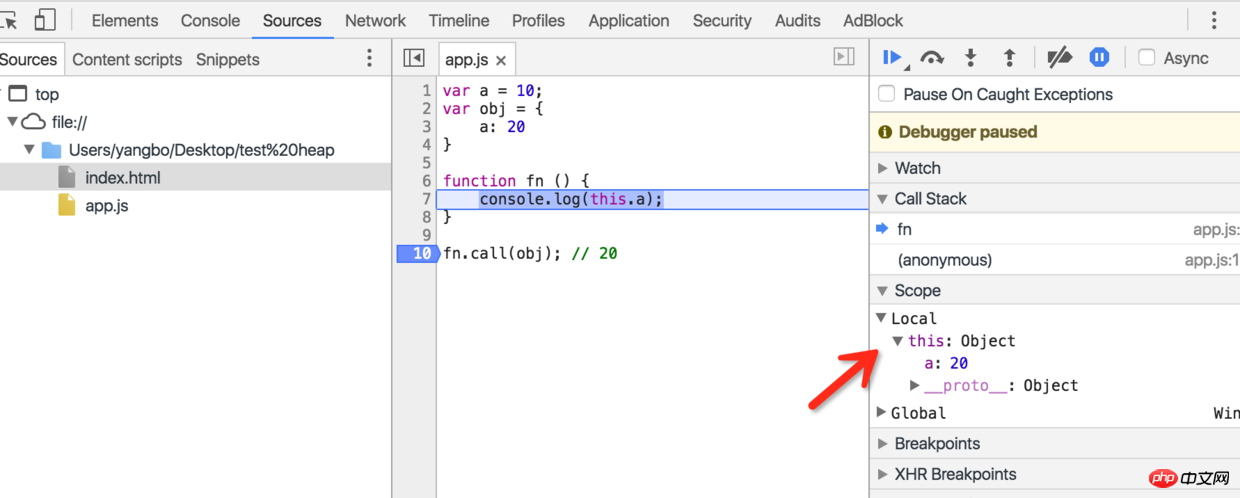
我们还可以结合点断调试的方式,来理解那些困扰我们很久的this指向。随时观察this的指向,在实际开发调试中非常有用。
// demo06
var a = 10;
var obj = {
a: 20
}
function fn () {
console.log(this.a);
}
fn.call(obj); // 20
this指向obj
补充一个例子
// demo07
function foo() {
var a = 10;
function fn1() {
return a;
}
function fn2() {
return 10;
}
fn2();
}
foo();这个例子,和其他例子不太一样。虽然fn2并没有访问到foo的变量,但是foo执行时仍然变成了闭包。而当我将fn1的声明去掉时,闭包便不会出现了。我暂时也不知道应该如何解释这种情况。只能大概知道与fn1有关,可能浏览器在实现时就认为只要存在访问上层作用域的可能性,就会被当成一个闭包吧。所以暂时就只能将它作为一个特例记住。
更多的例子,大家可以自行尝试,总之,学会了使用断点调试之后,我们就能够很轻松的了解一段代码的执行过程了。这对快速定位错误,快速了解他人的代码都有非常巨大的帮助。大家一定要动手实践,把它给学会。
最后,根据以上的摸索情况,再次总结一下闭包:
闭包是在函数被调用执行的时候才被确认创建的。
闭包的形成,与作用域链的访问顺序有直接关系。
只有内部函数访问了上层作用域链中的变量对象时,才会形成闭包,因此,我们可以利用闭包来访问函数内部的变量。
chrome中理解的闭包,与《你不知道的js》与《JavaScript高级编程》中的闭包理解有很大不同,我个人更加倾向于相信chrome。这里就不妄下结论了,大家可以根据我的思路,探索后自行确认。在之前一篇文中我根据从书中学到的下了定义,应该是错了,目前已经修改,对不起大家了。
大家也可以根据我提供的这个方法,对其他的例子进行更多的测试,如果发现我的结论有不对的地方,欢迎指出,大家相互学习进步,谢谢大家。
위 내용은 프런트엔드 발전(6): 함수 호출 스택, 범위 체인 및 클로저 관찰의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!