메시지를 남겨 주셔서 감사합니다.
프로젝트 소스 코드 참조 주소를 보려면 저를 클릭하세요. --Welcome to Start
이 기사에서 배울 내용은 다음과 같습니다.
1, Eclipse, Intellij IDEA 클론 프로젝트
2. Intellij IDEA 활성화 방법
3. Maven 다운로드설치구성
4. weixin_guide 시작 방법
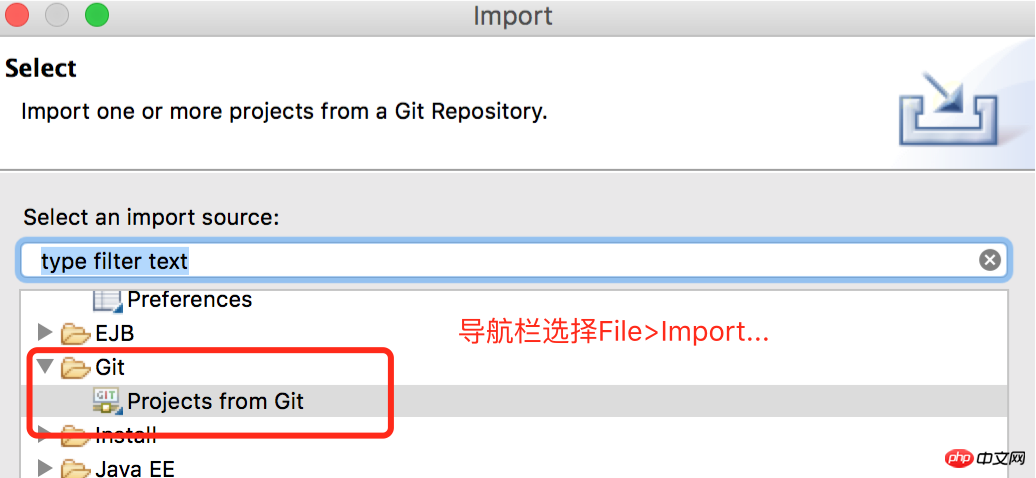
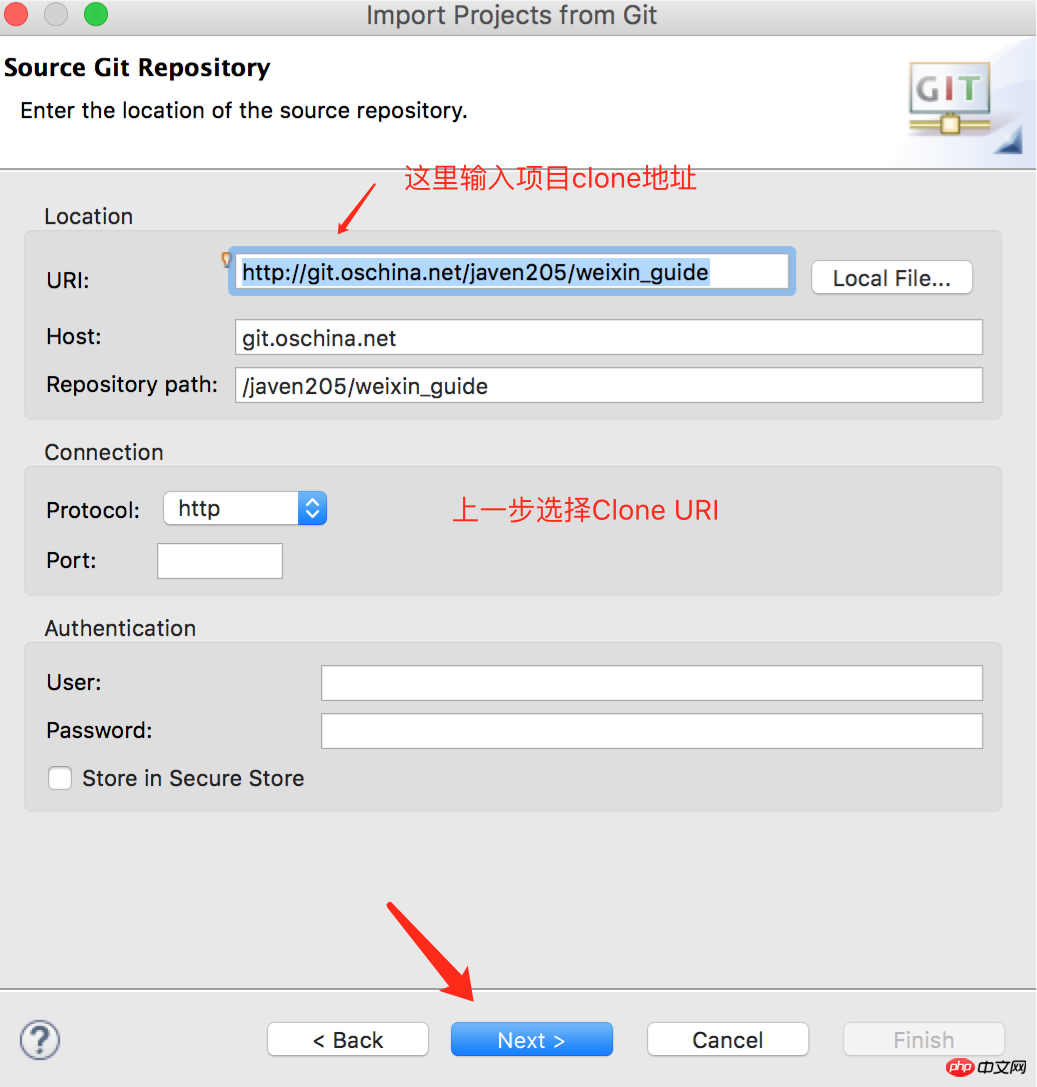
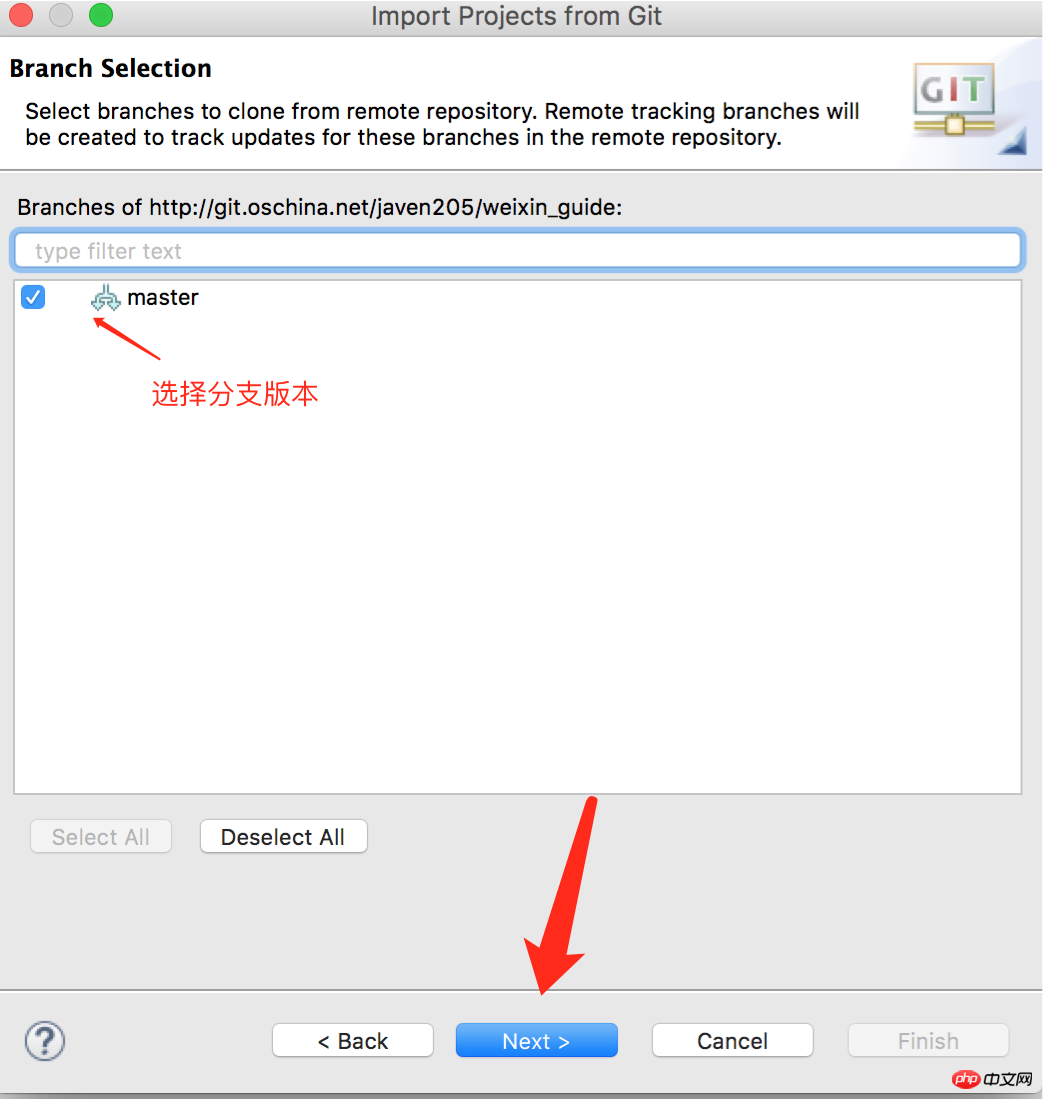
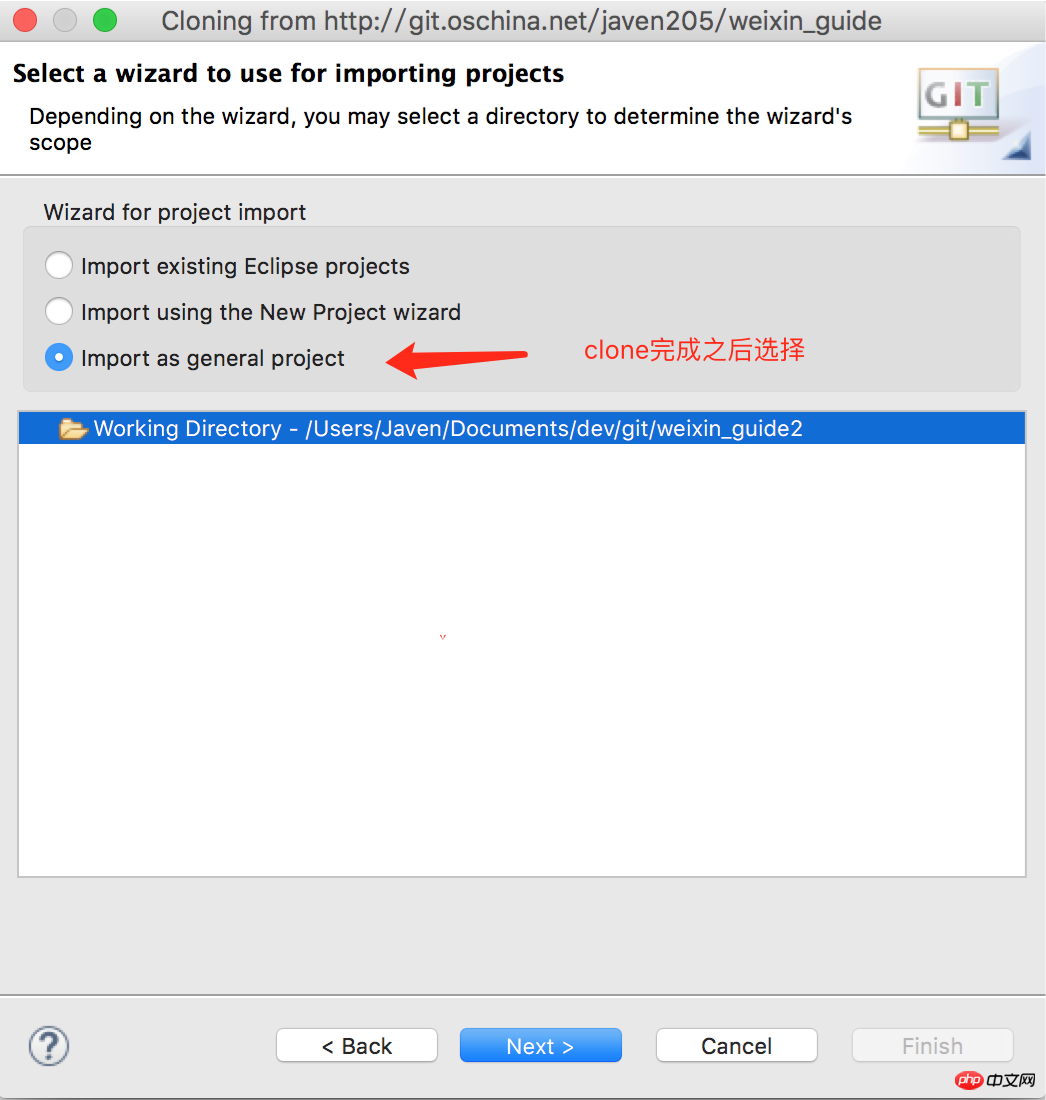
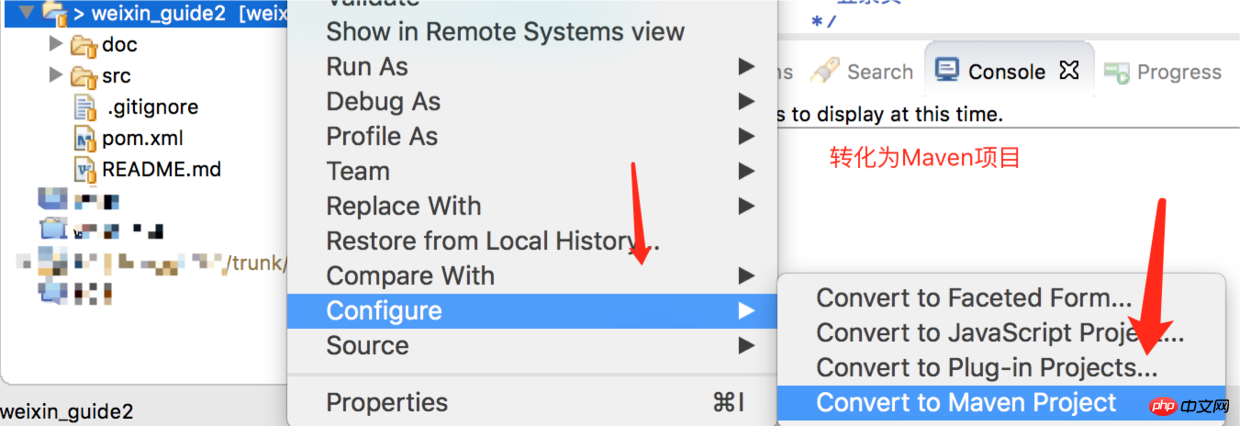
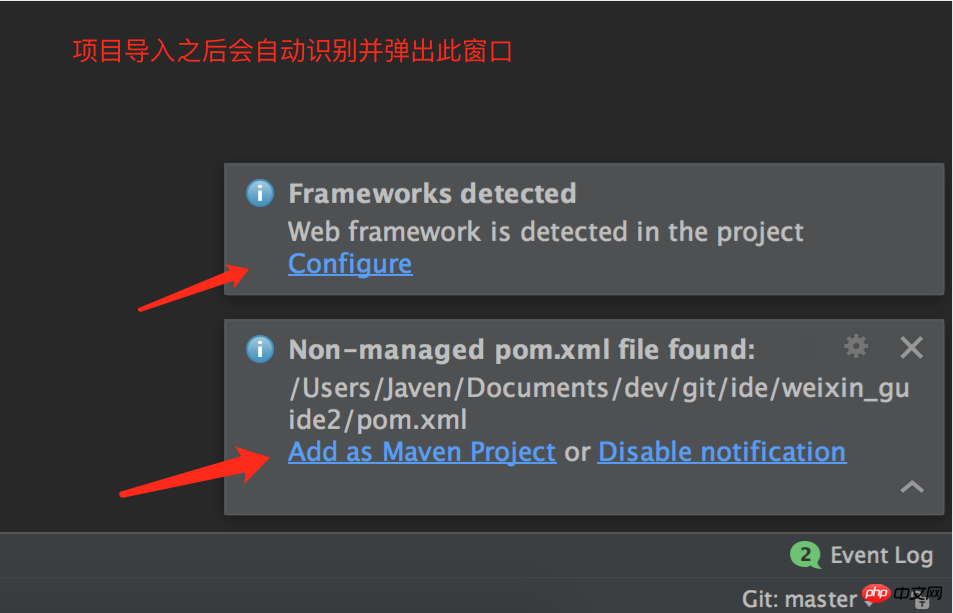
단계는 다음과 같습니다: 탐색 열 선택<a href="//m.sbmmt.com/wiki/1313.html" target="_blank">파일<code><a href="//m.sbmmt.com/wiki/1313.html" target="_blank">File</a>>Import...> <a href="//m.sbmmt.com/wiki/1544.html" target="_blank">Git<code><a href="//m.sbmmt.com/wiki/1544.html" target="_blank">Git</a>> Projects from Git>Clone URL>URI 복제할 프로젝트의 주소를 입력하고 다음을 클릭합니다. 프로젝트 브랜치 버전을 선택하고 다음을 클릭합니다. 백그라운드 복제가 완료될 때까지 기다립니다. , 프로젝트를 Maven 프로젝트로 변환합니다. (이 과정에서는 Maven 중앙 저장소에서 jar를 다운로드해야 하며, 지금 실패하면 로컬로 Maven을 설치하고 구성하는 것이 좋습니다. 설치 참조 주소) Import as general project 국내 Alibaba 창고 제공
http://maven.aliyun.com/nexus/# view-repositories;public~browstorage
tings.xml 파일에서 미러의 하위 노드를 구성하고 다음 미러를 추가합니다 <mirror>
<id>nexus-aliyun</id>
<mirrorOf>*</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>

Eclipse 가져오기 프로젝트 01.png

Eclipse 가져오기 프로젝트 02.png

Eclipse 가져오기 프로젝트 03.png

Eclipse 가져오기 프로젝트 04.png

Eclipse 가져오기 프로젝트 05.png
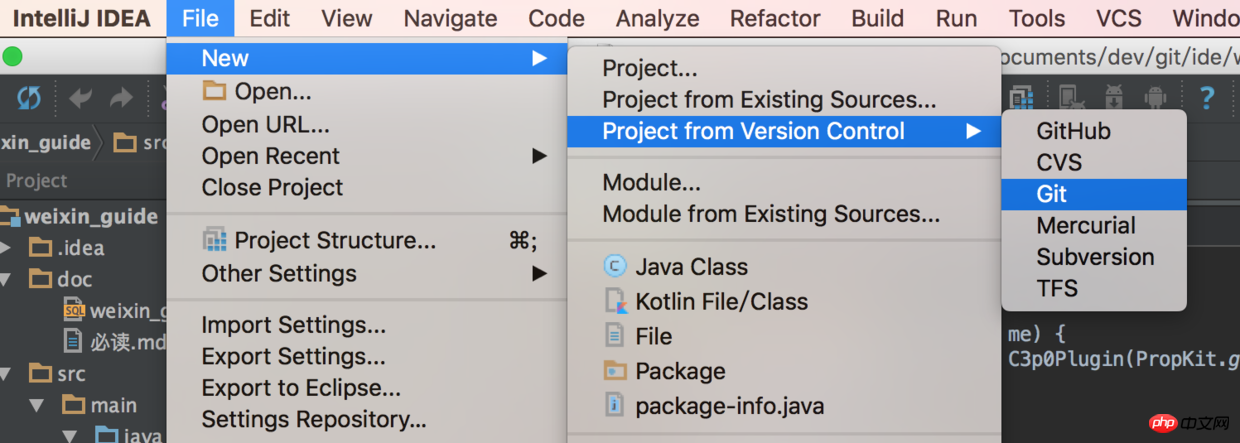
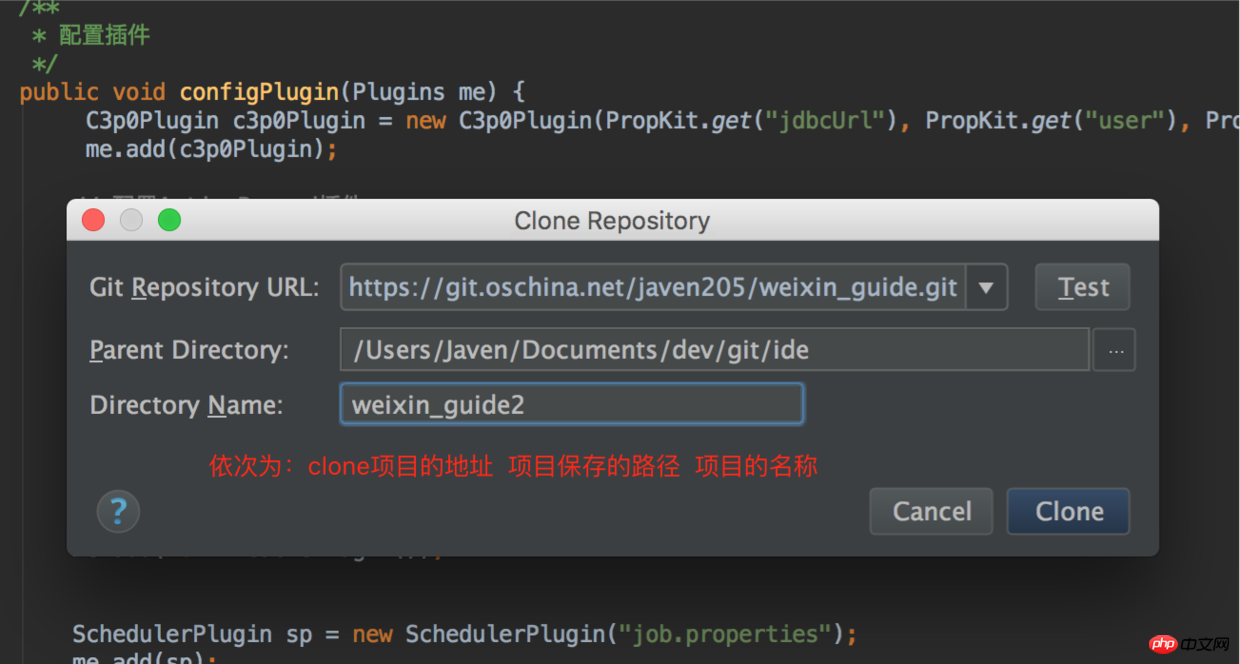
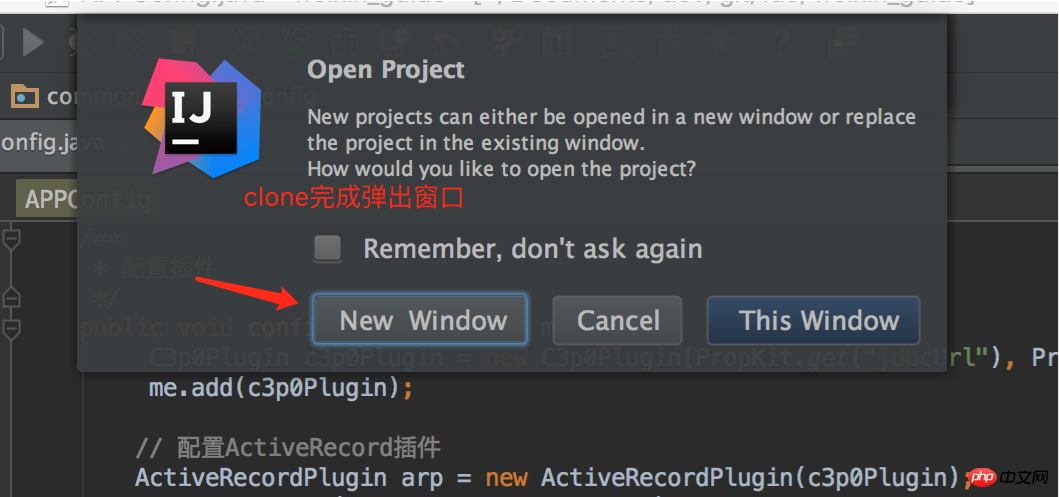
Intellij IDEA로 프로젝트를 가져오는 방법
활성화 방법 참조 주소Intellij IDEA보내기 단계는 다음과 같습니다.

IDEA 가져오기 프로젝트 01.png

IDEA 가져오기 프로젝트 02.png

IDEA 가져오기 프로젝트 03.png

IDEA 가져오기 프로젝트 04.png

IDEA 가져오기 프로젝트 05.png
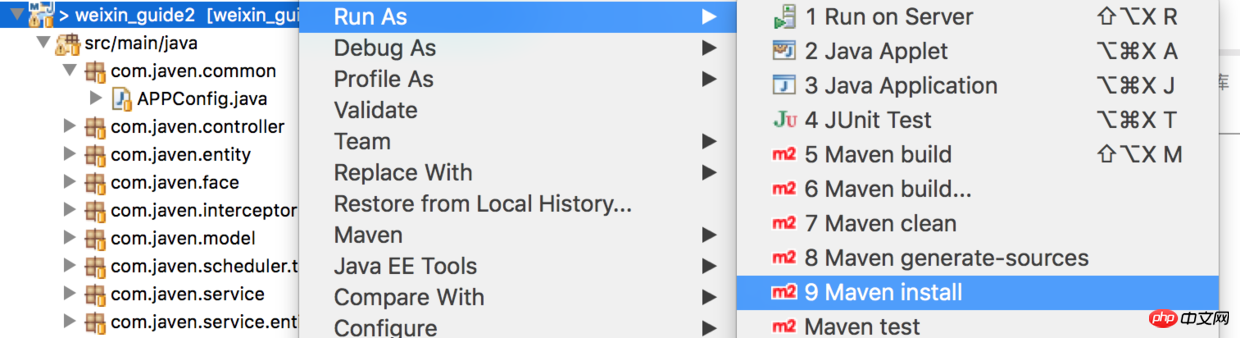
프로젝트를 가져오고 Project

Eclipse run project 02.png
프로젝트
구성 파일
Eclipse 실행 프로젝트 02.png
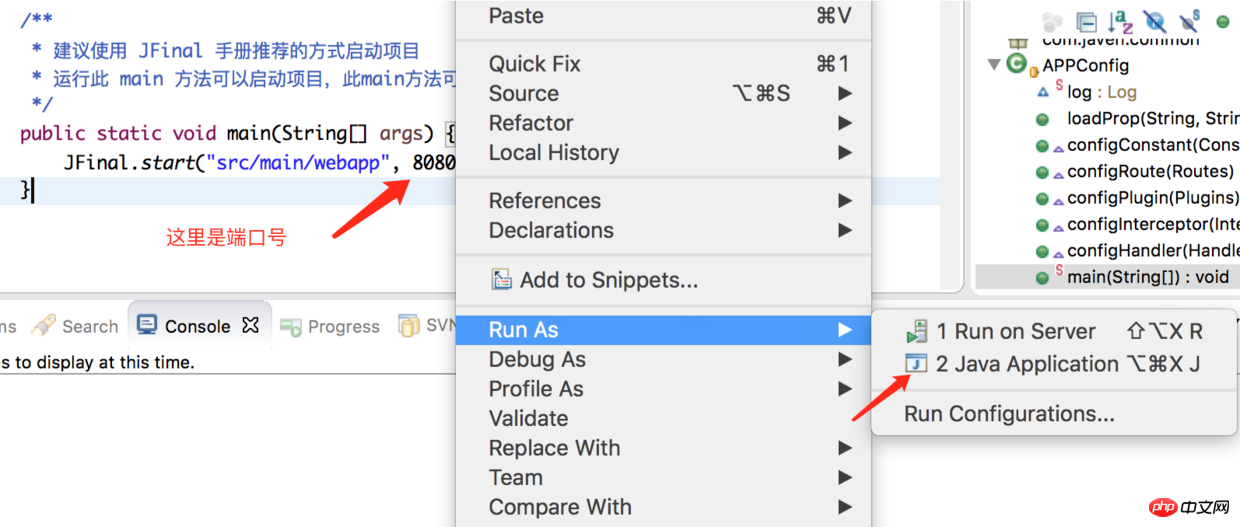
시작 포트 설정 및 시작

Eclipse Run Project 03.png
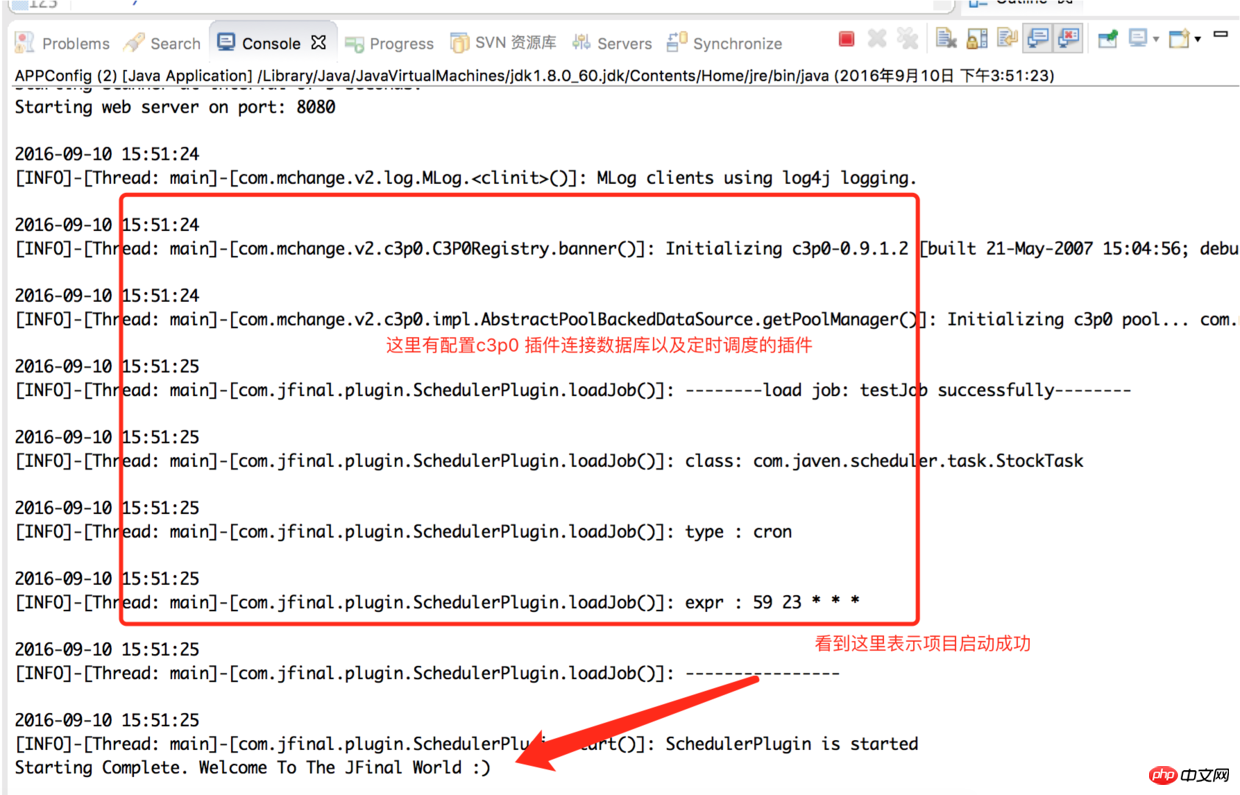
로그 관찰
데이터베이스를 사용하지 않고 WeChat을 테스트하는 경우 다음 방법으로 코드에 주석을 달 수 있습니다.
/**
* 配置插件
*/
public void configPlugin(Plugins me) {
/* C3p0Plugin c3p0Plugin = new C3p0Plugin(PropKit.get("jdbcUrl"), PropKit.get("user"), PropKit.get("password").trim());
me.add(c3p0Plugin);
// 配置ActiveRecord插件
ActiveRecordPlugin arp = new ActiveRecordPlugin(c3p0Plugin);
arp.addMapping("course", Course.class);
arp.addMapping("orders", Order.class);
arp.addMapping("users","id", Users.class);
arp.addMapping("Tuser", TUser.class);
arp.addMapping("stock", Stock.class);
arp.addMapping("idea", Idea.class);
arp.setShowSql(true);
me.add(arp);
// ehcahce插件配置
me.add(new EhCachePlugin());
SchedulerPlugin sp = new SchedulerPlugin("job.properties");
me.add(sp);*/
}
Eclipse Run Project 04.png
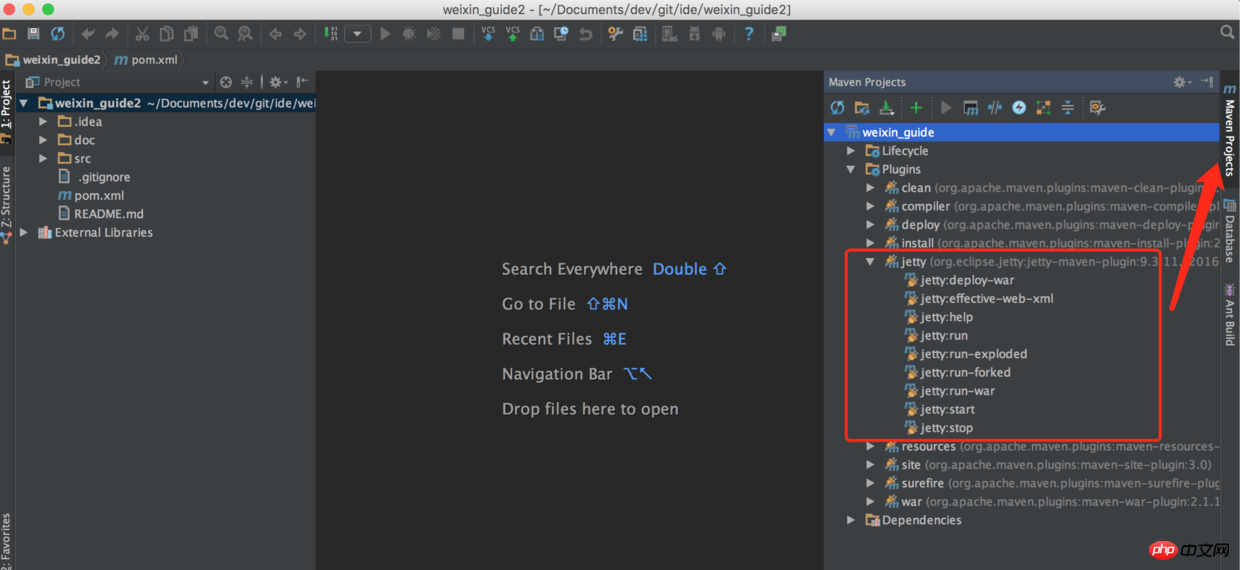
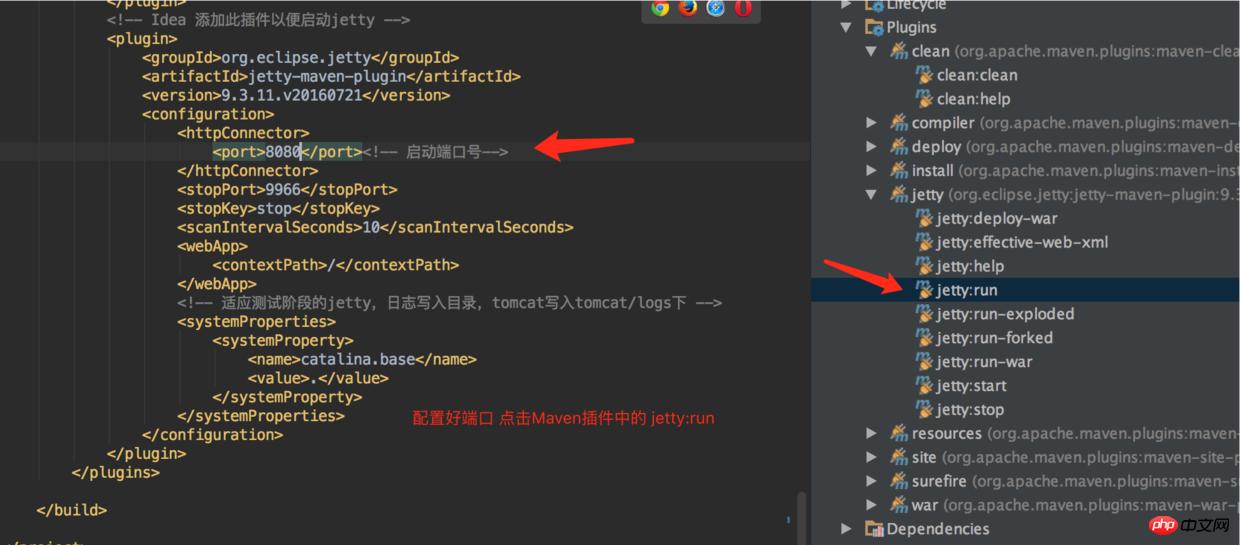
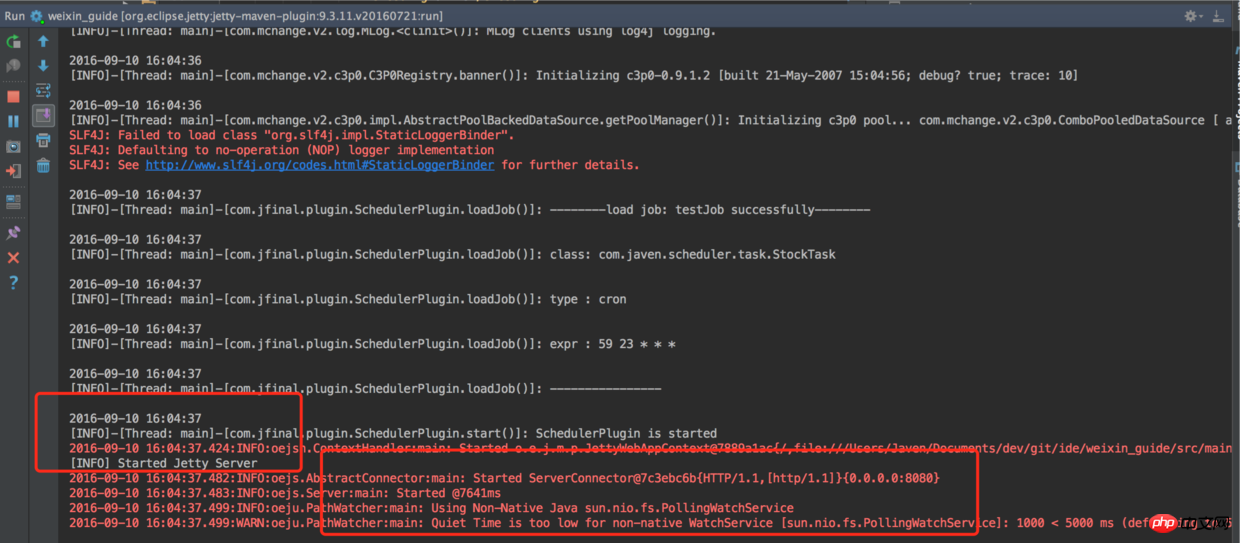
Maven 플러그인 Jetty를 사용하여 프로젝트를 시작합니다. 자세한 단계는 다음과 같습니다.

IDEA 실행 프로젝트 01.png

IDEA 실행 프로젝트 02.png
위 내용은 WeChat 공개 계정 개발을 위한 프로젝트 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!