대학 캠퍼스의 높은 인구밀도, 잦은 군중활동, 교사와 학생의 학업 및 생활 등 물품의 분실이 쉬운 현재 기본상황을 고려하여 낮은 업무효율성을 분석한다. , 낮은 회수율, 낮은 기밀성 등의 전통적인 유실물 처리 방식의 문제점과 단점을 바탕으로 WEB 방식의 유실물 정보 관리 플랫폼이 제안되었습니다. 이 플랫폼은 주로 전통적인 유실물 관리 프로세스에서 정보 사일로의 단점을 해결하고 유실물 작업의 효율성을 향상시키며 교사와 학생의 직접적인 경제적 손실을 줄이고 유실물 정보 공개 기능을 통해 교사와 학생을 용이하게 합니다. 잃어버린 물건을 모으는 일. 이 시스템은 개발 환경으로 LAMP(ubuntu+Apache+MySQL+php)를 사용합니다. 백엔드 php 프레임워크는 현재 널리 사용되는 laravel 프레임워크를 사용하며 MVC 디자인 패턴. 모바일 단말 페이지 레이아웃에 잘 적응할 수 있는 프론트엔드 뷰 프레임워크로 국내 오픈소스 반응형 HTML5 개발 프레임워크인 AmazeUI를 선택했습니다.
키워드: 캠퍼스; 콘텐츠 관리 시스템; laravel1.6. 테스트 및 운영 지침
5. 요약
소개
1. 연구 배경과 의의
현재 우리 학교는 대학생들이 가지고 다니는 물건이 많고, 활동량이 많고, 여행을 자주 다니기 때문에 물건을 잃어버리기 쉽습니다. 학생들이 잃어버린 물건을 찾는 데 도움을 주는 효과적인 시스템이 부족합니다. 대학생들이 일반적으로 인터넷을 사용하고 교내 네트워크 커버리지가 높다는 점을 고려하여 분실물 처리를 최적화하는 편리하고 효율적인 방법으로 인터넷을 통한 유실물 관리 시스템을 구현하여 유실물 관리를 명확하고 투명하게 할 것입니다. , 작동이 쉽고 관리가 쉽습니다. 이 시스템을 통해 분실물 소유자는 최신 발견 통지를 게시하여 모든 사람에게 알릴 수 있으며, 소유자는 이 플랫폼을 통해 분실물 소유자를 찾아 연락할 수 있습니다. 그리고 사이트에 등록된 사용자라면 관리 글을 게시하고 메시지를 남길 수 있습니다. 이는 재산 손실을 방지할 뿐만 아니라 사람들 간의 의사소통을 강화합니다. 따라서 이 분실물 보관소 플랫폼의 개발은 캠퍼스 내 교사와 학생들의 생활을 훨씬 더 편리하게 해줄 것입니다. 그들은 더 이상 분실물 찾기와 같은 사소한 문제에 대해 걱정할 필요가 없으며 진정으로 기술이 삶에 도움이 될 것입니다.
2. 시스템 타당성 분석
MySQL 데이터베이스
는 사용자 정보와 게시된 기사 및 메시지를 저장하며 동적 페이지 처리를 구현하는 백엔드 언어로 사용됩니다. 우아한 응답성. 프론트엔드 개발 프레임워크는 요구사항을 충족하는 관리 시스템을 개발할 수 있습니다.교내에서 이런 장면을 종종 보게 되는데, 같은 반 친구가 온수실 문을 계속해서 찾고 있다가, 왜 또 없어졌냐고 묻는다. , 마지 못해 다시 찾으면서. 아니면 "유실물 통보 - 기숙사 번호, 분실물, 결국 물건을 가져가고 돌려주지 않는 자를 욕하는 것" 같은 장면일 수도 있습니다. 분실물 관리 시스템을 개발하는 것이 매우 중요합니다.
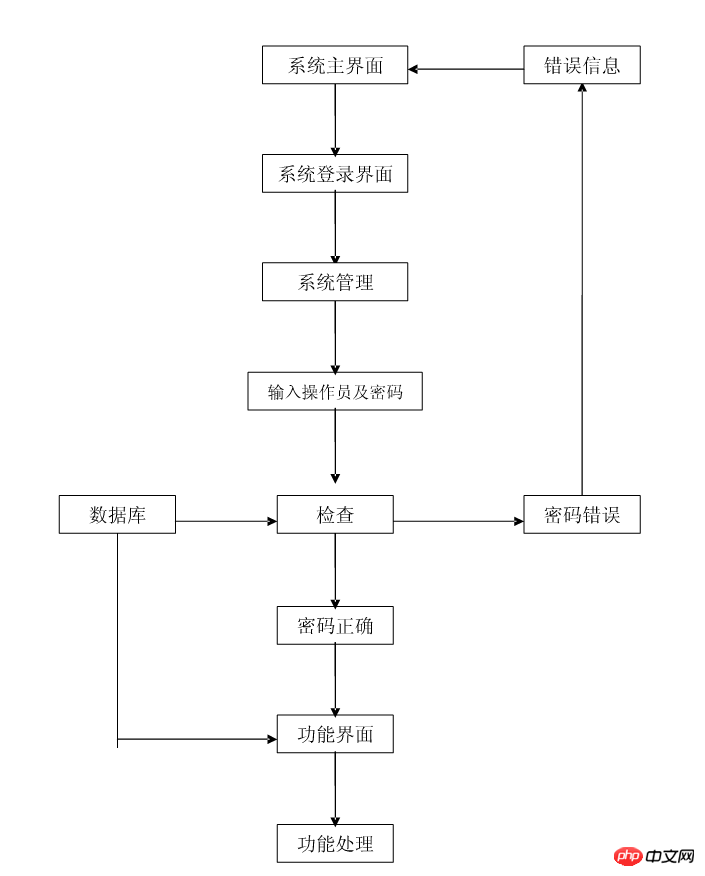
비즈니스 프로세스 분석은 개발자가 비즈니스 프로세스를 이해하고 발견하고 처리하는 데 도움이 됩니다. 작업 중 오류 및 누락에 대한 조사. 비즈니스 프로세스 분석은 특정 비즈니스 프로세스를 나타내기 위해 일부 규정된 기호와 연결을 사용하는 비즈니스 프로세스 다이어그램을 통해 수행됩니다.
이 시스템의 구체적인 업무 프로세스는 아래 그림과 같습니다.

Business process.PNG
사용자 경험은 오늘날의 제품 개발 과정에서 매우 중요한 측면으로, 우리가 제품을 개발하거나 서비스를 제공할 때 궁극적으로 기술적인 측면에 가치를 두지 않거나 관심을 두지 않는 대다수의 사용자를 대상으로 합니다. 따라서 인터페이스의 편의성, 직관성, 조작의 용이성을 고려해야 합니다. 본 분실물 보관 시스템은 다음 원칙에 따라 운영됩니다.
실용성: 시스템은 사용자 요구를 대상으로 하고 사용자 친화적이며, 실제 작업의 모든 세부 사항을 충분히 고려하여 일반 사용자가 사용할 수 있도록 합니다. 페이지를 열면 첫눈에 작업 프로세스를 명확하게 이해할 수 있습니다. 교사와 학생에게 서비스를 제공하고 사용자의 온라인 분실물 질문출시 편의를 제공하는 플랫폼을 구축합니다.
높은 보안: 사용자 데이터 및 정보의 보안을 보장하기 위해 네트워크 소프트웨어 및 하드웨어의 다양한 보안 조치가 설계에 충분히 고려됩니다. 예를 들어, 데이터베이스에 저장된 사용자의 계정과 비밀번호가 PHP 해시를 사용하여 암호화된 경우 데이터베이스가 유출되더라도 문자가 깨져서 표시됩니다.
유지관리성: 웹사이트 디자인에는 명확한 파일 디렉토리와 코드 구조를 갖춘 손쉬운 유지관리가 필요합니다.
확장성: 웹사이트는 향후 확장 및 시스템 확장이 용이하도록 설계되었습니다. 시스템 업그레이드와 기능 모듈의 손쉬운 추가가 필요합니다.
이 관리 시스템은 주로 사용자 등록을 구현합니다. (관리자) 로그인, 홈페이지 표시, 분실물 글 게시, 게시판, 백그라운드 관리, 태그 관리 등 주요 모듈 기능 :
사용자 등록 : 사용자 정보의 등록 및 관리를 주로 구현하는 기능
사용자(관리자) 로그인 : 사용자(관리자) 로그인 기능을 주로 구현하는 기능
홈페이지 모듈: 이 모듈은 주로 분실물 표시, 기능 추가, 세부정보 보기 및 각 모듈 진입에 사용됩니다.
게시판 모듈: 주로 사용자( 관리자) 사용자 피드백을 위한 메시지 기능
백엔드 관리 : 사용자 정보 관리, 분실물 관리, 게시판 메시지 관리, 관리자 정보 관리, 태그 관리
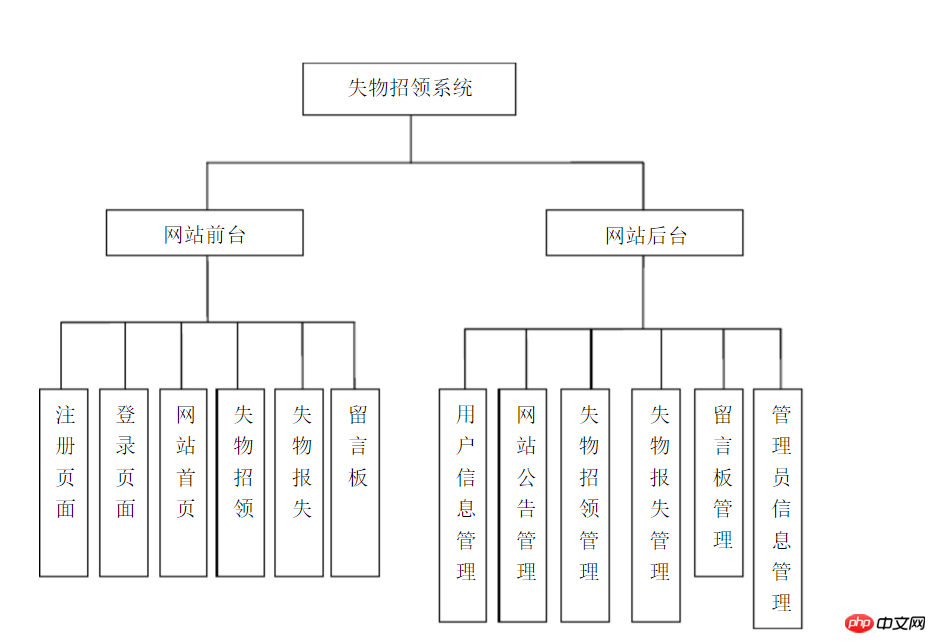
이 시스템의 주요 기능 구조는 아래 그림과 같습니다:

기능 구조 다이어그램.PNG
등록 페이지: 이 인터페이스는 주로 등록된 사용자 정보를 수집하여 시스템 데이터베이스에 저장합니다
로그인 페이지 : 로그인한 사용자의 정보와 유형을 바탕으로 로그인 여부를 확인하는 페이지
홈페이지 : 해당 사용자가 게시한 유실물 및 분실물을 확인할 수 있는 페이지입니다. 기사 태그
게시판 페이지: 이 페이지에는 기록된 메시지와 메시지 추가 섹션이 표시됩니다.
사용자 정보 페이지: 이 페이지에는 다음이 표시됩니다. 현재 로그인한 사용자의 정보와 게시된 글 관리
관리 페이지: 이 페이지는 관리자가 이 웹사이트의 다양한 섹션을 관리할 수 있는 시각적인 작업 페이지입니다
웹 사이트의 로컬 개발 환경은 램프를 사용합니다(예: Linux+Apache+MySQL+ PHP) . Lamp는 동적 웹 사이트나 서버를 구축하는 데 일반적으로 사용되는 오픈 소스 소프트웨어 세트입니다. 그러나 함께 사용되는 경우가 많기 때문에 호환성이 더욱 높고 함께 강력한 웹 응용 프로그램 플랫폼을 형성합니다. 램프의 모든 개발 도구는 오픈 소스 소프트웨어로, 오픈 소스 추세가 활발해지면서 램프는 비용이 들지 않고 학습 자료가 풍부하기 때문에 자연스럽게 웹 개발의 주류가 될 것으로 예상됩니다. 내가 선호하는 개발 환경.
백엔드 PHP 프레임워크는 "가장 간결하고 우아한 PHP 웹 개발 프레임워크"라고도 알려진 인기 있는 외국 오픈 소스 프레임워크인 laravel을 사용합니다. 이를 통해 빠르고 효율적으로 웹 앱을 구축하기 위해 Laravel의 목표는 애플리케이션 기능을 희생하지 않고 개발자를 위한 즐거운 개발 프로세스를 만드는 것입니다. PHP 개발을 시작한 지 얼마 지나지 않아 csdn에서 "PHP 개발 프레임워크인기 순위: Laravel Tops"라는 기사를 보고 Laravel 프레임워크에 대해 알게 되었습니다. , 파일 디렉토리와 코드 구조가 명확하고 MVC 디자인 패턴을 기반으로 하여 초보자에게 친숙하기 때문에 이 프레임워크를 선택했다고 볼 수 있습니다. . 중국에서도 널리 사용되는 국내 thinkPHP 프레임워크 등 많은 PHP 애플리케이션 프레임워크가 있는데, 초기에는 thinkPHP를 사용하여 개발하려고 했는데 구조 코드가 간단하고 사용하기 쉽습니다. 코드 사양성 측면에서 엇갈린 평판을 가지고 있으며, 초보자가 좋은 코딩 습관을 기르는 데 적합하지 않으므로 포기하세요.
다음은 라라벨 프레임워크 아키텍처에 대한 간략한 소개입니다.
Laravel은 네트워크 서비스부터 데이터베이스 관리, HTML 생성까지 모든 것을 처리할 수 있기 때문에 "풀 스택" 프레임워크라고 불립니다. 수직적으로 통합된 웹 개발 환경은 개발자에게 더 나은 경험을 제공합니다. 개발자는 명령줄 도구를 통해 Laravel 프로젝트 환경을 생성하고 관리할 수 있습니다. Laravel에는 프레임워크 코드와 데이터베이스 스키마를 생성하는 데 사용할 수 있는 Artisan이라는 뛰어난 명령줄 도구가 함께 제공됩니다. Artisan은 데이터베이스 스키마 마이그레이션부터 리소스 및 구성 관리까지 모든 것을 처리할 수 있습니다.
laravel 프로젝트는 작곡가를 사용하여 생성됩니다(Composer는 PHP에서 종속성(dependency) 관계를 관리하는 데 사용되는 도구입니다. 프로젝트에서 의존하는 외부 도구 라이브러리를 선언할 수 있습니다) (라이브러리), Composer는 이러한 종속 라이브러리 파일을 설치하는 데 도움을 줍니다. Linux 터미널에서 실행:
$ Composer create-project laravel/laravel --prefer-dist web 5.1
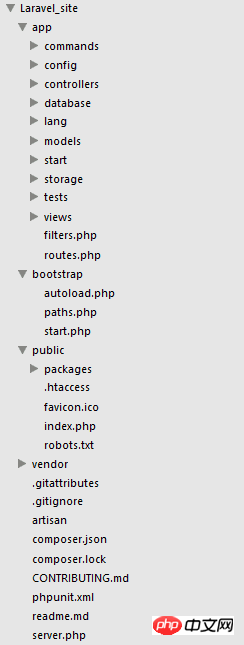
은 웹의 프로젝트 폴더라는 파일을 생성합니다. , 지정된 laravel 버전은 5.1입니다. 디렉토리 구조는 다음과 같습니다.

071625168621849.png
다음은 각 폴더의 기본 정보입니다. 및 파일 소개:
| 顶级文件夹 | 作用 |
|---|---|
| app | 包含了站点的controller(控制器),models(模型),views(视图)和assets(资源)。这些事网站运行的主要代码,你将会花费大部分的时间在这些上面。 |
| bootstrap | 用来存放系统启动时需要的文件,这些文件会被如index.php这样的文件调用。 |
| 这个文件夹是外界唯一可以看到的,是必须指向你web服务器的目录。它含有laravel框架核心的引导文件index.php,这个目录也可以用来存放任何可以公开的静态资源,如css,JavaScript,images等。 | |
| vendor | 用来存放所有的第三方代码,在一个典型的laravel应用程序,这包括larceny源代码及其相关,并含有额外的预包装功能的插件。 |
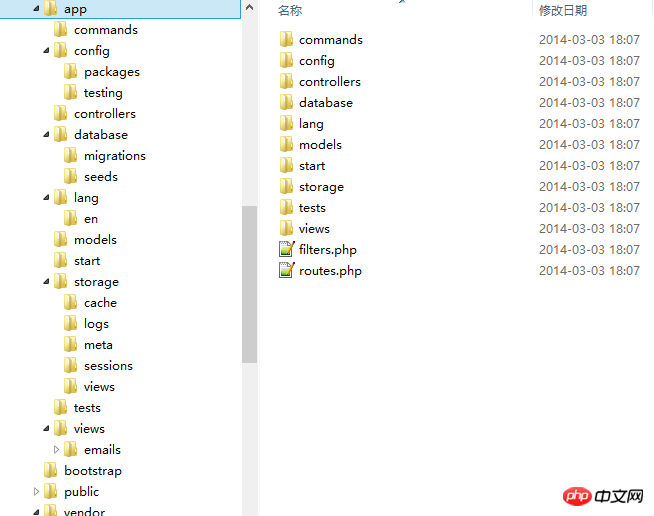
위에서 언급한 것처럼 /app이 핵심 부분이고, /app 폴더의 세부 내용은 다음과 같습니다.

071625258005786.png
자세한 소개는 다음과 같습니다.
| 파일 및 폴더 | 기능 |
|---|---|
| /app/config/ | 애플리케이션 런타임 규칙, 데이터베이스, 세션 등을 구성하세요. 프레임워크의 다양한 측면을 변경하기 위한 여러 구성 파일이 포함되어 있습니다. 구성 파일에 반환된 대부분의 옵션은 PHP 배열과 연결되어 있습니다. |
| /app/config/app.php | 다양한 애플리케이션 수준 설정, 시간대, 로케일(로케일), 디버그 모드 및 고유한 암호화 키. |
| /app/config/auth.php | 애플리케이션, 즉 인증 드라이버 프로그램에서 인증이 수행되는 방식을 제어합니다. |
| /app/config/cache.php | 애플리케이션이 캐싱을 활용하여 응답 시간을 단축하는 경우 다음을 수행하세요. 그래서 이 기능을 구성합니다. |
| /app/config/compile.php | 여기에서 'artisanoptim' 명령으로 요청한 컴파일된 파일을 포함하도록 몇 가지 추가 클래스를 지정할 수 있습니다. 이는 기본적으로 애플리케이션에 대한 모든 요청에 포함되는 클래스여야 합니다. |
| /app/config/database.php | 데이터베이스 관련 구성 정보, 즉 기본 데이터베이스 엔진 및 연결 정보가 포함되어 있습니다. |
| /app/config/mail.php | 는 이메일 전송 엔진, 즉 SMTP 서버의 구성 파일입니다. |
| /app/config/session.php | Laravel이 사용자 세션, 즉 세션 드라이버를 관리하는 방법을 제어합니다. 세션 life시간. |
| /app/config/view.php | 템플릿 시스템의 기타 구성입니다. |
| /app/controllers | 기본 논리, 데이터 모델 상호 작용 및 애플리케이션의 보기 파일 로드를 제공하는 컨트롤러 클래스가 포함되어 있습니다. |
| /app/database/migrations/ | 모든 버전을 유지하면서 Laravel이 현재 데이터베이스의 스키마를 업데이트할 수 있도록 하는 일부 PHP 클래스가 포함되어 있습니다. 데이터베이스 동기화 중. 마이그레이션 파일은 Artisan 도구를 사용하여 생성됩니다. |
| /app/database/seeds/ | Artisan 도구가 데이터베이스 테이블을 관계형 데이터로 채울 수 있게 해주는 PHP 파일이 포함되어 있습니다. |
| /app/lang/ | 애플리케이션 배열을 쉽게 현지화할 수 있게 해주는 문자열이 포함된 PHP 파일입니다. 기본적으로 디렉토리에는 영어에 대한 페이지 매기기 및 양식 유효성 검사에 대한 언어 줄이 포함되어 있습니다. |
| /app/models/ | 모델은 애플리케이션의 정보(데이터)와 데이터 운용 규칙을 나타내는 클래스입니다. 대부분의 경우 데이터베이스의 각 테이블은 애플리케이션의 모델에 해당합니다. 애플리케이션 비즈니스 로직의 대부분은 모델에 집중됩니다. |
| /app/start/ | Artisan 도구와 글로벌 및 로컬 컨텍스트와 관련된 사용자 정의 설정이 포함되어 있습니다. |
| /app/storage/ | 이 디렉토리는 세션, 캐시, 컴파일된 보기 템플릿과 같은 다양한 Laravel 서비스에 대한 임시 파일을 저장합니다. 이 디렉토리는 웹 서버에 쓸 수 있어야 합니다. 이 디렉토리는 Laravel에 의해 관리되며 우리는 상관하지 않습니다. |
| /app/tests/ | 이 폴더는 단위 테스트를 수행할 수 있는 편리한 위치를 제공합니다. PHPUnit을 사용하는 경우 Artisan 도구를 사용하여 모든 테스트를 한 번에 실행할 수 있습니다. |
| /app/views/ | 이 폴더에는 컨트롤러 또는 경로에서 사용하는 HTML 템플릿이 포함되어 있습니다. 이 폴더에는 템플릿 파일만 저장할 수 있습니다. CSS, 자바스크립트, 이미지 파일과 같은 기타 정적 리소스 파일은 /public 폴더에 배치되어야 합니다. |
| /app/filters.php | 이 파일에는 애플리케이션 결과를 변경하는 데 사용할 수 있는 다양한 애플리케이션 및 경로 필터링 방법이 포함되어 있습니다. Laravel에는 액세스 제어 및 XSS 보호를 위해 사전 정의된 필터가 있습니다. |
| /app/routes.php | 이것은 애플리케이션의 경로 파일로, 들어오는 요청을 경로에 연결하는 방법을 Laravel에 알려주는 라우팅 규칙이 포함되어 있습니다. 클로저 처리 기능, 컨트롤러 및 액션. 파일에는 오류 페이지 선언을 포함하여 뷰 작성기를 정의하는 데 사용할 수 있는 여러 이벤트 선언도 포함되어 있습니다. |
/app 폴더 아래에는 models/, views/ 및 Controllers/라는 세 개의 하위 디렉터리가 있습니다. 이는 laravel이 MVC 아키텍처 패턴을 따른다는 것을 보여줍니다. 이로 인해 그래픽 사용자 인터페이스(GUI)에서 프레젠테이션 논리에 제공되는 "비즈니스 논리"가 분리됩니다. Laravel 웹 애플리케이션에 관한 한 비즈니스 로직은 일반적으로 사용자 및 기사와 같은 데이터 모델로 구성됩니다. GUI는 브라우저의 웹 페이지일 뿐입니다. MVC 디자인 패턴은 웹 개발 세계에서 매우 인기가 있습니다.
MVC 패턴에는 세 가지 구성 요소가 포함됩니다.
모델
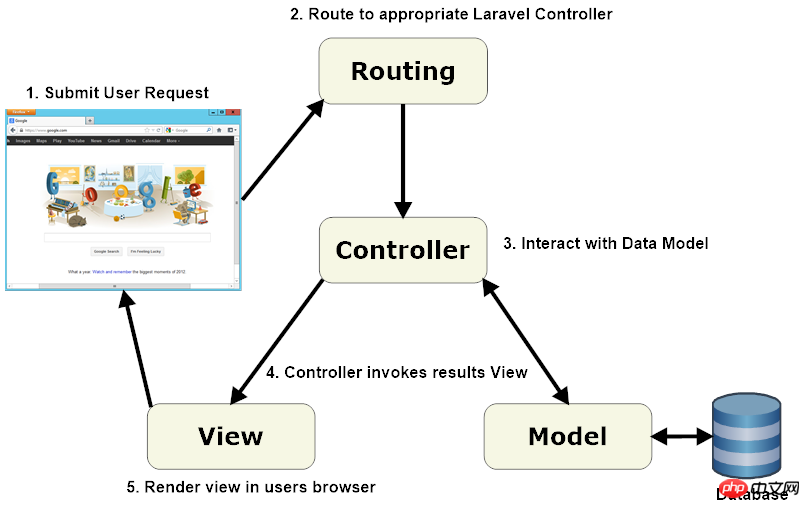
일반적인 laravel 애플리케이션에는 아래와 같이 위에서 언급한 MVC 구성 요소가 포함되어 있습니다.

071626088464369.png
Laravel과 상호 작용할 때 브라우저는 요청을 보냅니다. 웹 서버는 요청을 수신하고 이를 Laravel 라우팅 엔진에 전달합니다. Laravel 라우팅은 요청을 수신한 다음 경로의 URL 패턴을 기반으로 적절한 컨트롤러 클래스 메서드로 리디렉션합니다. 그런 다음 컨트롤러 클래스가 인계받습니다. 어떤 경우에는 컨트롤러가 HTML로 변환되어 브라우저로 다시 전송되는 템플릿인 뷰를 즉시 렌더링합니다. 동적 웹사이트에서 더 일반적으로 컨트롤러는 애플리케이션의 요소(예: 사용자, 블로그 게시물)를 나타내고 데이터베이스와의 통신을 담당하는 PHP 개체 인 모델과 상호 작용합니다. 모델을 호출한 후 컨트롤러는 최종 보기(HTML, CSS 및 이미지)를 렌더링하고 전체 웹페이지를 사용자 브라우저에 반환합니다. Laravel은 모델, 뷰, 컨트롤러가 서로 다른 디렉터리에 있는 별도의 코드 파일에 이러한 요소를 저장함으로써 상당히 독립적으로 유지되어야 한다는 개념을 장려합니다. 이것이 Laravel 디렉토리 구조가 작동하는 곳입니다.
——laravel 문서
phpmyadmin을 사용하여 MySQL 데이터베이스에서 시각적 작업을 수행합니다. 그런 다음 MySQL에 web이라는 데이터베이스를 만듭니다. laravel의 데이터베이스 구성 파일/config/database.php를 다음과 같이 구성합니다:
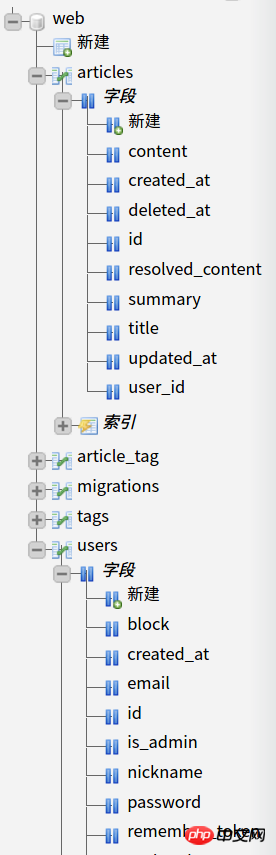
MySQL 데이터베이스에 존재하는 테이블은 다음과 같습니다.'mysql' => [
'driver' => 'mysql',
'host' = > env('DB_HOST', 'localhost'),
'데이터베이스' => env('DB_DATABASE', 'web'),
'사용자 이름' => '),
'password' => env('DB_PASSWORD', 'sheng'),
'charset' => 'utf8',
'collation' => 🎜> 'prefix' => '',
'strict' => false,
],

article_tag: 게시된 기사의 태그 migrations: PHP가 데이터를 마이그레이션할 때 생성되며 핵심 기능과 관련이 없습니다. tags: 사용자 태그 users: 사용자 저장 계정 정보5. 핵심 코드 구현웹 프로그램에는 일반적으로 코드가 너무 많습니다. 모든 코드를 문서에 담아서 자세히 설명하는 것은 비현실적입니다. 필요한 설명과 함께 코드의 핵심 비즈니스 로직 부분이 선택됩니다. 프론트엔드에는 AmazeUI 반응형 개발 프레임워크와
jQuery JavaScript 라이브러리가 사용되는데, 이는 널리 사용되는 부트스트랩과 유사하므로 프론트엔드 p, css 및 기타 스타일에 대해서는 별다른 설명이 없습니다.
주요 설명은 다음과 같습니다.사용자 관리 사용자 등록, 정보 수정, 사용자 잠금 등
기사 게시, 기사 수정 등과 같은 기사 관리
태그 관리, 기사에는 하나 이상의 태그가 있습니다.
이전, 데이터 채우기 등 데이터베이스 관리
웹 양식 유효성 검사
블레이드 템플릿 엔진
페이징 처리
안전 처리
Laravel은 블레이드템플릿 엔진을 사용하므로 보기 파일은 xxx.blade.php 이름 형식으로, web/resources/views/ 폴더 아래의 디렉터리 구조는 그림과 같습니다:

Selection_017.png
웹사이트입력 파일로드될 첫 번째 보기 파일은 레이아웃/defalut.blade.php입니다:
<meta charset="UTF-8" /> <title>캠퍼스 분실물 플랫폼</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <메타 이름="<a href="//m.sbmmt.com/css/css-rwd-viewport.html" target="_blank" _href="//m.sbmmt.com/css /css-rwd-viewport.html">뷰포트<code><meta charset="UTF-8"/> <title>校园失物招领平台</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="<a href="//m.sbmmt.com/css/css-rwd-viewport.html" target="_blank" _href="//m.sbmmt.com/css/css-rwd-viewport.html">viewport</a>" content="<a href="//m.sbmmt.com/wiki/835.html" target="_blank" _href="//m.sbmmt.com/wiki/835.html">width</a>=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-<a href="//m.sbmmt.com/wiki/1518.html" target="_blank" _href="//m.sbmmt.com/wiki/1518.html">scala</a>ble=no"> <meta name="<a href="//m.sbmmt.com/wiki/125.html" target="_blank" _href="//m.sbmmt.com/wiki/125.html">for</a>mat-detection" content="telephone=no"/> <meta name="renderer" content="webkit"/> <meta http-equiv="Cache-Control" content="no-siteapp"/> <link rel="alternate icon" type="image/x-icon" href="{{ asset('img/favicon.ico') }}"/> <link rel="stylesheet" href="http://cdn.amazeui.org/amazeui/2.7.1/css/amazeui.min.css"/> <link rel="stylesheet" href="{{asset('css/custom.css')}}"> <script src="//cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>" content="너비
=장치 너비, 초기 크기=1.0, 최소 크기=1.0, 최대 크기=1.0, 사용자-스칼라
ble=no"> <메타 이름="for
mat-Detection" content="telephone=no"/> < body>
상속됨
대부분의 뷰 파일은 index.blade.php와 같은 default.blade.php의 템플릿 프레임워크를 상속합니다.@확장('layouts.default')
@section('main')
<p class="am-g am-g-fixed"><br> <p class="am-u-md-8"><br> <!-- 循环输出文章 --><br> @foreach ($articles as $article)<br> <article class="blog-main"><br> <h3 class="am-article-title blog-title"><br> <a href="{{ URL::route('article.show', $article->id) }}">{{{ $article->title }}}</a><br> </h3><br> <h4 class="am-article-meta blog-meta"><br> 由 <a href="{{ URL::to('user/' . $article->user->id . '/articles') }}">{{{ $article->user->nickname }}}</a> 发布于 {{ $article->created_at->format('Y/m/d H:i') }} 标签:<br> <!-- 输出标签 --><br> @foreach ($article->tags as $tag)<br> <a href="{{ URL::to('tag/' . $tag->id . '/articles') }}">{{ $tag->name }}</a><br> @endforeach<br> </h4><br> <p class="am-g"><br> <p class="am-u-sm-12"><br> @if ($article->summary)<br> <p>{!! $article->summary !!}</p><br> @endif<br> <hr class="am-article-pider"/><br> </p><br> </p><br> </article><br> @endforeach<br> </p><br>로그인 후 복사
@extends('layouts.default')는 app/views/layouts/default.blade.php 파일을 상속합니다.
@yield ( 'main')은 @section('main')에 해당하며
사용자 로그인 양식(login.blade.php 파일)은 다음과 같습니다.
<form action="login" method="post" accept-charset="utf-8" class="am-form"><br> <!-- 添加 token 值 --><br> <input type="hidden" name="_token" value="<?php echo csrf_token(); ?>"><br> <label for="email">邮箱:<br> <input type="email" name="email" value="{{Input::old('email')}}" placeholder=""><br> </label><br> <br><br> <label for="password">密码:<br> <input type="password" name="password" value="" placeholder=""><br> </label><br> <br><br> <label for="remember_me"><br> <input id="remember_me" name="remember_me" type="checkbox" value="1"><br> 记住我<br> </label><br> <br><br> <p class="am-cf"><br> <input type="submit" name="submit" value="登录" class="am-btn am-btn-primary am-btn-sm am-fl"><br> </p><br> </form><br>로그인 후 복사
Laravel과 대부분의 PHP 프레임워크는 라우팅을 사용하여 URL을 생성하고 http 요청을 처리합니다. 사용자 로그인 데이터 확인은 라우팅 파일(web/app/route.php)에도 저장됩니다.
//로그인 데이터 게시
Route::post('login', function(){<br> //数据验证规则<br> $rules = array(<br> 'email' => 'required|email',<br> 'password' => 'required|min:6',<br> 'remember_me' => 'boolean',<br> );<br> $validator = Validator::make(Request::all(), $rules);<br> //验证通过<br> if ($validator->passes())<br> {<br> if (Auth::attempt([<br> 'email' => Request::input('email'),<br> 'password' => Request::input('password'),<br> 'block' => 0], <br> (boolean) Request::input('remember_me')))<br> {<br> return Redirect::to('home');<br> } <br> //账号或密码错误<br> else {<br> return Redirect::to('login')->withInput()->with('message', array('type' => 'danger', 'content' => 'E-mail or password error'));<br> }<br> } <br> //数据格式错误<br> else {<br> return Redirect::to('login')->withInput()->withErrors($validator);<br> }<br>});<br>로그인 후 복사//홈페이지 방문
Route::get('home', ['middleware' => 'auth', function()
{
return view ('home');
}]);
등록 작업 경로:
경로::post('register', function()
{
$rules = [~'email' => 'required|email|unique:users,email',<br> 'nickname' => 'required|min:4|unique:users,nickname',<br> 'password' => 'required|min:6|confirmed',<br>로그인 후 복사} else {
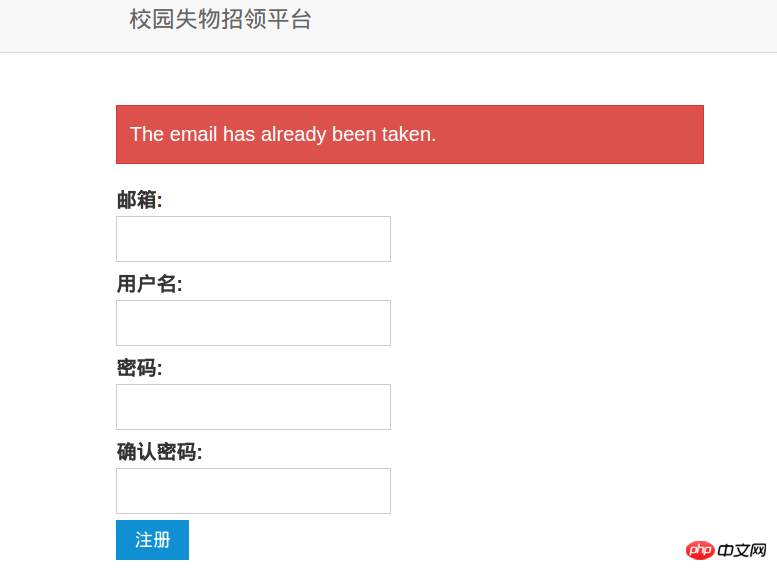
위 양식 유효성 검사 규칙의 고유:사용자,이메일은 사용자 테이블의 이메일 필드가 고유한지 확인할 수 있습니다. 기존 이메일에 오류 메시지가 나타납니다:
rreee
}
});
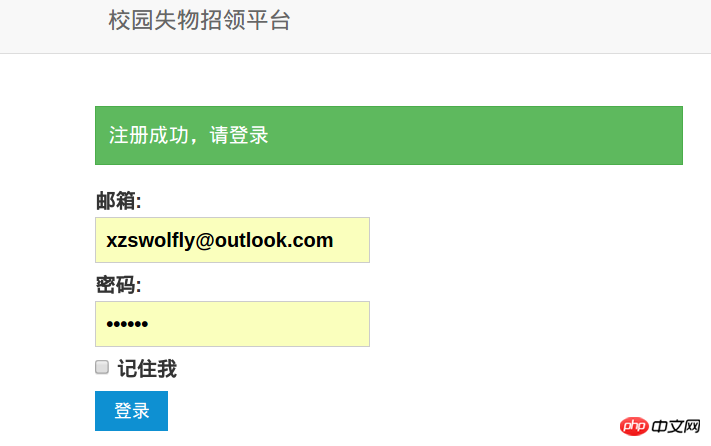
 등록이 성공하면 로그인 페이지로 이동하여 성공적인 프롬프트를 표시합니다.
등록이 성공하면 로그인 페이지로 이동하여 성공적인 프롬프트를 표시합니다.
 사용자가 분실물 알림을 게시합니다. 데이터베이스에는 기사 게시 모듈인 기사, 태그 및 기사_태그에 해당하는 세 개의 테이블이 있습니다. 각 기사에는 하나 이상의 태그가 있고 각 태그에는 하나 이상의 기사가 있습니다. 모델 파일/app/Article.php와 Tag.php, User.php의 핵심 코드는 다음과 같습니다.
사용자가 분실물 알림을 게시합니다. 데이터베이스에는 기사 게시 모듈인 기사, 태그 및 기사_태그에 해당하는 세 개의 테이블이 있습니다. 각 기사에는 하나 이상의 태그가 있고 각 태그에는 하나 이상의 기사가 있습니다. 모델 파일/app/Article.php와 Tag.php, User.php의 핵심 코드는 다음과 같습니다.
네임스페이스 앱;
IlluminateAuthAuthenticatable 사용;는 마크다운 에디터를 사용합니다. 마크다운의 간단하고 우아한 레이아웃 형식은 글 스타일을 더욱 아름답게 만들 수 있습니다. (일정한 학습 비용이 필요할 수도 있습니다.)IlluminateDatabaseEloquentModel 사용;
IlluminateAuthPasswordsCan 사용Reset
Password;IlluminateContractsAuthAuthenticatable을 AuthenticatableContract로 사용;
I lluminateContractsAuthCanRe 사용 비밀번호 설정 CanResetPasswordContract;
class
사용자 확장 모델은 AuthenticatableContract, CanResetPasswordContract
{으아아아 으아아아$user = new App\User();<br/> $user->email = Request::input('email');<br> $user->nickname = Request::input('nickname');<br> $user->password = Hash::make(Request::input('password'));<br> if ($user->save())<br> {<br> return Redirect::to('login')->with('message', array('type' => 'success', 'content' => 'Register successfully, please login'));<br> } else {<br> return Redirect::to('register')->withInput()->with('message', array('type' => 'danger', 'content' => 'Register failed'));<br> }<br>를 구현합니다. 으아아아 </p> <p>}<a href="//m.sbmmt.com/wiki/164.html" target="_blank" _href="//m.sbmmt.com/wiki/164.html"></a><br>사용자에게는 여러 기사가 있습니다. </p> <p>Article.php:</p> <p><?php</p>네임스페이스 앱;<p>IlluminateDatabaseEloquentModel 사용;</p>IlluminateDatabaseEloquentSoft<blockquote>삭제<p>/ /사용<br/>소프트 삭제<br/> 특성<br/><a href="//m.sbmmt.com/wiki/1298.html" target="_blank" _href="//m.sbmmt.com/wiki/1298.html">클래스 기사 확장 모델</a>{<a href="//m.sbmmt.com/php/php-tp-padamlembut.html" target="_blank" _href="//m.sbmmt.com/php/php-tp-padamlembut.html"><pre class="brush:php;toolbar:false"> return Redirect::to('register')->withInput()->withErrors($validator);<br> 으아아아 으아아아 }</p> <p><br>기사에는 여러 개의 태그가 있으며 한 명의 사용자에게 속합니다. </p> <p>Tag.php:</p> <p><?php</p><p>네임스페이스 앱;</p><blockquote>IlluminateDatabaseEloquentModel 사용;<p>IlluminateDatabaseEloquentSoftDeletes 사용;</p> <p>클래스 태그 확장 모델</p>{<p><pre class="brush:php;toolbar:false">use Authenticatable, CanResetPassword;<br/>로그인 후 복사
}
태그에는 여러 기사가 포함됩니다.이 글
에디터
向数据库中添加文章,要用到MVC中的control了./web/app/http/Controllers/ArticleController.php的核心代码如下:
namespace App\Http\Controllers;<br/>로그인 후 복사use Illuminate\Http\Request;<br/>로그인 후 복사use App\Http\Requests;<br/>use App\Http\Controllers\Controller;<br/>use Markdown;<br/>use Validator;<br/>use App\Article;<br/>use Auth;<br/>use App\Tag;<br/>use Redirect;<br/><br/>class ArticleController extends Controller<br/><br/>******<br/>******<br/><br/> //保存文章<br/>public function store(Request $request)<br/>{<br/> $rules = [<br/> 'title' => 'required|max:100',<br> 'content' => 'required',<br> 'tags' => ['required', 'regex:/^\w+$|^(\w+,)+\w+$/'],<br> ];<br> //数据校验<br> $validator = Validator::make($request->all(), $rules);<br> if ($validator->passes()) {<br> $article = Article::create($request->only('title', 'content'));<br> $article->user_id = Auth::id();<br> $resolved_content = Markdown::parse($request->input('content'));<br> $article->resolved_content = $resolved_content;<br> $tags = explode(',', $request->input('tags'));<br> //添加 summary<br> if (str_contains($resolved_content, '<p>')) {<br> $start = strpos($resolved_content, '<p>');<br> $length = strpos($resolved_content, '</p>') - $start - 4;<br> $article->summary = substr($resolved_content, $start + 3, $length);<br> } else if (str_contains($resolved_content, '</h')) {<br/> $start = strpos($resolved_content, '<h>');<br> $length = strpos($resolved_content, '</h>') - $start - 4;<br> $article->summary = substr($resolved_content, $start + 4, $length);<br> }<br> $article->save();<br> //处理标签<br> foreach ($tags as $tagName) {<br> $tag = Tag::whereName($tagName)->first();<br> if (!$tag) {<br> $tag = Tag::create(array('name' => $tagName));<br> }<br> $tag->count++;<br> $article->tags()->save($tag);<br> }<br> return Redirect::route('article.show', $article->id);<br> } else {<br> return Redirect::route('article.create')->withInput()->withErrors($validator);<br> }<br>}<br>//展示文章详情<br>public function show($id)<br>{<br> return view('articles.show')->with('article', Article::find($id));<br>}<br></p> <p>上面代码实现了保存文章和显示文章的业务逻辑,保存文章时验证 tags 用了 regex <a href="//m.sbmmt.com/wiki/588.html" target="_blank" _href="//m.sbmmt.com/wiki/588.html">正则表达式</a>来验证标签是否用逗号分隔。</p> <p>用户修改已经发布的文章的核心代码如下:</p> <blockquote></blockquote> <p>@extends('layouts.default')<br> <!-- 编辑文章页面 --><br> @section('main')<br> <p class="am-g am-g-fixed"><br> <p class="am-u-sm-12"></p> <pre class="brush:php;toolbar:false"> <h1>Edit Article</h1><br> <hr/><br> @if ($errors->has())<br> <p class="am-alert am-alert-danger" data-am-alert><br> <p>{{ $errors->first() }}</p><br> </p><br> @endif<br>로그인 후 복사<form action="{{ URL::route('article.update',$article->id)}}" method="post" accept-charset="utf-8" class="am-form"><br>로그인 후 복사<input type="hidden" name="_token" id="token" value="<?php echo csrf_token(); ?>"><br> <p class="am-form-group"><br> <label for="title">Title:</label><br> <input type="text" name="title" id="title" value="{{ $article->title}}" placeholder=""><br> </p><br> <p class="am-form-group"><br> <label for="content">Content:</label><br> <textarea name="content" id="content" rows="20" >{{ $article->content }}</textarea><br> <p class="am-form-help"><br> <button id="preview" type="button" class="am-btn am-btn-xs am-btn-primary"><br> <span class="am-icon-eye"></span> Preview<br> </button><br> </p><br> </p><br> <p class="am-form-group"><br> <label for="tags">Tags:<br> <input type="text" name="tags" value="{{ $article->tags }}" placeholder=""><br> </label><br> <p class="am-form-help">Separate multiple tags with a comma ","</p><br> </p><br> <p><button type="submit" class="am-btn am-btn-success"><br> <span class="am-icon-pencil"></span> Modify</button><br> </p><br>로그인 후 복사</form><br></p><br>로그인 후 복사
<p class="am-popup-hd"><br> <h4 class="am-popup-title"></h4><br> <span data-am-modal-close<br/> class="am-close">×</span><br> </p><br> <p class="am-popup-bd"><br> </p><br>로그인 후 복사</p><br>로그인 후 복사
<script><br> $(function() {</p> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> $('#preview').on('click', function() {<br> $('.am-popup-title').text($('#title').val());<br> $.post('preview', {'content': $('#content').val(),'_token':$('#token').val()}, function(data, status) {<br> $('.am-popup-bd').html(data);<br> });<br> $('#preview-popup').modal();<br> });<br></pre><div class="contentsignin">로그인 후 복사</div></div> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">});<br></pre><div class="contentsignin">로그인 후 복사</div></div> <p></script>
@endsection标签是为了给用户发布的文章分类,便于查找相关信息,其核心代码实现为:
@extends('layouts.default')
@section('main')
<table class="am-table am-table-hover am-table-striped "> <thead> <tr> <th>TagName</th> <th>ArticleCount</th> <th>CreateDateTime</th> <th>Managment</th> </tr> </thead> <tbody> @foreach ($tags as $tag) <tr> <td>{{{ $tag->name }}}</td> <td>{{ $tag->count }}</td> <td>{{ $tag->created_at->format('Y-m-d H:i') }}</td> <td> <a href="{{ URL::to('tag/'. $tag->id . '/edit') }}" class="am-btn am-btn-xs am-btn-primary"><span class="am-icon-pencil"></span> Edit</a> <form action="{{ URL::to('tag/'.$tag->id.'/delete')}}" method="get" accept-charset="utf-8" style="<a href="//m.sbmmt.com/wiki/927.html" target="_blank" _href="//m.sbmmt.com/wiki/927.html">display</a>: inline;"> <button type="button" class="am-btn am-btn-xs am-btn-danger" id="delete{{ $tag->id }}"> <span class="am-icon-remove"></span> Delete </button> </form> </td> </tr> @endforeach </tbody> </table>
</p><br>
</p><br>로그인 후 복사<script><br> $(function() {</p> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">$('[id^=delete]').on('click', function() {<br> $('.am-modal-bd').text('Sure you want to delete it?');<br> $('#my-confirm').modal({<br> relatedTarget: this,<br> onConfirm: function(options) {<br> $(this.relatedTarget).parent().submit();<br> },<br> onCancel: function() {<br> }<br> });<br>});<br></pre><div class="contentsignin">로그인 후 복사</div></div> <p>});<br></script>
@endsection错误处理:
如果用户访问的URL不存在或者服务器存在错误时,我们不希望返回一个默认的错误页面,而想返回一个友好提示的页面,在 Laravel 中可以很轻松地实现,Laravel有很简单的错误和日志处理,当服务器端存在错误时,app\Exceptions\Handler.php 里默认有一个报告所有异常的程序:
/**
* Report or log an exception.<br>*<br>* This is a great spot to send exceptions to Sentry, Bugsnag, etc.<br>*<br>* @param \Exception $e<br>* @return void<br>*/<br>로그인 후 복사public function report(Exception $e)
{return parent::report($e);<br>로그인 후 복사}
当访问的URL不存在时,服务器会抛出一个 404 错误,laravel 对 HTTP 异常有特别的处理方式:
@extends('layouts.default')
@section('main')
<h1 style="text-align:center;">啊哦,你访问的页面不存在!</h1><br><h2 style="text-align:center;">返回 <a href="/">首页</a></h2><br>로그인 후 복사@endsection
现在当你访问的 URL 不存在时,laravel 会自动到模板目录去寻找状态码为 404 的错误模板页面 404.blade.php
6、测试及操作说明
主页展示:
主页展示.png
整体页面做的比较简洁,因为我侧重在功能实现,故对界面设计方面没有花太多时间。
用户登录:
管理员登录.png
这里的登录注册使用了laravel框架的regex正则表达式匹配。
登录之后,会出现文章管理界面:
文章管理.png
这里随便添加了一些测试数据。
删除文章:
预览文章.png
点击删除文章会调用一段js代码,实现模态弹出框。
发布文章:
发布信息.png
这个编辑器使用了markdown语法来编辑文字,可能对于普通用户来说有比较高的门槛,本想用富文本编辑器的,但是由于时间较为紧张,而markdown插件易于使用,故在beta版本中以此来暂时代替。
点击预览:
预览文章.png
这里也调用了js解析markdown,生成html。
发布之后:
失物招领启事详情.png
这样一个简单的失物招领启事发布管理系统就完成了,测试各功能正常。
总结
通过开发这个校园失物招领平台,其实就完成了一个最小内容管理系统,一个完整的内容管理系统包括这几个核心的模块:
用户管理
文章管理
标签管理
90%的网站功能开发都可以归纳为CRUD(即增删改查)操作,可能对于一个这样功能简单的管理系统来说,没有必要去使用重型的laravel框架,看起来有点过度设计了,但是我作为一个php初学者来说,也是想通过这个机会来学习一下这个优秀的框架,学习框架的过程也加深了对php语言的理解,对于以后开发更大型的网站能够积累一点相关经验。
这个系统目前还存在很多问题,比如界面不太符合失物招领的常规设计,有很多当初的设想也没能实现,markdown的编辑器不可能用在面向普通用户的网页中,入口首页和留言板功能由于时间关系没能加上,颇为遗憾。我希望以后能有时间去逐步地完善它,改造为我的个人博客,或者以此为基础,实现我一直以来的一个想法——搭建一个学生门户网站,当然这个工程量就非常大了。
이 모든 학습과 발전 과정을 돌이켜보면 쉽지 않은 일이었다는 생각이 듭니다. 가장 기본적인 프론트엔드인 html+css+js부터 시작하여 php의 기본 구문, 그리고 laravel 프레임워크까지 많은 정보를 상담하고 100시간 이상의 온라인 mooc동영상을 시청했습니다. 이 코스 디자인을 완성했습니다. 사심 없는 공유를 해주신 기술 블로거들 덕분에 선배들의 경험과 통찰이 미래 세대를 많은 우회로에서 구해냈고, 이를 통해 저는 오픈소스 공유 정신의 중요성을 깊이 느꼈습니다. 오늘날의 인터넷 산업은 매우 번영하고 있습니다. 그러므로 앞으로의 학습 과정에서 나의 우회가 다른 사람들을 위한 다리가 될 수 있도록 나의 개인적인 경험을 요약하고 공유하는 것을 항상 기억해야 한다고 생각합니다.
이 작업이 예정대로 완료될 수 있었던 것은 팀의 협력 덕분이었습니다.
위 내용은 Laravel 프레임워크 기반 콘텐츠 관리 시스템의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!