
WeChat 미니 프로그램이 출시된 지 오래되었고, 최근에 직접 만져볼 시간이 생겼습니다. 저는 프런트 엔드 코드를 작성한 적이 없기 때문에 이 블로그 게시물도 제가 직접 탐색한 내용을 요약한 것입니다. 그리고 연구 과정이 저처럼 프론트엔드 경험이 없는 학생들에게 도움이 되기를 바랍니다.
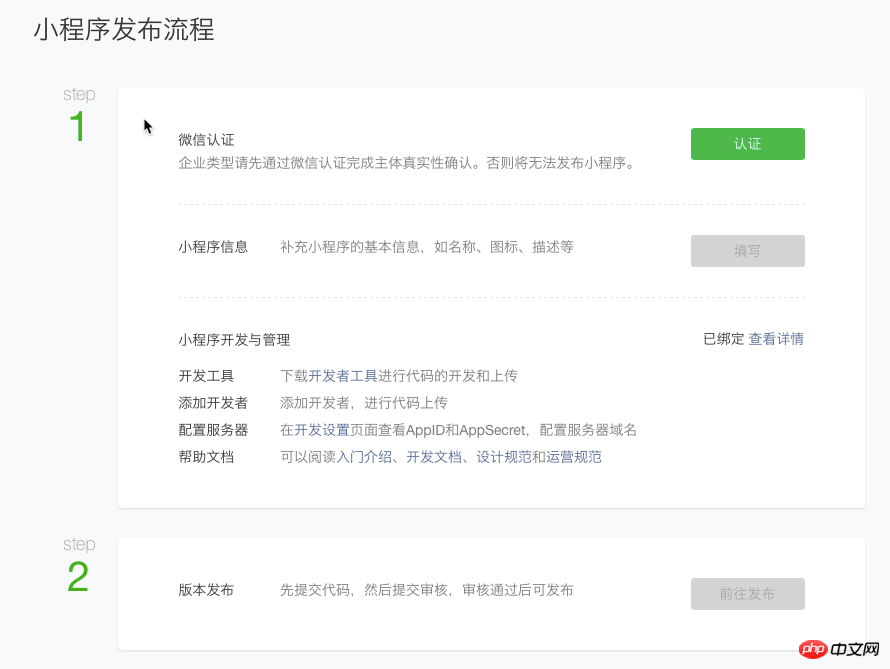
애플릿 출판 과정은 다음과 같습니다.

미니 프로그램 출판 과정
사용자의 다양한 요구에 따라 등록 요구 사항도 다릅니다.
기업 등록과 관련된 정보를 가지고 있는 기업 개발자는 여유가 있습니다. 미니 프로그램을 출시하고 출시하기 위해 등록비 500;
회사는 프로그래머에게 비용을 지불하지 않지만 회사 등록 정보를 가지고 있으며 비용을 지불하고 싶지 않습니다. 기술 예비비를 위해;
프로그래머를 다룰 돈도 없고, 회사 등록 정보도 없으며, 수수료를 지불할 필요도 없습니다. 단지 기술 예비비만 있으면 됩니다.
사용자 12명을 입력하세요. 먼저 공개 플랫폼에 등록하는을 선택할 수 있지만 아직 결제되지는 않습니다. 非绑定个人帐号 유형 3 사용자는 WeChat 웹 개발자 IDE만 다운로드할 수 있으며 제한된 기능의 시뮬레이터를 통해 앱 ID 없이 미니 프로그램을 개발하고 체험할 수 있습니다. 미니 프로그램 등록에 사용된 기업 계정을 관리자는 10개의 개발자 계정을 초대할 수 있으며 각 기업 계정에는 앱 ID가 있습니다. 개발자는 WeChat IDE 및 앱 ID
을 통해 실제 장치에서 개발하고 디버깅할 수 있습니다. 아래와 같이 미니 프로그램 배경 个人帐号에서 서버 도메인 이름을 구성해야 합니다. 网络请求
서버 구성
1.2 미니 프로그램 개발 도구
1.2.1
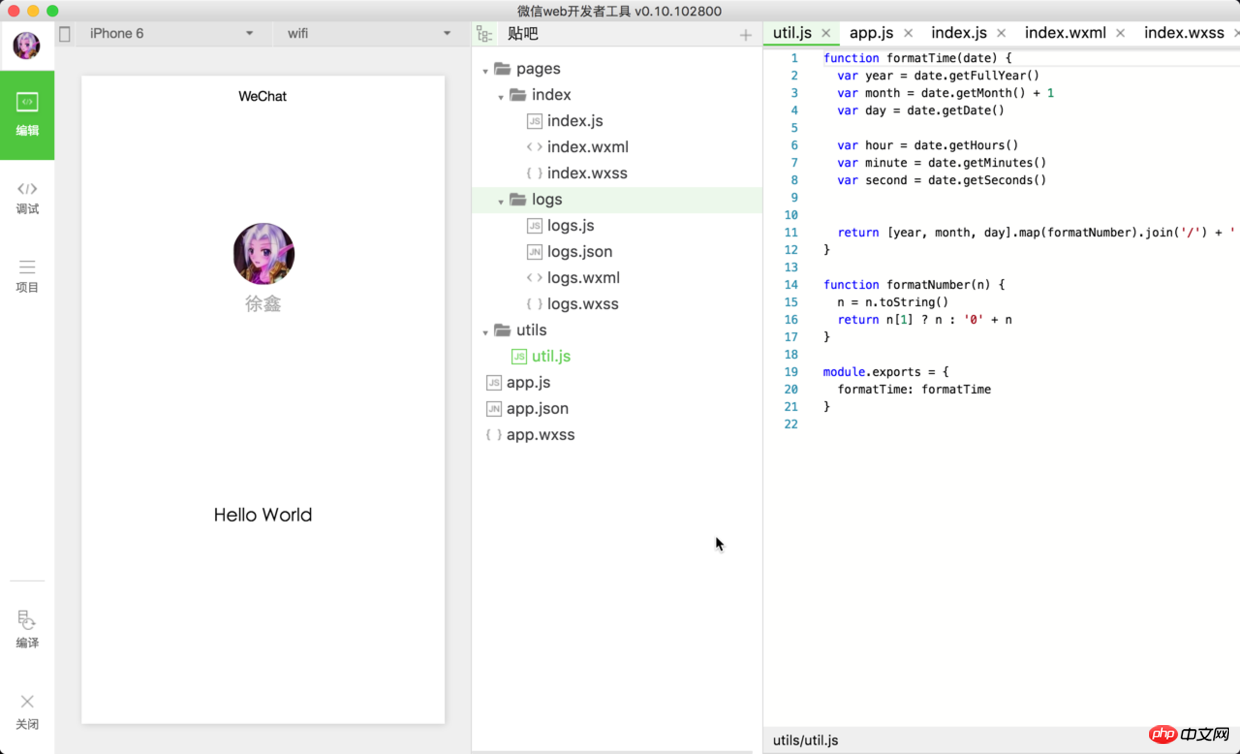
WeChat 웹 개발자 도구微信web开发者工具
IDE
1.2.2 webstorm
공식 IDE 코드 완성 및 경험이 별로 좋지 않기 때문에 예를 들어 파일을 열 때마다 새 탭 배경색을 조정할 수 없는 등의 문제가 있습니다. ., 강박 장애가 있는 개발자는 webstorm을 IDE로 사용하고 WeChat IDE는 에뮬레이터로만 사용할 수 있습니다. webstorm에는 왼쪽에서 16진수 색상과 같은 감동적인 세부 정보도 많이 있습니다. >2.
git
허브 WeChat 미니 프로그램 개발 리소스 요약은 비교적 완벽합니다.
 나처럼 프론트엔드 기초가 전혀 없는 학생들은 먼저 공식 플랫폼의 간단한 튜토리얼을 살펴볼 수 있습니다.
나처럼 프론트엔드 기초가 전혀 없는 학생들은 먼저 공식 플랫폼의 간단한 튜토리얼을 살펴볼 수 있습니다.
프레임워크
API
도구 소개, 전반적인 기본 개념을 이해한 후 데모부터 시작하고, 데모를 작성하면서 다른 사람의 데모를 연구하고, 문제가 발생하면
3. 프레임워크공식 문서에는 이미 프레임워크에 대한 소개가 나와 있으므로, 제가 이해한 대로 여기에 요약하겠습니다. 내가 먼저 이해한 다음, 스스로 탐색하면서 이해를 형성하세요.
소개공식 데모를 통해 루트 폴더를 확인할 수 있습니다. 은 프로젝트 이름이고 그 아래에 폴더가 있습니다. 각 비즈니스 모듈은 별도의 페이지 하위 폴더를 생성합니다. 예를 들어 Ziwenjia의 이름은 .js입니다..wxss
폴더의 >json프레임워크 예
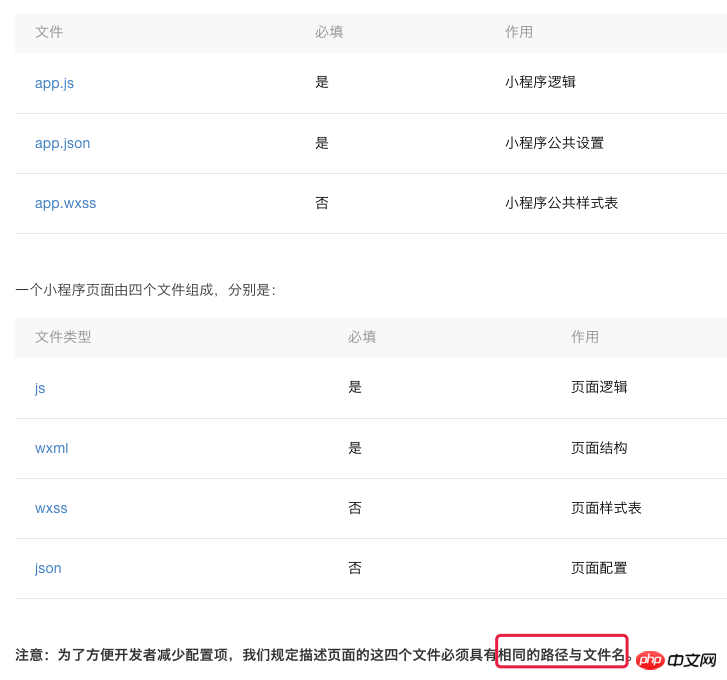
pages폴더 이름의 유래와 app.jsjsonwxss의 이름에 대한 공식적인 설명은 다음과 같습니다. 작은 프로그램에는 전체 프로그램을 설명하는 앱과 해당 프로그램을 설명하는 여러 페이지가 포함되어 있습니다. 해당 페이지.

위의 표를 통해 글로벌 app.js app.json이 필요하고, local .js.wxml이 필요합니다. Douban 영화 데모와 마찬가지로 코드의 양이 상대적으로 적다면 모든 스타일시트를 app.wxss에 작성할 수 있지만 그래도 권장됩니다. 비즈니스별로 구분하기 위해 해당 비즈니스의 wxss에 기록됩니다. 페이지의 jsonwxss는 app.jsonapp.wxss의 동일한 구성 항목을 덮어씁니다. 페이지에 선택적 파일 형식이 없으면 페이지에서 해당 구성을 직접 사용합니다. the app.
MVC의 관점에서 js는 컨트롤러, json은 로직구성 파일, wxml은 유일한 UI 컨트롤 의 뷰이고, wxss는 뷰에 있는 각 컨트롤의 특정 스타일만 구성하는 구성 파일입니다.
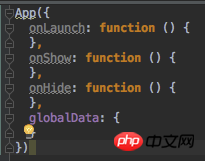
App()은 미니 프로그램의 라이프 사이클 방식으로 미니 프로그램 라이프의 각 단계에 따른 비즈니스 로직을 수행할 수 있습니다. 전역 변수.


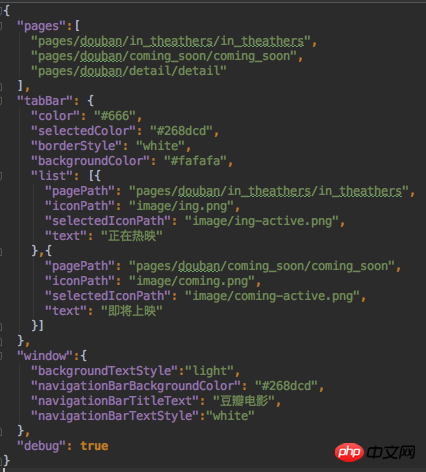
WeChat 애플릿을 전체적으로 구성하고, 페이지 파일 경로 결정, 창 성능, 네트워크 시간 초과 설정 , 여러 탭 설정 등을 수행합니다. 페이지[]에 있는 요소는 기본적으로 표시되는 페이지입니다.


app.wxml
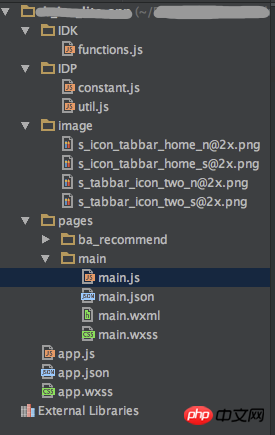
 모듈식 코드 구조
모듈식 코드 구조
가 다음을 참조하는 경우
IDK의 클래스 A인 경우 다음과 같이 클래스 B에서 A의 인스턴스를 생성하고 이를 클래스 B의 Page() 메서드에서 참조할 수 있습니다.var aObj = require('../../IDK/A.js') wxss 모듈화
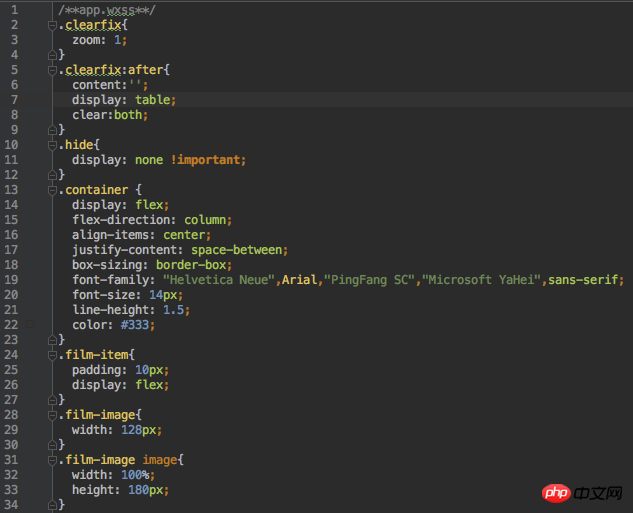
wxss 모듈화
5. 데모 작성 과정 요약
저는 프론트 엔드 초보자이기 때문에 데모 중에 공식을 프로그래밍했습니다. documentoverflow 프로그래밍... 문제가 생기면 확인하고 해결하고, 마침내 다양한 문제를 해결해 데모키드를 탄생시켰습니다. 데모를 작성하면서 겪었던 몇 가지 시나리오를 요약하면 다음과 같습니다. 5.1 관련 애플리케이션 시나리오
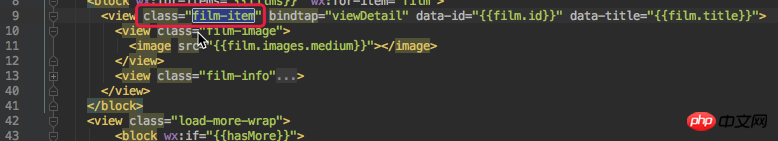
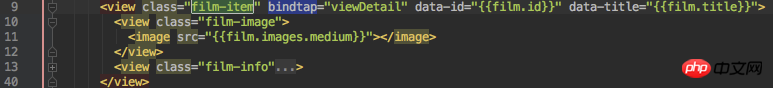
5.1.1 클릭 이벤트
클릭 이벤트
보기
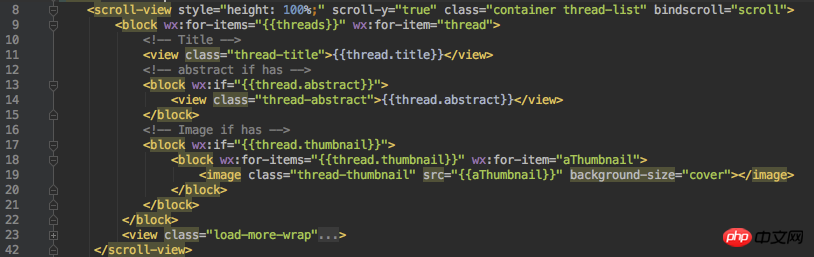
 스크롤 뷰
스크롤 뷰
< 스크롤 뷰>
스크롤 Y 수직 스크롤bindScroll=" 스크롤 이벤트 모니터링 메소드 이름"
< 블록 wx:for-items="{{데이터 소스}}" wx:for- item= "데이터"> 데이터 소스 바인딩;
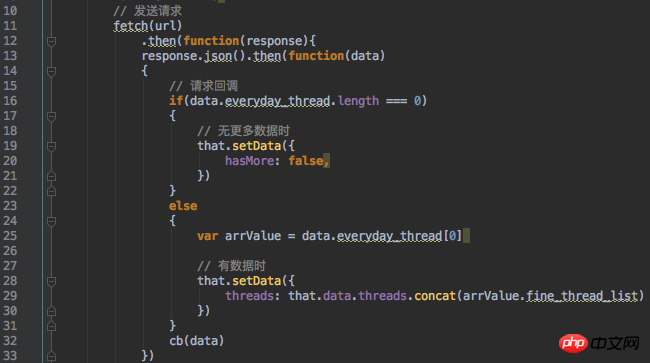
WeChat 애플릿 API를 사용하여 get포스트 요청을 보낼 수 있습니다.

wx.request
도 fetch.then

을 사용할 수 있습니다.
fetch-then
을 볼 수 없음 WeChat 애플릿 버그 , 때로는 사진이 가로채서 시뮬레이터에 표시할 수 없습니다
미니 프로그램 운영 구성 플랫폼에서 요청 도메인 이름을 구성해야 합니다. 500개의 등록 비용을 지불해야 실제 기계 네트워크 요청을 지원할 수 있습니다.
WeChat의 미니 프로그램 공식 포지셔닝은 - WeChat 미니 프로그램은 사용자와 서비스를 연결하는 새로운 방식으로 微信内에서 쉽게 얻고 배포할 수 있으며 우수한 사용자 경험을 제공합니다. 따라서 공식 계정에 비해 미니 프로그램은 위챗 전용 플러그인에 가깝습니다. 일반적으로 애완동물 병원 청소 서비스, 기차표 구매 등 도구형 창업 프로젝트인 경우 별도의 APP를 만드는 것이 아니라 WeChat 생태계에 의존하는 것이 더 적합합니다. Baidu, Ali 등의 인터넷 기업, WeChat 미니 프로그램의 폐쇄적 특성으로 인해 트래픽 전환 도구로 사용할 수 없으며 API에 WeChat 사용자 정의가 많기 때문에 기존 H5 코드를 완전히 이식할 수 없으며 일정량의 학습이 필요합니다. 미니 프로그램의 적용 가능성에 관심이 있습니다. 학생들은 위의 2부 "커뮤니티 리소스"에서 관련 뉴스와 댓글 분석을 읽을 수도 있습니다. 내 의견에 대해서는 다루지 않습니다.
위 내용은 WeChat 애플릿 디버깅의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!